深入解析javascript与asp.net对Cookie操作的异同,以及如何共用(一)。
在网站开发过程中,不管是前台用javascript还是在后台用服务器端语言处理cookie,是作为一个web开发者都必须要熟练掌握的技能。
相信大家在开发过程中都经常用到。然而如何让前端和后端同时获取同一份cookie我们还是需要花费上点心思。
下面我将着重介绍下这方面的见容:
1,首先多们用js向网站写入一cookie(单键值的比较容易,我这里只讲述下一个cookie下多键值的处理)
为了简单,这里我们用jquery.cookie.js插件来操作cookie,代码如下:
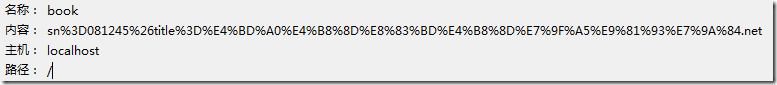
$.cookie('book', 'sn=081245&title=你不能不知道的.net');
执行后我们得到的结果是:
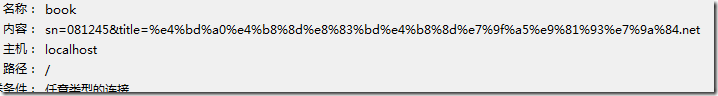
2,接下来我们用C#代码在后端来实现同样的功能,代码如下:
HttpCookie bookCookie = new HttpCookie("book");
bookCookie["sn"] = "081245";
bookCookie["title"] = HttpUtility.UrlEncode("你不能不知道的.net");
Response.AppendCookie(bookCookie);
细心的你一定发现其实里面的cookie其实有点还不一样,对那就是“=”在用jquery.cookie.js插件处理时也被编码啦,这样的结果当然不符合我们的目标的。
其实这不难理解,jquery.cookie.js内部把'sn=081245&title=你不能不知道的.net'当作一个字串给编码啦,那好,我们就去jquery.cookie.js修改下代码,把编码的工作交给我们自己来处理。
我们找到相应的代码
document.cookie = [name, '=', encodeURIComponent(value), expires, path, domain, secure].join('');
修改为
document.cookie = [name, '=', value, expires, path, domain, secure].join('');这样我们上面的js的代码也要做相应的处理啦,修改后为:function writeCookie()
{
$.cookie('book', 'sn=081245'+'&title='+encodeURIComponent('你不能不知道的.net'));
}
经过这样的处理我们保证了前端各后端写入的cookie值是一致的,为后面的的读取作基础,下一篇我将继续讲述 cookie在前,后端读取一致,并提供相应源码下载。
本章需要注意的几点问题:
1,对于非英文和数字等一定要编码后再写入。
2,js和asp.net后台对应的编码函数为encodeURIComponent。
源码:猛击下载
原创文字只代表本人某一时间内的观点或结论,本人不对涉及到的任何代码担保。转载请标明出处!