[ASP.NET]如何灵活定制皮肤/页面:布局设计器介绍
以前看过DotNetNuke 4(以下简称DNN)的部分源码,作为一个CMS它的实现无疑有很多值得借鉴的地方。个人比较注重页面的呈现部分,所以特别关注其中的换肤、布局等部分,虽然DNN的这方面的实现已经十分优秀,但是我认为还是有改进的地方的,这也是本文要介绍的主要内容:布局设计器!
那DNN在皮肤/布局方面到底有什么不好的呢?那就是,用户不能很方便地添加新的皮肤!要添加新的皮肤,只能是Web开发/设计人员设计添加新的用户控件(.ASCX,这是DNN皮肤的实现机制),并将相关的图片文件拷贝到Portals\*\Skins目录下,如果站点没有提供相关的上传功能的话,这项工作只能由管理员进行;而且修改起来也特别不方便,可能还需要重新上传。如果能够在线修改皮肤的布局和内容,那岂不是完美了么?!
为了达到以上目的,DNN那种将皮肤实现为“静态”的ascx形式显然不可取!大家知道,DNN的页面是通过将模块拖到指定皮肤上形成的,那么我们就模仿这种方式,就是说:皮肤是通过将模块拖放到一个空白页面形成的,这个空白页面已经由布局设计器拆分成特定的布局,如DNN内定的“三行,中间行分为三列”的标准布局(不知道怎么描述,大家能看懂么?我驾驭文笔的能力比较差的说!),当然,皮肤中应该留出一个或多个空白区域,让具体页面放置它们各自的内容。
如果理解了上面的描述的话,那么毫无疑问,第一步需要将空白页面拆成N个区域,然后才能往各个区域拖放模块形成皮肤。举个例子,我们将页面分成三行,然后往第一行和最后一行放置一个Html模块(看过DNN的人都应该知道这个模块的作用吧?!),然后编辑第一行的Html模块形成页头,编辑最后一行的Html模块形成页脚,哈哈,一个拥有页头、页脚,中间有个空白区域的皮肤就形成了!
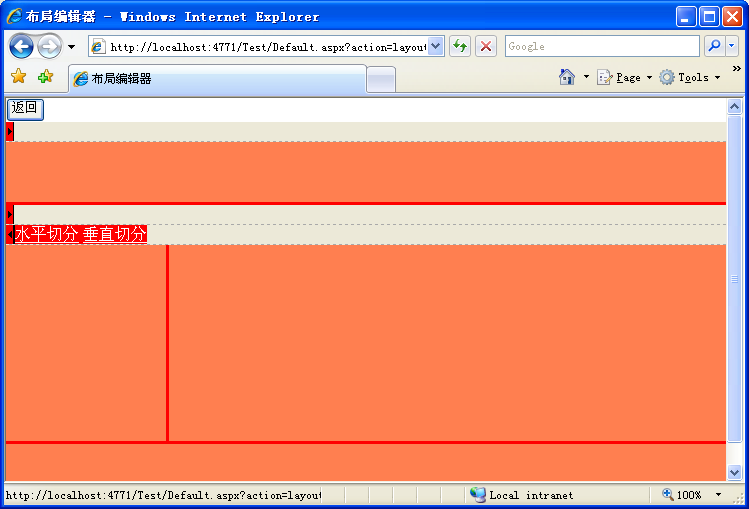
目前我已经把布局编辑器封装成一个服务器端控件,利用ASP.NET 2.0引入的Callback特性,达到类似ajax的效果,演示截图如下:

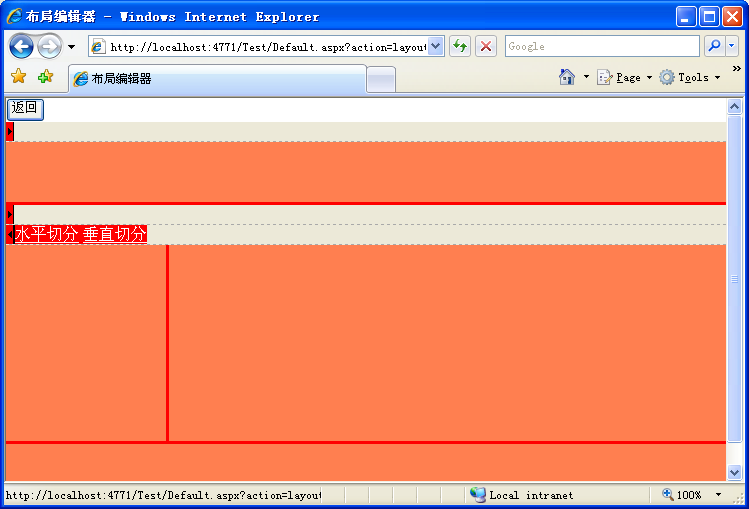
结合布局设计器以及ASP.NET WebPart框架,我做了一个基本可用的例子,证明其可行性,下面是简单拆分成两列的效果(嘻嘻,好像丑了点,毕竟我不是美工,没有任何加工的嘛):

P.S. 以上均为个人学习研究结果,可能用于公司项目,不提供源码下载,不过实现也不复杂,想想我都能作,可见是多么简单啦,呵呵~~~
那DNN在皮肤/布局方面到底有什么不好的呢?那就是,用户不能很方便地添加新的皮肤!要添加新的皮肤,只能是Web开发/设计人员设计添加新的用户控件(.ASCX,这是DNN皮肤的实现机制),并将相关的图片文件拷贝到Portals\*\Skins目录下,如果站点没有提供相关的上传功能的话,这项工作只能由管理员进行;而且修改起来也特别不方便,可能还需要重新上传。如果能够在线修改皮肤的布局和内容,那岂不是完美了么?!
为了达到以上目的,DNN那种将皮肤实现为“静态”的ascx形式显然不可取!大家知道,DNN的页面是通过将模块拖到指定皮肤上形成的,那么我们就模仿这种方式,就是说:皮肤是通过将模块拖放到一个空白页面形成的,这个空白页面已经由布局设计器拆分成特定的布局,如DNN内定的“三行,中间行分为三列”的标准布局(不知道怎么描述,大家能看懂么?我驾驭文笔的能力比较差的说!),当然,皮肤中应该留出一个或多个空白区域,让具体页面放置它们各自的内容。
如果理解了上面的描述的话,那么毫无疑问,第一步需要将空白页面拆成N个区域,然后才能往各个区域拖放模块形成皮肤。举个例子,我们将页面分成三行,然后往第一行和最后一行放置一个Html模块(看过DNN的人都应该知道这个模块的作用吧?!),然后编辑第一行的Html模块形成页头,编辑最后一行的Html模块形成页脚,哈哈,一个拥有页头、页脚,中间有个空白区域的皮肤就形成了!
目前我已经把布局编辑器封装成一个服务器端控件,利用ASP.NET 2.0引入的Callback特性,达到类似ajax的效果,演示截图如下:

结合布局设计器以及ASP.NET WebPart框架,我做了一个基本可用的例子,证明其可行性,下面是简单拆分成两列的效果(嘻嘻,好像丑了点,毕竟我不是美工,没有任何加工的嘛):

P.S. 以上均为个人学习研究结果,可能用于公司项目,不提供源码下载,不过实现也不复杂,想想我都能作,可见是多么简单啦,呵呵~~~



