HTTP 页面跳转
遇到的问题
先给大家看段ajax代码,大家觉得有没有什么问题?
var xhr = new XMLHttpRequest(); xhr.onreadystatechange = function () { if (xhr.readyState === 4) { if (xhr.status === 302) { //to something } } }; xhr.open("get", "/redirect", true); xhr.send();
代码的本意很简单:就是发送ajax请求,如果返回的结果是状态码是302,就进行接下来的逻辑。
看似没有问题吧,但我可以很负责任地告诉你,如果你也这么写,那就悲剧了,因为这样写,你会发现xhr.status等于302的情况根本进不去,也就是说status不会等于302。
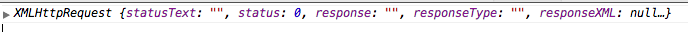
以我当时遇到的情况讲,我讲xhr打印出来,发现status竟然是0,具体如下:

你是不是也觉得奇怪?!status为什么会是0 呢?
又仔细去看了下XMLHttpRequest的手册,终于找到了原因。
用XMLHttpRequest发送请求去获取数据,但发现返回的http statusCode 是302时,如果在统一域名下,是直接对新的url发送第二次请求;但如果跨域了,就会出现我刚才的遇到的status为0的问题。
最后顺便补充下,现在在http中实现页面跳转的几种常用方法
页面跳转
前端实现
1. html语法
<head> <meta http-equiv="refresh" content="1;url=http://www.taobao.com"> </head>
content中1表示跳转的间隔时间1秒钟后挑转,0表示直接跳转。后面是具体要跳转的页面
2. js实现
<script> setTimeout(function () { location.href = 'http://www.taobao.com'; }, 2000); </script>
后端实现
nodejs实现的代码:
var connect = require('connect'); var app = connect(); app.use('/public', connect.static(__dirname + '/public')); app.use('/redirect', function (req, res, next) { res.statusCode = 302; res.setHeader('Location', 'http://www.taobao.com'); res.end(); });



 浙公网安备 33010602011771号
浙公网安备 33010602011771号