Html基础知识点2-表格
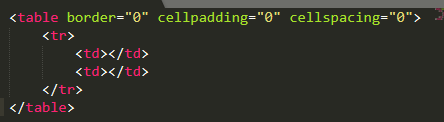
创建表格:
<table>
<tr>
<td></td>
...
<td></td>
</tr>
</table>
表格属性:
- 边框:border
- 单元格与单元格之间的空白间距:cellspacing
- 单元格内容与单元格边框的空白间距:cellspadding
- 宽度:width
- 高度:height
- 表格在网页中水平对齐方式:align (left、right、center)
一般情况下,表格属性的border、cellspacing、cellspadding设置为0,如下图:

表头标签:
一般位于第一行或第一列,用<th></th>代替<td></td>
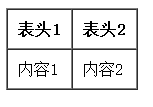
例如:

<table border="1" cellpadding="10" cellspacing="0"> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>内容1</td> <td>内容2</td> </tr> </table>
表格标题:
在<table></table>里写入<caption></caption>
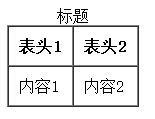
例如:

<table border="1" cellpadding="10" cellspacing="0"> <caption>标题</caption> <tr> <th>表头1</th> <th>表头2</th> </tr> <tr> <td>内容1</td> <td>内容2</td> </tr> </table>
合并单元格:
- rowspan 跨行合并
- clospan 跨列合并
表单标签:
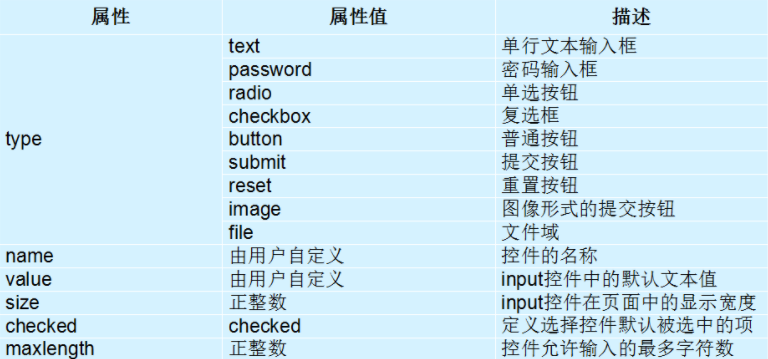
- input控件:

- label标签:
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
<label for="male">Male</label> <input type="radio" name="sex" id="male" value="male">
- textarea控件:
<textarea name="" id="" cols="30" rows="10"></textarea>
语法:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>
下拉菜单:
语法:
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ... </select>
注意:
-
<select></select>中至少应包含一对<option></option>。
-

<select> <option selected="selected">选项1</option> <option>选项2</option> <option>选项3</option> <option>选项4</option> <option>选项5</option> </select>
表单域:
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 </form>
-
-
method 用于设置表单数据的提交方式,其取值为get或post
-
name 用于指定表单的名称,以区分同一个页面中的多个表单
学习文档:
W3C : http://www.w3school.com.cn/
MDN: https://developer.mozilla.org/zh-CN/