request.upload.addEventListener in not a function。
本人在使用vue开发一套后台系统时,碰到了一个上传文件的需求,因为平时做的上传是使用ajax的方式来进行上传。
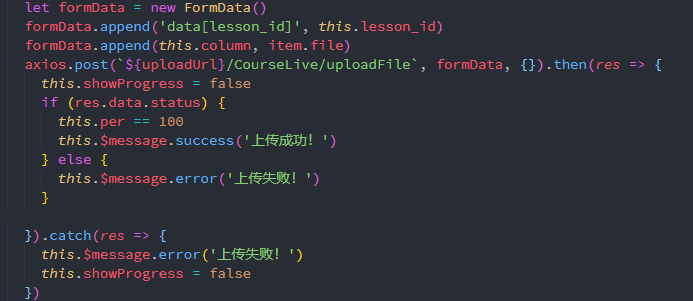
现在是使用axios来进行上传,方式没有什么改变:
npm i axios 直接上

很简单的一个效果。
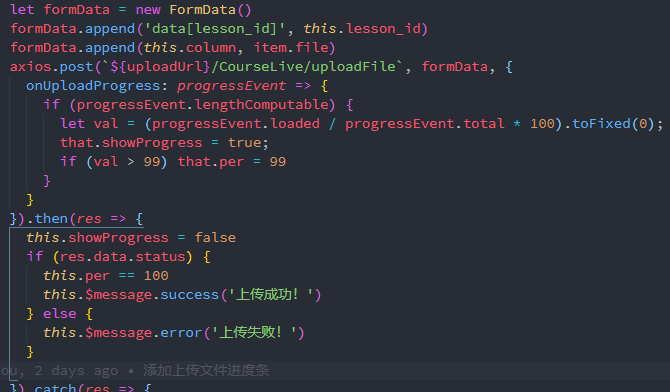
但是,项目经理要求显示上传文件的进度,这也没什么难得,无非就是多了一步,监听‘progress’,写个效果就OK了。
于是:

一切都如期进行着。
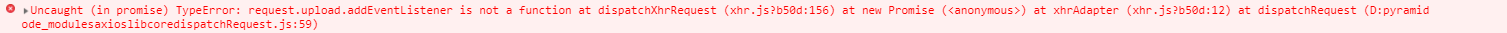
但是当我发送出请求的时候问题出现了:


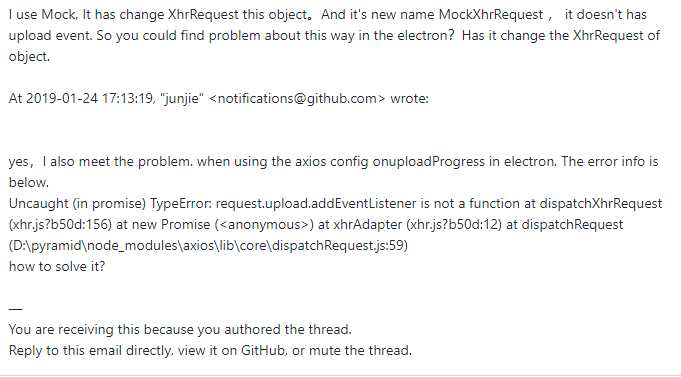
提示说没有addEventListener这个方法,以前也这么用过是ok的,后来在axios的github中到了答案:

总结一下,其实说的是:
在项目中引用的mock.js改变了XhrRequest对象的名称,改成了MockXhrRequest所以才会报以上的错误,至于为什么会造成这一原因,就不得而知了。
希望广大小伙伴哪位知道的可以不吝赐教,在此谢过啦。成了。
来源网络,如有侵犯到您的权益请联系leeke98@foxmail.com进行下架处理


