HTML5之表单新增类型介绍
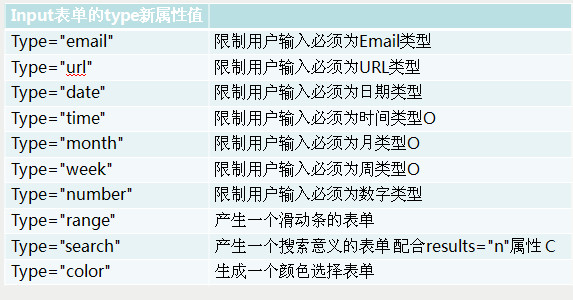
1、html5的input标签的type类型新增介绍:

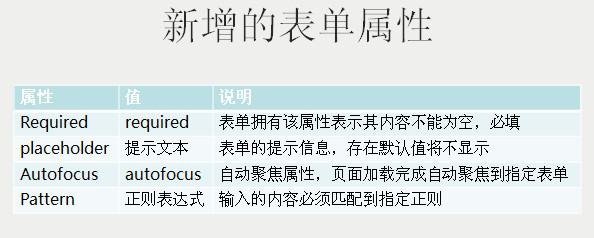
2、表单新增属性介绍:

3、代码示例:
<!doctype html> <html> <head></head> <body> <form action="http://localhost/test.php" method="post" id="register"></form> <input type="text" name="user" value="" form="register" /> <input type="password" name="pwd" value="" form="register" /> <select name="year" form="register"> <option value="1970">1970</option> <option value="1980">1980</option> <option value="1990">1990</option> </select> <input type="submit" value="注册" form="register" /> <hr /> <!-- form: html5表单将form和它所提交的内容分开,这样有利于排版,但是需要在给提交的内容标签添加form属性。 例如:<input type="text" name="user" value="" form="register" /> --> 默认值:<input type="text" name="test" value="" pattern="\d{3}" placeholder="我是新的HTML5的默认值"
form="register" /><br /> 邮箱:<input type="email" name="youxiang" value="" form="register" required="required" /><br /> URL:<input type="url" name="url" value="" form="register" /><br /> DATE:<input type="date" name="riqi" value="" form="register" /><br /> TIME:<input type="time" name="shijian" value="" form="register" /><br /> Month:<input type="month" name="yue" value="" form="register" /><br /> WEEK:<input type="week" name="zhou" value="" form="register" /><br /> 数字:<input type="number" name="shuzi" value="" form="register" autofocus="autofocus" /><br /> 滑动条:<input type="range" name="huadong" value="" form="register" max="10" step="2" /><br /> 搜索:<input type="search" name="sousuo" value="" form="register" results="n" /><br /> 颜色:<input type="color" name="yanse" value="" form="register" /><br /> <hr /> 自动填充表单<br /> <input type="text" name="auto" value="" list="movie" /> <datalist id="movie"> <option>人在囧途</option> <option>车在囧途</option> <option>泰囧</option> </datalist> <hr /> 输出表单output<br /> <form action="" method="post" oninput="result.value=parseInt(no1.value)+parseInt(no2.value)"> <input type="number" name="no1" value="" /> <input type="number" name="no2" value="" /> <output name="result"></output> </form> </body> </html>



