我对WEB框架的理解
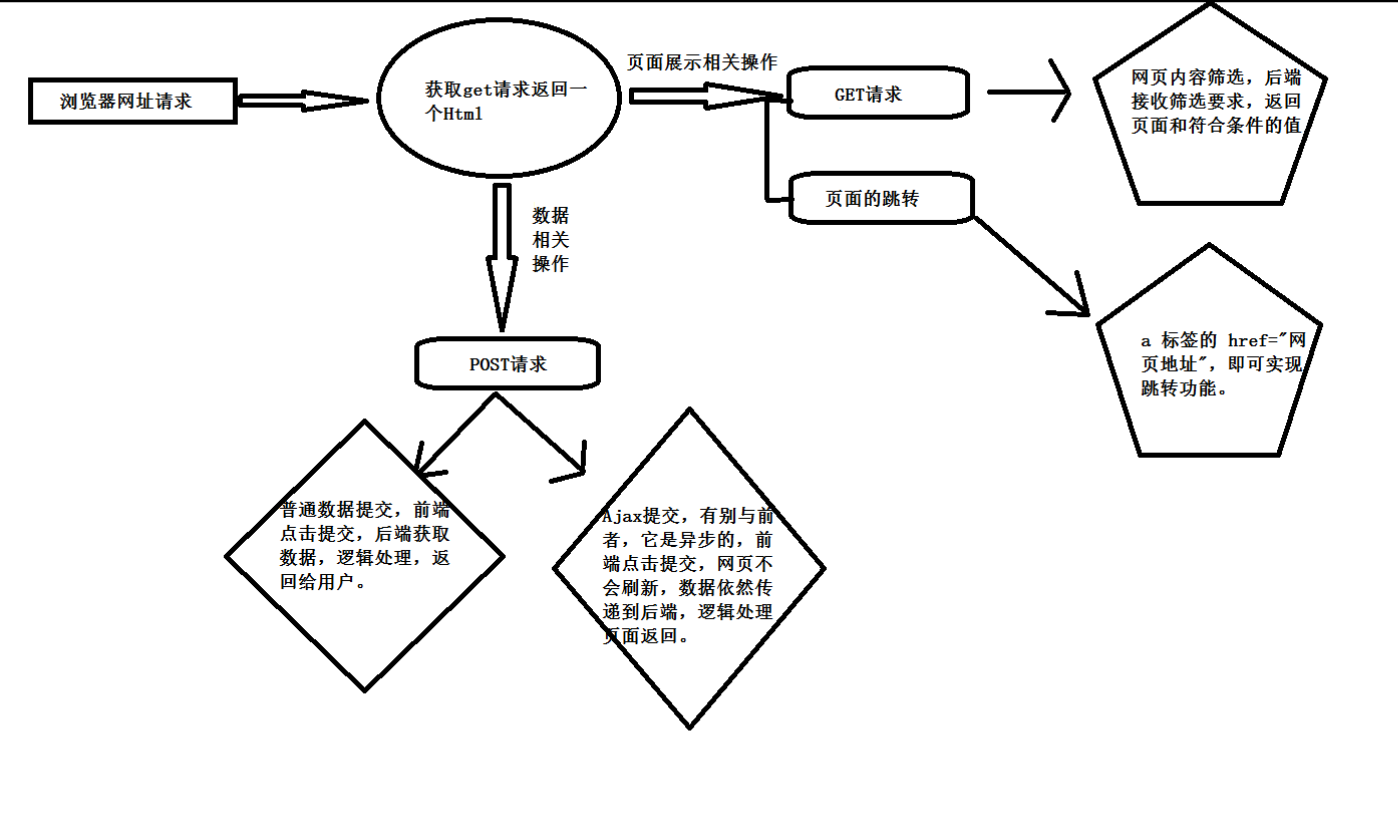
1. 逻辑 结构

2.前端的对数据的处理
2.1 基本数据的处理
- {{ name }} 接收一个不是循环的值
- {% for i in items %}{{ i }}{%endfor%}
- {% if ture %} active {%else%} active2 {% endif %}
- {% ifequal name wangfeng %} active {% endif %}
2.2筛选:
- <a herf="?city_id="{{ city.id }}"&org_type="{{ org_type }}">
{{}}内的数据 必须要前端传过来,
2.3数据提交
2.3.1 form表单提交
普通form表单提交
- <form action="url" method="psot"><input type="submit value="立即登录" /></form>
这里要注意 普通提交 form要有 action 和 method 这两个必填的属性
- 提交的按钮 type属性一定要是 "submit"
- 在form的text内要写{% csrf_token %} 这是Django 防止跨站伪造提交。
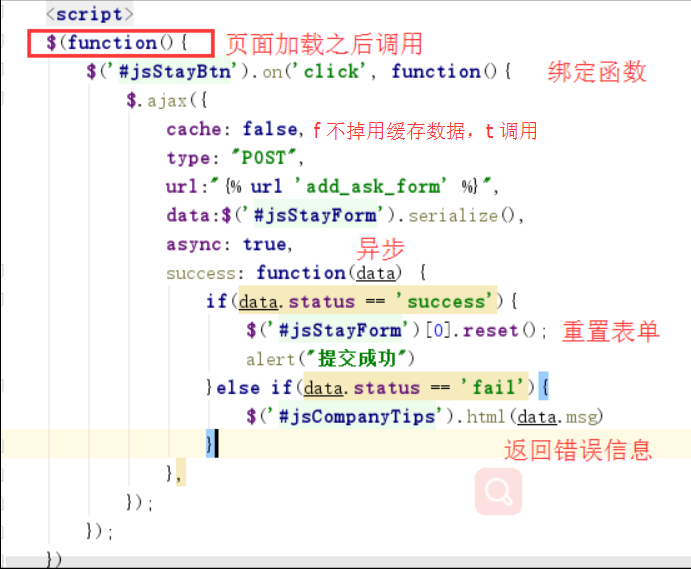
Ajax方式提交form表单
- form的属性栏 不需要 action和method了
- {% csrf_token %} 依然要写
- 提交的按钮 type属性一定要是 "button"
- ajax有一套自己的提交数据浅的处理方式

2.3.2 Ajax提交数据(不是form表单)
与fom表单不同的是,要添加beforeSend:function(xhr, settings){xhr.setRequestHeader("X-CSRFToken","{{ csrf_token }}");}这一项

3.后台对数据的处理
处理的方式用class来处理
3.1 GETt请求
...
3.2 POST请求
...
3.2.1 返回Json的数据
注意
- 是HttpResponse而非render
- 第一个参数不是request
- 数据格式 要外面是单引号,内部双引号
- 指定类型content_type="application/json"
- return HttpResponse('{"status": "success"}', content_type="application/json")
4.对数据操作
4.1 数据结构设计
...
4.2 数据库建立的技巧,char,int ,img, time,...的使用规范
...
4.2.1 外键关联
...
4.3 数据库的增删改查操作
...


