Web之localStorage
localStorage:
1、localStorage拓展了cookie的4K限制
2、localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的
1.判断浏览器是否支持localStorage;
if(!window.localStorage)
{ alert("浏览器支持localstorage"); return false; }else{ //主逻辑业务 }
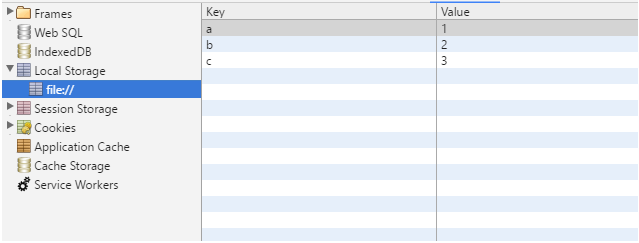
2.写入(存)
var storage=window.localStorage;
//写入a字段
storage["a"]=1;
//写入b字段
storage.a=1;
//写入c字段
storage.setItem("c",3);

3.输出(取)
//第一种方法读取
var a=storage.a;
console.log(a);
//第二种方法读取
var b=storage["b"];
console.log(b);
//第三种方法读取
var c=storage.getItem("c");
4.localStorage的删除
1.localStorage的所有内容清除:storage.clear();
2.清除对应的localStorage:storage.removeItem("a");
详细请看: localStorage使用总结


