贝塞尔曲线
先写提纲 这周看明白总结一下
先上一篇贝塞尔扫盲贴
http://www.html-js.com/article/1628
讲得很仔细,我也就没必要在重复。用我自己能一眼看懂话总结一下:
核心方法就是在连成的线段上 从0到1 不停的 取比例点。取完以后连线,在这条线上该比列点就是曲线经过的点。从0取到1就把整个曲线画完。好简单却好牛逼效果。
取3个点,连成2条线段 是2次方程式。 4个点,连成3条线段 ,就是3次方程式。(这样最好记)
一个在线演示贝塞尔的网站
http://myst729.github.io/bezier-curve/
好了 大概规则懂了 下面就是代码实现了
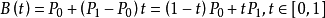
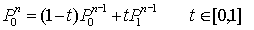
一阶公式就是直线,没有实现意义 不过需要推导用

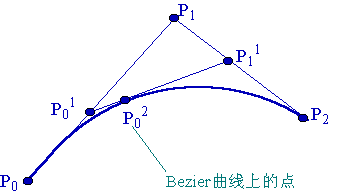
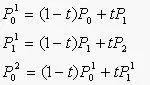
二阶曲线 (利用相同的比例尺关系可推导出)


把上面两个公式带入P0 和p1 第三式p2就可以得到

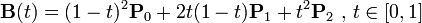
三阶公式

以上几种基本可以应付一般的曲线需求
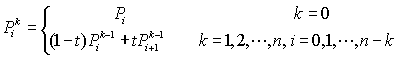
四阶以上的公式推导办法

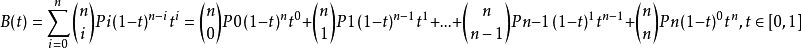
由此得到贝塞尔曲线的递推计算公式(通用公式):

最后贝塞尔曲线即:

其实现在很多引擎 都有内置的方法可以调用,简单了很多。
比如cocos cc.bezierBy, bezierTol 两个方法 不过只能用2阶的曲线。
var bezier = [cc.p(0, windowSize.height / 2), cc.p(300, -windowSize.height / 2), cc.p(300, 100)];
var bezierTo = cc.bezierTo(2, bezier);
贝塞尔曲线还有很多 进阶炫酷的使用
https://www.jianshu.com/p/55c721887568 一篇讲的很不错的帖子 。还有些代码实现有参考意义
总算是把贝塞尔 完完整整看了一遍 以后用到应该是不会虚了。高阶应用慢慢研究吧。



