☆Django☆---多对多表的三种创建方式 form组件 session与cookies
表关系:多对多创建的三种方式
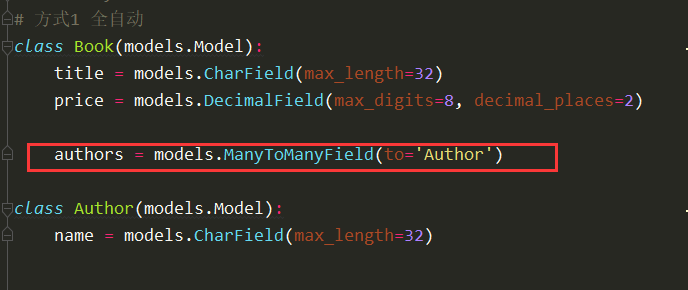
1.全自动

优点: 不需要手动建立第三张表
不足: 因为第三张表不是自己创建的 也就意味着 第三张表的 字段固定 无法扩展
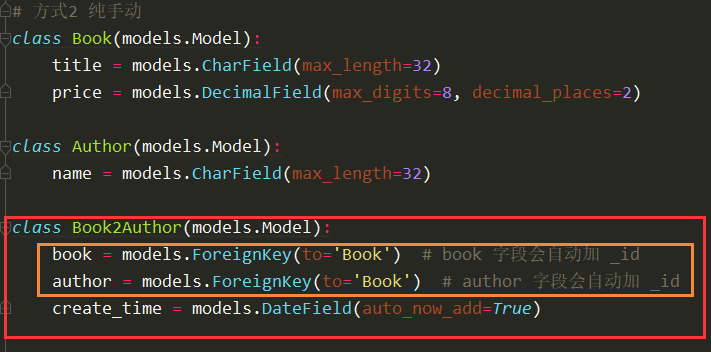
2.纯手动

优点:第三张表的字段可以随意扩展 就像create_time
不足:orm查询 不方便
3.半自动

优点: 结合了 全自动 和 纯手动 的 两个优点
forms组件
1.前端搭建页面 >>> 渲染页面
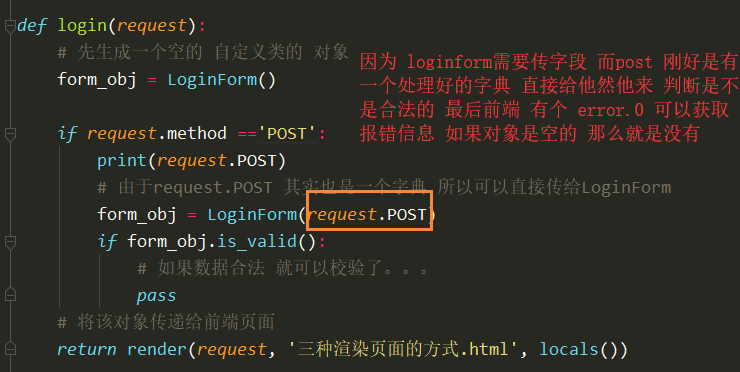
2.将数据传输后端处理 >>> 数据校验
3.展示错误信息 >>> 展示信息
forms 组件能帮你直接完成上面的三个步骤
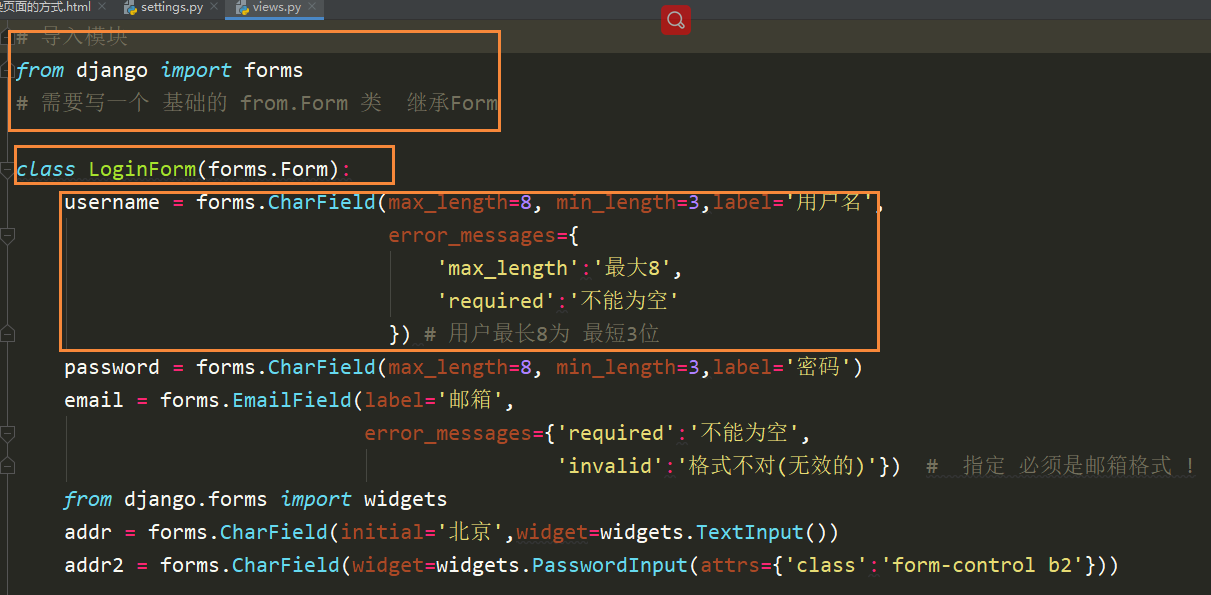
1.基本的使用


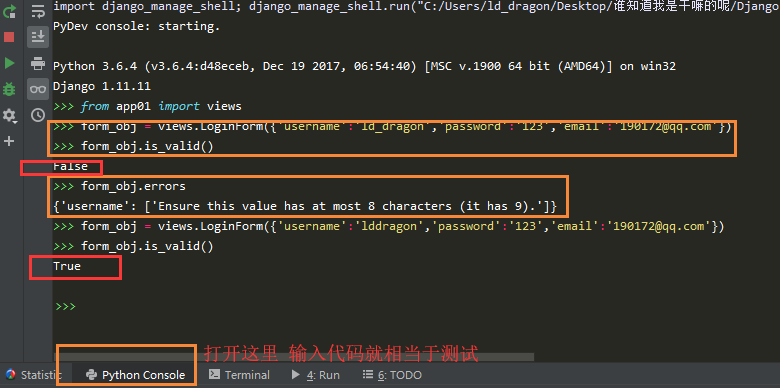
基本使用:
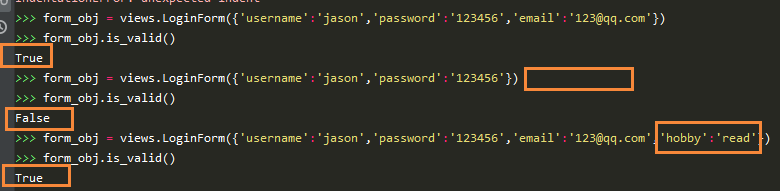
1. 将需要校验的数据 以字典的方式 传递给自定义的 类 实例化产生对象
2. 查看数据是否合法 (全部数据 只要全部符合要求才是True) 方法 is_valid()
3. 查看错误原因 方法 .errors
{'username': ['Ensure this value has at most 8 characters (it has 9).']} # 查看错误原因提示 需要给8个 但是给了 9个
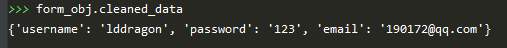
4. 查看通过的数据 obj.cleaned_data

注意事项:
1.自定义类中所有的字段默认都是必须要传值的
2.可以额外传入类中没有定义的字段名 forms组件不会去校验 也就意味着多传一点关系没有

2.渲染页面
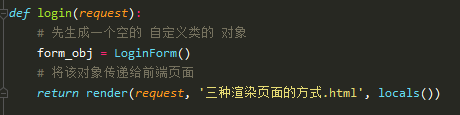
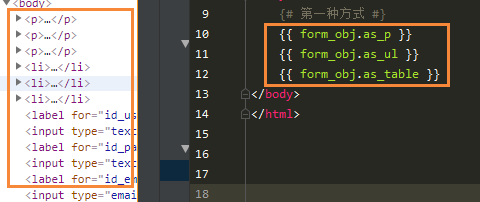
三种方式: (前提 后端需要写好相应的 视图函数)


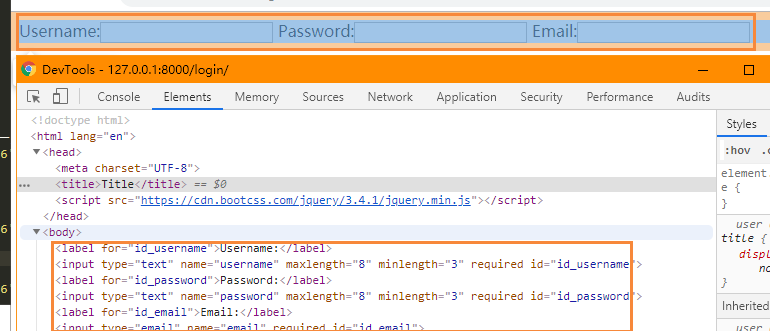
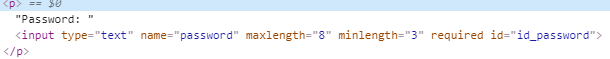
他会自动在 前端页面生成 3个input框
第一种方式:(封装程度太高 一般只用于本地测试 通常不适用)

第二种方式:(可扩展性较高 书写麻烦)


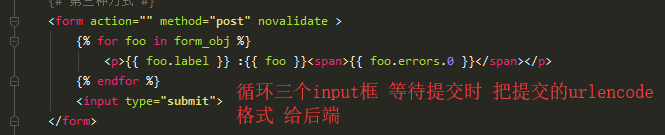
第三种渲染页面的方式(推荐)

和上面的 第二中方式是一样的
注意事项:
1.forms组件在帮你渲染页面的时候 只会渲染获取用户输入的标签 提交按钮需要你手动添加
2.input框的label注释 不指定的情况下 默认用的类中字段的首字母大写 如何制定?

校验数据的时候可以前后端都校验 做一个双重的校验
但是前端的校验可有可无 而后端的校验则必须要有,因为前端的校验可以通过爬虫直接避开
前端取消浏览器校验功能
form标签指定novalidate属性即可
错误信息展示
前端展示:

后端展示:

补充:
LoginFrom的参数 required 也可以设置为 false 也就是可以为空
正则表达式:
from django.core.validators import RegexValidator phone = forms.CharField( required=False, validators=[RegexValidator(r'^[0-9]+$', '请输入数字'), RegexValidator(r'^159[0-9]+$', '数字必须以159开头' )])
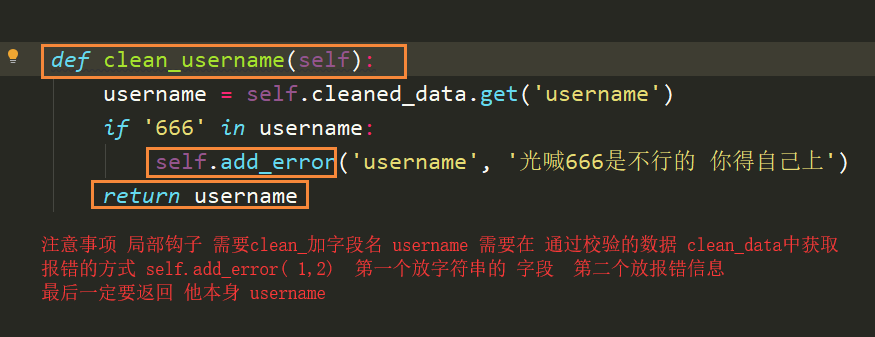
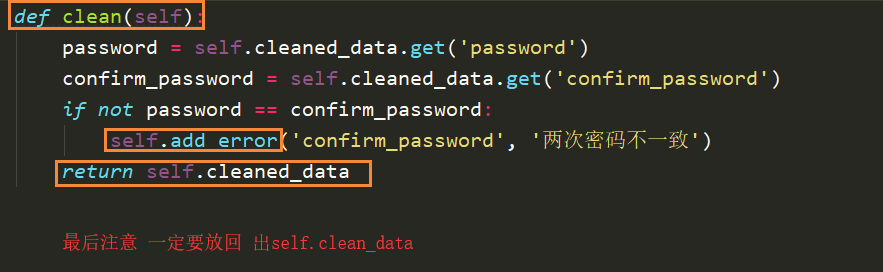
钩子函数:forms组件暴露给用户 可以自定义的校验规则 需要在类中写(顺序 先通过普通规则 然后才是钩子)
局部钩子 (针对某一个字段做额外的校验) 校验用户名中不能包含666 一旦包含 提示

全局钩子 (针对多个字段做额外的校验) 校验用户两次密码是否一致

forms组件其他字段及操作方式
required 是否必填
label 注释信息
error_messages 报错信息
initial 默认值
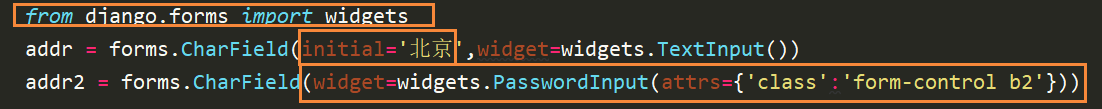
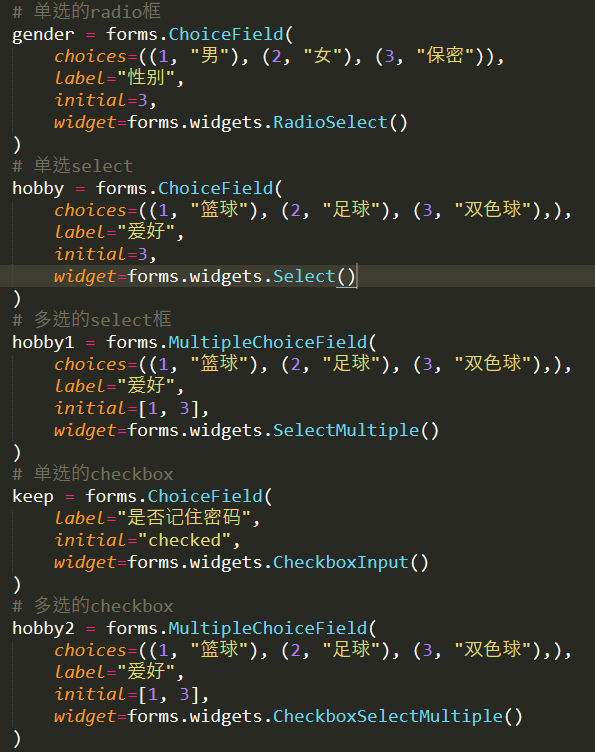
widget 控制标签属性和样式

其他字段了解知识点

session与cookies
cookie与session
由于http协议是无状态的 无法记录用户状态
cookie就是保存在客户端浏览器上的键值对
工作原理:当你登陆成功之后 浏览器上会保存一些信息
下次再访问的时候 就会带着这些信息去访问服务端 服务端通过这些信息来识别出你的身份
cookie虽然是写在客户端浏览器上的 但是是服务端设置的
浏览器可以选择不服从命令 禁止写cookie
session就是保存在服务器上的键值对
session虽然是保存在服务器上的键值对
但是它是依赖于cookie工作的
服务端返回给浏览器一个随机的字符串
浏览器以键值对的形式保存
sessionid:随机字符串
浏览器在访问服务端的时候 就会将随机字符串携带上
后端获取随机串与后端的记录的做比对
随机字符串1:数据1
随机字符串2:数据2
在django中如何操作 cookie
如何操作Cookie django返回给客户端浏览器的都必须是HttpResponse对象 return HttpResponse() return render() return redirect() obj1 = HttpResponse() return obj1 obj2 = render() return obj2 obj3 = redirect() return obj3 设置cookie利用的就是HttpResponse对象 obj1.set_cookie('k1','v1') 获取cookie request.COOKIE.get() 删除cookie obj1.delete_cookie("k1") 设置超时时间 max_age=None, 超时时间 expires=None, 超时时间(IE requires expires, so set it if hasn't been already.)
session
设置session request.session['name'] = 'jason' """ 上面这一句话发生了三件事 1.django 内部自动生成一个随机字符串 2.将随机字符串和你要保存的数据 写入django_session表中(现在内存中生成一个缓存记录 等到经过中间件的时候才会执行) 3.将产生的随机字符串发送给浏览器写入cookie sessionid:随机字符串 """ 获取session request.session.get('name') """ 上面这一句话发生了三件事 1.django内部会自动从请求信息中获取到随机字符串 2.拿着随机字符串去django_session表中比对 3.一旦对应上了就将对应的数据解析出来放到request.session中 """ django session默认的超时时间是14天 django_session表中的一条记录针对一个浏览器 # 删除当前会话的所有Session数据 request.session.delete() # 删除的是浏览器的sessionid信息 # 删除当前的会话数据并删除会话的Cookie。 request.session.flush() # 将浏览器和服务端全部删除 这用于确保前面的会话数据不可以再次被用户的浏览器访问 例如,django.contrib.auth.logout() 函数中就会调用它。 # 设置会话Session和Cookie的超时时间 request.session.set_expiry(value) * 如果value是个整数,session会在些秒数后失效。 * 如果value是个datatime或timedelta,session就会在这个时间后失效。 * 如果value是0,用户关闭浏览器session就会失效。 * 如果value是None,session会依赖全局session失效策略。 总结:你在后期可以将一些数据保存到session表中,保存的数据 可以在后端任意位置获取到


