css3新增属性:多列(column)
css3多列能够创建多个列来对文本进行布局,就想报纸那样。
关于多列的相关属性及属性值如下:
column-count: number|auto;:指定元素应分为的列数。
column-fill: 指定如何填充列
balance:(默认)列的高度尽量均衡
auto: 顺序填充内容高度可能差距很大。
column-gap: 指定列之间的间距。
length: 一个指定的长度,将设置列之间的差距
normal: (默认值)W3C建议1em值
column-rule-color:指定列之间的颜色规则。
column-rule-style:指定列之间的样式规则。
none: (默认)定义没有规则。
hidden: 定义隐藏规则。
dotted: 定义点状规则。
dashed: 定义虚线规则。
solid: 定义实线规则。
double: 定义双线规则。
groove:列之间的分隔线显示为内陷浮雕效果。
ridge: 列之间的分隔线显示为外凸浮雕效果。
inset: 列之间的分隔线显示为内斜面效果。
outset:列之间的分隔线显示为外斜面效果。
column-rule-width: 指定列之间的宽度。
thin: 指定一个细边框的规则
medium: (默认)定义一个中等边框规则
thick: 指定一个粗边框的规则
length: 指定具体长度宽度
column-rule:上面三个属性的简写。指定列之间的规则:宽度,样式和颜色。
语法:
column-rule: column-rule-width属性值 column-rule-style属性值 column-rule-color属性值;
column-span: 指定某个元素应该跨越多少列.
1: (默认)元素应跨越一列
all: 该元素应该跨越所有列
column-width: 指定列的宽度.
auto: (默认)浏览器将决定列的宽度
length: 指定列宽的长度
Columns:一个速记属性设置列宽和列数。
columns: column-width属性值 column-count属性值;
CSS代码
div.newspaper { /*为了减少代码量,就没写-webkit-、-moz-等浏览器支持*/ height:500px; column-count:3; column-gap: 40px; column-fill: auto; column-rule-style: solid; column-rule-width: 20px; column-rule-color: #117DC3; column-width: 400px; } h1{ font-size: 20px; column-span: all; } section{ margin:10px 20px; }
HTML代码
1 <div class="newspaper"> 2 <h1>这是标题这是标题这是标题这是标题这是标题这是标题这是标题这是标题这是标题这是标题这是标题这是标题</h1> 3 <!--这里是很多文本。--> 4 <section> 5 Lorem ipsum dolor sit amet, ~此处省略~ voluptate assumenda dolore minima accusamus eos delectus nostrum laborum. Fuga id cumque autem eum deleniti reiciendis?</section> 6 </div>
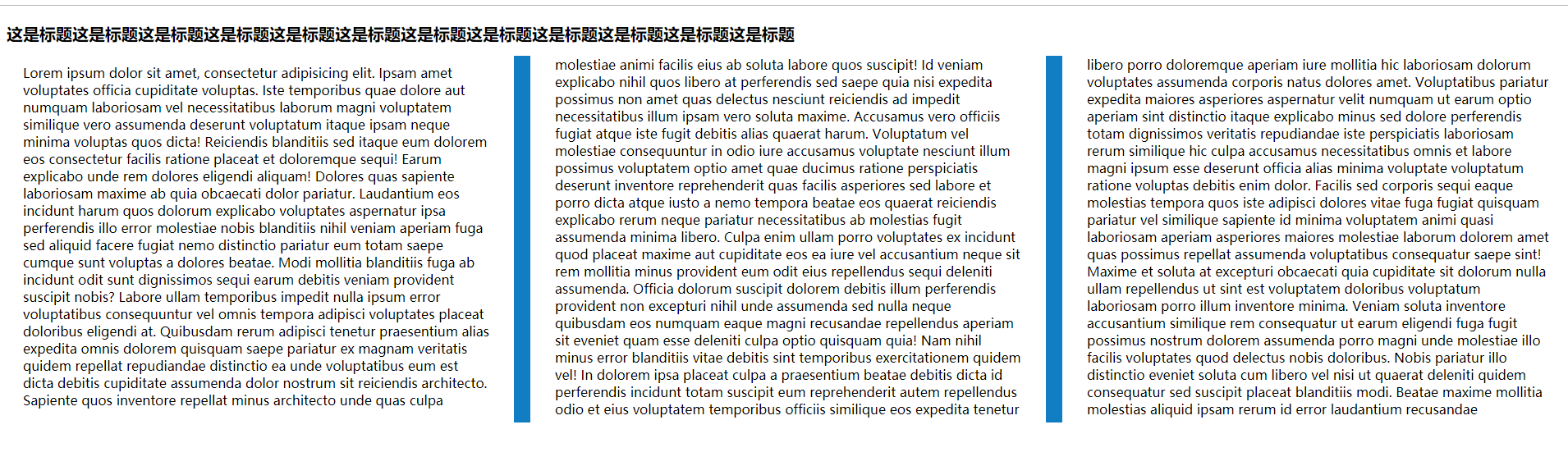
显示样式:

原文参考:https://blog.csdn.net/wlk2064819994/article/details/79857964


