Android开源库--Universal Image Loader通用图片加载器
如果说我比别人看得更远些,那是因为我站在了巨人的肩上。
github地址:https://github.com/nostra13/Android-Universal-Image-Loader

介绍:
UIL致力于提供一个强大、灵活、高度可定制化工具来加载、缓存以及显示图片。它提供了许多配置选项和图像加载、缓存过程中的控制。

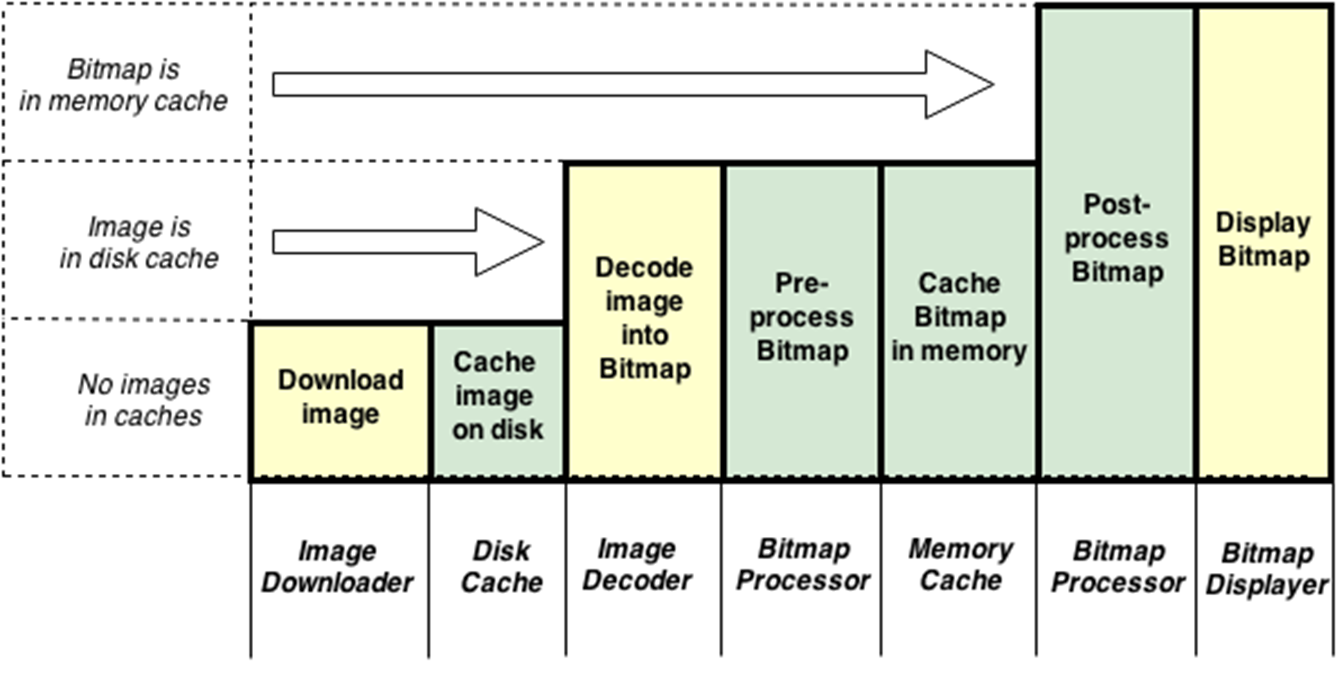
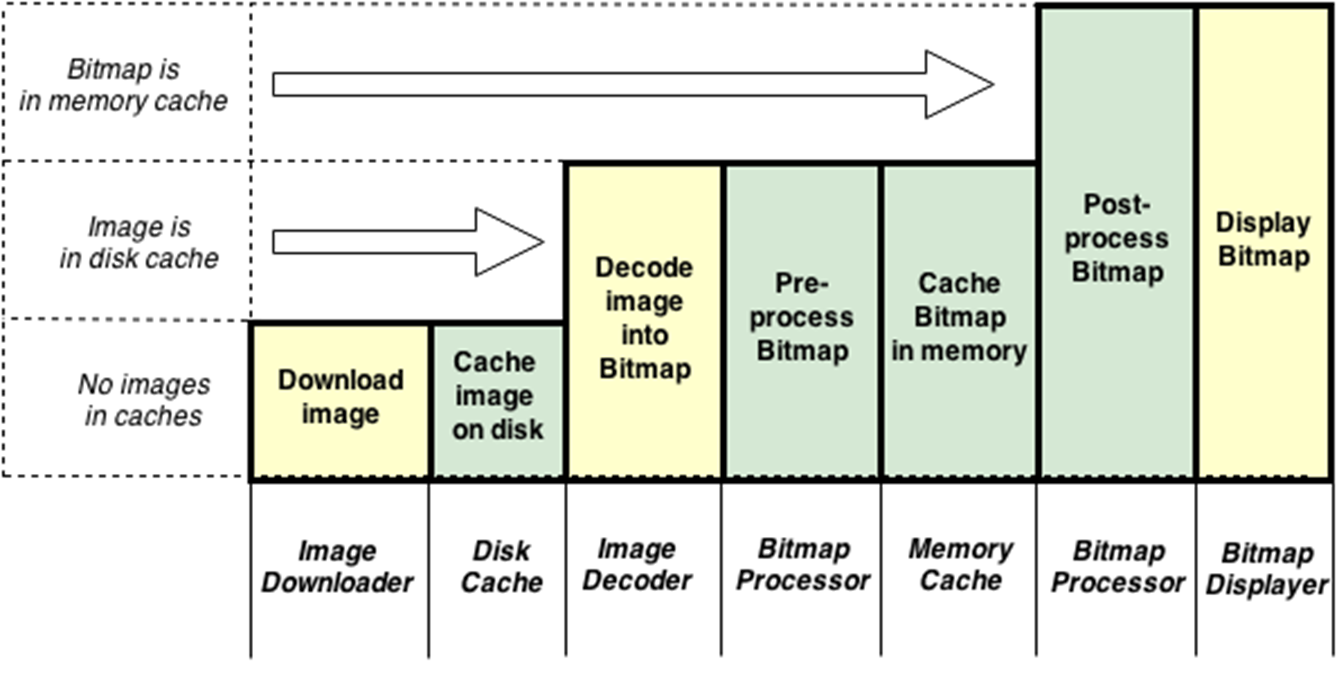
↑工作流程图
特点:
1、多线程图片加载(同步或者异步)
2、大部分可定制的配置(线程执行,下载器,解码器,内存或磁盘缓存,显示图片选项等等)
3、每个图片显示的调用都可以使用不同的配置。
4、将图片缓存再内存或磁盘(设备文件系统或SD卡)
5、监听加载过程(包括下载过程)
需要Android2.0+的支持。
设置:
1、下载官方JAR
2、将JAR文件放到项目的lib文件夹即可。
3、添加用户权限
网络权限,外部存储写权限
<manifest><!-- Include following permission if you load images from Internet --><uses-permissionandroid:name="android.permission.INTERNET"/><!-- Include following permission if you want to cache images on SD card --><uses-permissionandroid:name="android.permission.WRITE_EXTERNAL_STORAGE"/>...</manifest>
4、在第一次使用之前初始化图片加载器(一般我们写在Application的onCrate里)
publicclassMyActivityextendsActivity{@Overridepublicvoid onCreate(){super.onCreate();// Create global configuration and initialize ImageLoader with this configImageLoaderConfiguration config =newImageLoaderConfiguration.Builder(this)....build();ImageLoader.getInstance().init(config);...}}
5、配置与现实选项的区别
- ImageLoader Configuration (ImageLoaderConfiguration) 对应用来说是全局的.
- Display Options (DisplayImageOptions) 对每一个显示作业都是本地的 (ImageLoader.displayImage(...)).
Configuration
// DON'T COPY THIS CODE TO YOUR PROJECT! This is just example of ALL options using.// See the sample project how to use ImageLoader correctly.File cacheDir =StorageUtils.getCacheDirectory(context);ImageLoaderConfiguration config =newImageLoaderConfiguration.Builder(context).memoryCacheExtraOptions(480,800)// 默认 = 设备屏幕大小.diskCacheExtraOptions(480,800,null).taskExecutor(...).taskExecutorForCachedImages(...).threadPoolSize(3)// default.threadPriority(Thread.NORM_PRIORITY -2)// default.tasksProcessingOrder(QueueProcessingType.FIFO)// default.denyCacheImageMultipleSizesInMemory().memoryCache(newLruMemoryCache(2*1024*1024)).memoryCacheSize(2*1024*1024).memoryCacheSizePercentage(13)// default.diskCache(newUnlimitedDiscCache(cacheDir))// default.diskCacheSize(50*1024*1024).diskCacheFileCount(100).diskCacheFileNameGenerator(newHashCodeFileNameGenerator())// default.imageDownloader(newBaseImageDownloader(context))// default.imageDecoder(newBaseImageDecoder())// default.defaultDisplayImageOptions(DisplayImageOptions.createSimple())// default.writeDebugLogs().build();
Display Options
注意:如果现实图片的时候没有传入该参数,则将默认使用Configuration(ImageLoaderConfiguration.defaultDisplayImageOptions(...))的配置。
// DON'T COPY THIS CODE TO YOUR PROJECT! This is just example of ALL options using.// See the sample project how to use ImageLoader correctly.DisplayImageOptions options =newDisplayImageOptions.Builder().showImageOnLoading(R.drawable.ic_stub)// resource or drawable.showImageForEmptyUri(R.drawable.ic_empty)// resource or drawable.showImageOnFail(R.drawable.ic_error)// resource or drawable.resetViewBeforeLoading(false)// default.delayBeforeLoading(1000).cacheInMemory(false)// default.cacheOnDisk(false)// default.preProcessor(...).postProcessor(...).extraForDownloader(...).considerExifParams(false)// default.imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2)// default.bitmapConfig(Bitmap.Config.ARGB_8888)// default.decodingOptions(...).displayer(newSimpleBitmapDisplayer())// default.handler(newHandler())// default.build();
使用:
允许加载的URLs示例
"http://site.com/image.png" // 从网络读取
"file:///mnt/sdcard/image.png" // 从sd卡读取
"file:///mnt/sdcard/video.mp4" // 从sd卡读取(视频缩略图)
"content://media/external/images/media/13" // 从内容供应者加载
"content://media/external/video/media/13" // 从内容供应者加载(视频缩略图)
"assets://image.png" // 从assets(资产读取)
"drawable://" + R.drawable.img //从绘图读取(不包括.9.png)
示例:
-
//加载图片,解码成bitmap并且在ImageView显示(或者任何实现了ImageAware接口的View) imageLoader.displayImage(imageUri, imageView); // 加载图片,解码成bitmap并且以回调的形式返回bitmap imageLoader.loadImage(imageUri,newSimpleImageLoadingListener(){ @Override publicvoid onLoadingComplete(String imageUri,View view,Bitmap loadedImage){ // Do whatever you want with Bitmap } }); // 加载图片,解码成bitmap并且同步返回bitmap Bitmap bmp = imageLoader.loadImageSync(imageUri); 完整的 // Load image, decode it to Bitmap and display Bitmap in ImageView (or any other view // which implements ImageAware interface) imageLoader.displayImage(imageUri, imageView, options,newImageLoadingListener(){ @Override publicvoid onLoadingStarted(String imageUri,View view){ ... } @Override publicvoid onLoadingFailed(String imageUri,View view,FailReason failReason){ ... } @Override publicvoid onLoadingComplete(String imageUri,View view,Bitmap loadedImage){ ... } @Override publicvoid onLoadingCancelled(String imageUri,View view){ ... } },newImageLoadingProgressListener(){ @Override publicvoid onProgressUpdate(String imageUri,View view,int current,int total){ ... } }); // Load image, decode it to Bitmap and return Bitmap to callback ImageSize targetSize =newImageSize(80,50);// 返回的图片将以被调整成该大小 imageLoader.loadImage(imageUri, targetSize, options,newSimpleImageLoadingListener(){ @Override publicvoid onLoadingComplete(String imageUri,View view,Bitmap loadedImage){ // Do whatever you want with Bitmap } }); // Load image, decode it to Bitmap and return Bitmap synchronously ImageSize targetSize =newImageSize(80,50);// result Bitmap will be fit to this size Bitmap bmp = imageLoader.loadImageSync(imageUri, targetSize, options);
注意:
1、建议直接使用ImageView.SetImageResource()来替代使用ImageLoader
2、缓存默认是不打开的,如果你要打开缓存,则需要在代码中声明
// Create default options which will be used for every// displayImage(...) call if no options will be passed to this methodDisplayImageOptions defaultOptions =newDisplayImageOptions.Builder()....cacheInMemory(true).cacheOnDisk(true)....build();ImageLoaderConfiguration config =newImageLoaderConfiguration.Builder(getApplicationContext())....defaultDisplayImageOptions(defaultOptions)....build();ImageLoader.getInstance().init(config);// Do it on Application start// Then later, when you want to display imageImageLoader.getInstance().displayImage(imageUrl, imageView);// Default options will be used
或者这样
DisplayImageOptions options =newDisplayImageOptions.Builder()....cacheInMemory(true).cacheOnDisk(true)....build();ImageLoader.getInstance().displayImage(imageUrl, imageView, options);// Incoming options will be used
3、如果你开启了磁盘缓存,UIL尝试将图片缓存到外部存储(/sdcard/Android/data/[package_name]/cache).如果外部存储不存在,则会缓存到设备文件系统,记得要声明用户权限哟
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" android:maxSdkVersion="18" />
4、UIL如何声明精确的ImageView所需的bitmap的大小?它将搜索以下参数
- 获取ImageView实际测量的width和height。
- 获取android:layout_width 和android:layout_height 参数。
- 获取android:maxWidth 和/或 android:maxHeight 参数。
- 从configuration (memoryCacheExtraOptions(int, int) option)获取最大的width 和/或 height 参数。
- 获取设备屏幕的width和/或height
所以,如果你知道大概ImageView的大概最大尺寸,就尝试为其设置android:layout_width|android:layout_height 或android:maxWidth|android:maxHeight 参数。
5、如果你在使用UIL过程中经常报错OutOfMemoryError(内存溢出),尝试如下方法
- 禁止内存缓存,如果依然OOM,那么检查你的APP是否存在内存泄露,使用MemoryAnalyzer检测一下。
- 在configuration配置中减少线程池大小(.threadPoolSize(...)). 建议在1 - 5 之间。
- 在display options中使用.bitmapConfig(Bitmap.Config.RGB_565)。Bitmaps在RGB_565下比ARGB_8888消耗少2被的内存。
- 使用.imageScaleType(ImageScaleType.EXACTLY)
- 在configuration配置中使用.diskCacheExtraOptions(480, 320, null)。
6、为了使用Cache内存缓存配置,(ImageLoaderConfiguration.memoryCache(...)),你可以直接使用已经实现的类。
- 仅使用强引用的Cache缓存:
- LruMemoryCache (当超过缓存大小时,删除最近最少使用的bitmap) - 默认使用
- 使用弱和强引用的缓存:
- UsingFreqLimitedMemoryCache (当超过缓存大小时,删除最不经常使用的bitmap)
- LRULimitedMemoryCache (当超过缓存大小时,删除最近最少使用的bitmap)
- FIFOLimitedMemoryCache (当超过缓存大小时,最先缓存的bitmap先删除。)
- LargestLimitedMemoryCache (当超过缓存大小时,最大的Bitmap先删除。)
LimitedAgeMemoryCache(通过装饰,超过设置时限的bitmap将被删除)- 仅使用弱引用的缓存:
- WeakMemoryCache (无限制缓存)
7、为了使用disk 磁盘缓存配置 (ImageLoaderConfiguration.diskCache(...)),你可以直接使用已经实现的类。
- UnlimitedDiscCache (最快的缓存, 没有限制缓存大小) - 默认使用。
- LruDiskCache (通过文件数量和最大缓存大小来限制缓存. 如果超过了限制,将会删除最近最少使用的文件)
- LimitedAgeDiscCache (没有大小限制,但有时间限制的缓存. 如果时间超过了设定值,文件将被删除)
提示:UnlimitedDiscCache真的要你其他的实现要快的多哟!
8、你可以通过使用以实现的类来显示bitmap,(DisplayImageOptions.displayer(...))
- RoundedBitmapDisplayer (显示带有圆角的图片)
- FadeInBitmapDisplayer (显示带有淡入动画的图片)
9、为了避免list(grid..)滑动延迟,你可以使用PauseOnScrollListener
boolean pauseOnScroll =false;// or trueboolean pauseOnFling =true;// or falsePauseOnScrollListener listener =newPauseOnScrollListener(imageLoader, pauseOnScroll, pauseOnFling);listView.setOnScrollListener(listener);
10、如果你在image Url的尾部看到了一些奇怪的填充(例如http://anysite.com/images/image.png_230x460),那么这代表该Url不是一个request请求。而仅仅是"URL + 目标大小",这也是bitmap在内存缓存中的键,尾部的 (_230x460)不是用于请求的。
11、ImageLoader总是保持着图片的纵横比。
我不怕千万人阻挡,只怕自己投降。

