CSS 按钮特效(二)
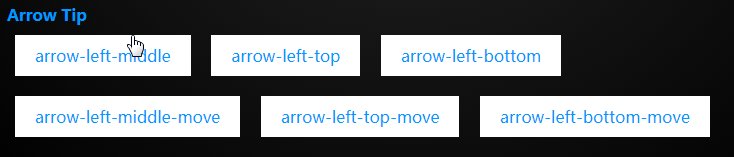
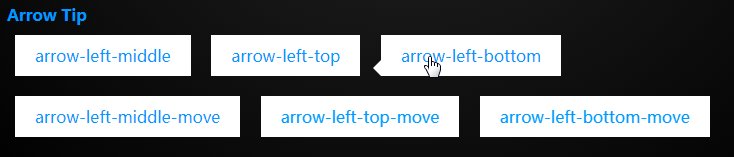
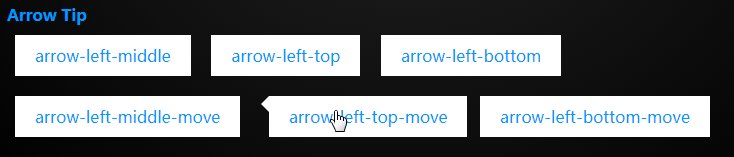
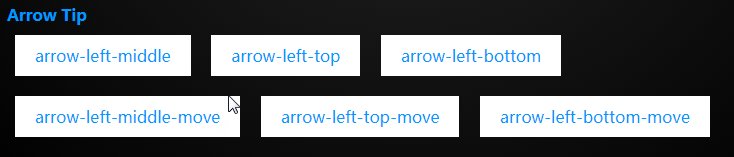
1 案例

2. HTML 代码
<div class="arrow arrow-left-middle"> arrow-left-middle </div> <div class="arrow arrow-left-top"> arrow-left-top </div> <div class="arrow arrow-left-bottom"> arrow-left-bottom </div> <div class="arrow arrow-left-middle-move"> arrow-left-middle-move </div> <div class="arrow arrow-left-top-move"> arrow-left-top-move </div> <div class="arrow arrow-left-bottom-move"> arrow-left-bottom-move </div>
3. CSS 代码
.arrow{ box-sizing: content-box; border: 0; margin:10px 0.5em; cursor: pointer; box-sizing: border-box; display: inline-block; color: #09f; background: white; padding: 10px 20px; text-align: center; /* 设置相对定位 */ position: relative; transition: all 0.3s; /* 设置层次 会被before after在上面 */ z-index:1; } /* 设置位置和border的颜色-需要与 4(4面) * 3(上中下) * 2(移动) = 24 */ .arrow-left-top:before, .arrow-left-top-move:before, .arrow-left-middle:before, .arrow-left-middle-move:before, .arrow-left-bottom:before, .arrow-left-bottom-move:before{ transition: all 0.3s; content: ''; border-style: solid; width:0; height:0; display: block; position: absolute; margin:auto; } .arrow-left-top:before, .arrow-left-top-move:before, .arrow-left-middle:before, .arrow-left-middle-move:before, .arrow-left-bottom:before, .arrow-left-bottom-move:before{ border-width:0.5em 0.5em 0.5em 0; border-color:transparent white transparent transparent; } /* 中间 */ .arrow-left-middle-move:before, .arrow-left-middle:before{ /* top 与 bottom 都为0 就会在中间 margin:auto; */ top:0; bottom: 0; left:0; } /*顶部*/ .arrow-left-top:before, .arrow-left-top-move:before{ top: 0; left:0; } /*底部*/ .arrow-left-bottom:before, .arrow-left-bottom-move:before{ bottom: 0; left:0; } .arrow-left-middle-move:hover:before, .arrow-left-top-move:hover:before, .arrow-left-bottom-move:hover:before, .arrow-left-middle:hover:before, .arrow-right-middle-move:hover, .arrow-left-top:hover:before, .arrow-right-top-move:hover, .arrow-right-bottom-move:hover, .arrow-left-bottom:hover:before{ transform: translateX(-0.5em); } .arrow-right-middle-move:hover:before, .arrow-right-top-move:hover:before, .arrow-right-bottom-move:hover:before, .arrow-right-middle:hover:before, .arrow-left-middle-move:hover, .arrow-right-top:hover:before, .arrow-left-top-move:hover, .arrow-left-bottom-move:hover, .arrow-right-bottom:hover:before{ transform: translateX(0.5em); }
4 .练习
目前只是做了左边的效果。按照这种效果总共有24个。可以把css的类进行拆分并且把其他3面的写出来


