Bootstrap 静态分页 和 jquery_pagination插件 动态分页
第一种Bootstrap 实例 - 默认的分页
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例 - 默认的分页</title> <link href="http://libs.baidu.com/bootstrap/3.0.3/css/bootstrap.min.css" rel="stylesheet"> <script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script> <script src="http://libs.baidu.com/bootstrap/3.0.3/js/bootstrap.min.js"></script> </head> <body> <div ><h1>第1页</h1></div> <ul class="pagination"> <li><a href="1.html">«</a></li> <li><a href="1.html">1</a></li> <li><a href="2.html">2</a></li> <li><a href="3.html">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">»</a></li> </ul> </body> </html>
jquery pagination 分页控件

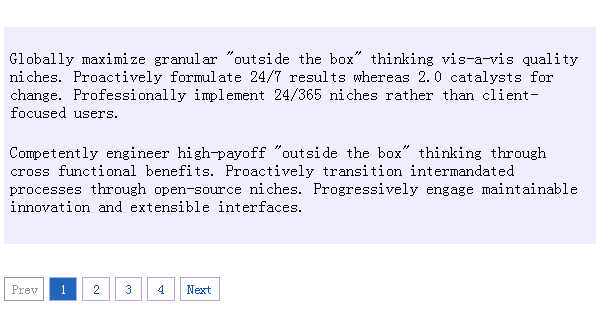
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Pagination Demo I - Simple pagination</title> <link rel="stylesheet" href="lib/pagination.css" /> <link rel="stylesheet" href="demo.css" /> <script type="text/javascript" src="lib/jquery-1.10.2.min.js"></script> <script type="text/javascript" src="lib/jquery.pagination.js"></script> <script type="text/javascript"> function pageselectCallback(page_index, jq){ var new_content = jQuery('#hiddenresult div.result:eq('+page_index+')').clone(); $('#Searchresult').empty().append(new_content); return false; } function initPagination() { // count entries inside the hidden content var num_entries = jQuery('#hiddenresult div.result').length; // Create content inside pagination element $("#Pagination").pagination(num_entries, { callback: pageselectCallback, items_per_page:1 // Show only one item per page }); } // When document is ready, initialize pagination $(document).ready(function(){ initPagination(); }); </script> </head> <body> <br style="clear:both;" /> <div id="Searchresult"> This content will be replaced when pagination inits. </div> <div class="searchresult_pagination"></div> <br style="clear:left;"> <!-- Container element for all the Elements that are to be paginated --> <div id="hiddenresult" style="display:none;"> <div class="result"><p>Globally maximize granular "outside the box" thinking vis-a-vis quality niches. Proactively formulate 24/7 results whereas 2.0 catalysts for change. Professionally implement 24/365 niches rather than client-focused users.</p> <p> Competently engineer high-payoff "outside the box" thinking through cross functional benefits. Proactively transition intermandated processes through open-source niches. Progressively engage maintainable innovation and extensible interfaces.</p> </div> <div class="result"><p>Credibly fabricate e-business models for end-to-end niches. Compellingly disseminate integrated e-markets without ubiquitous services. Credibly create equity invested channels with multidisciplinary human capital.</p> <p> Interactively integrate competitive users rather than fully tested infomediaries. Seamlessly initiate premium functionalities rather than impactful architectures. Rapidiously leverage existing resource-leveling processes via user-centric portals.</p> </div> <div class="result"><p>Monotonectally initiate unique e-services vis-a-vis client-centric deliverables. Quickly impact parallel opportunities with B2B bandwidth. Synergistically streamline client-focused infrastructures rather than B2C e-commerce.</p> <p> Phosfluorescently fabricate 24/365 e-business through 24/365 total linkage. Completely facilitate high-quality systems without stand-alone strategic theme areas.</p> </div> <div class="result"><p>Monotonectally initiate unique e-services vis-a-vis client-centric deliverables. Quickly impact parallel opportunities with B2B bandwidth. Synergistically streamline client-focused infrastructures rather than B2C e-commerce.</p> <p> Phosfluorescently fabricate 24/365 e-business through 24/365 total linkage. Completely facilitate high-quality systems without stand-alone strategic theme areas.</p> </div> </div> <div id="Pagination"></div> </body> </html>

https://github.com/gbirke/jquery_pagination



