微信公众号平台接口开发:发送客服消息
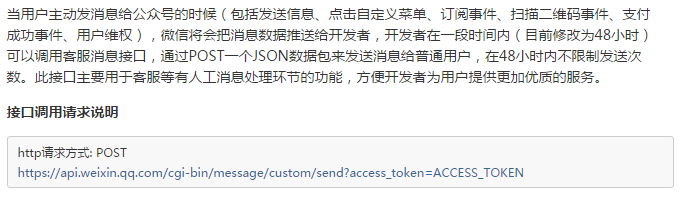
官方接口介绍

发送文本信息

参数有4个,
access_token这个就不用介绍了,就是之前得到的那个AccessToken,就是在这个接口里边当中参数用的
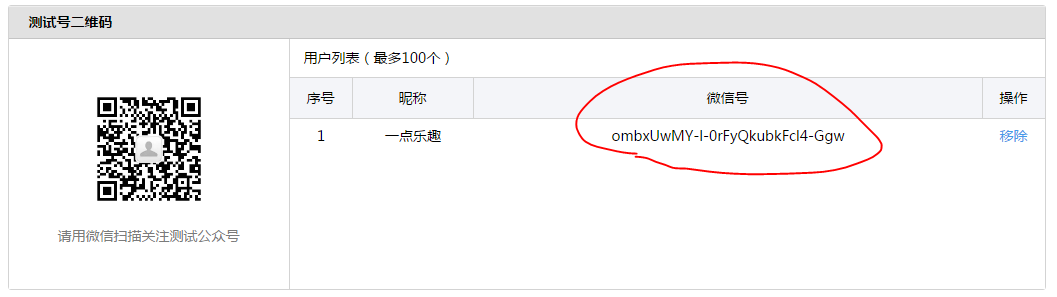
touser是关注了公众号的微信用户的openid,这个其实就是就是第一篇:微信公众号平台接口开发:成为开发者,里边的关注了测试账号的账户
我们再看一篇,就是圈起来的那个ID

msgtype=text是固定的;
content就是要发送的文本内容;
新增文本发送类MessageBase.cs、SingleMessageBase.cs、TextSingleMessage.cs
1 public abstract class MessageBase 2 { 3 protected string requestUri; 4 5 public MessageBase() 6 { } 7 8 public string Send() 9 { 10 try 11 { 12 var httpContent = this.CreateHttpClient(); 13 return WeCharBase.Post(this.requestUri, httpContent); 14 } 15 catch (Exception ex) 16 { 17 return ex.Message; 18 } 19 } 20 21 protected abstract HttpContent CreateHttpClient(); 22 } 23 24 public abstract class SingleMessageBase : MessageBase 25 { 26 public SingleMessageBase() 27 { 28 base.requestUri = "https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token={0}"; 29 } 30 } 31 32 public class TextSingleMessage : SingleMessageBase 33 { 34 public string ToUser { get; set; } 35 public string TextContent { get; set; } 36 37 public TextSingleMessage() { } 38 39 protected override HttpContent CreateHttpClient() 40 { 41 return new StringContent(JsonConvert.SerializeObject(new 42 { 43 touser = ToUser, 44 msgtype = "text", 45 text = new 46 { 47 content = TextContent 48 } 49 })); 50 } 51 }
新增控制器:SingleMessageController.cs
1 public class SingleMessageController : Controller 2 { 3 /// <summary>发送文本信息</summary> 4 /// <returns></returns> 5 public ActionResult ViewTextSingleMessage() 6 { 7 return View(); 8 } 9 10 /// <summary>发送文本信息</summary> 11 /// <returns></returns> 12 public ActionResult TextSingleMessage(string id) 13 { 14 var textSingleMessage = new TextSingleMessage() 15 { 16 ToUser = "ombxUwMY-l-0rFyQkubkFcl4-Ggw", 17 TextContent = id 18 }; 19 20 return Content(textSingleMessage.Send()); 21 } 22 }
新增视图:ViewTextSingleMessage.cshtml
1 <script type="text/javascript" language="javascript"> 2 $(document).ready(function () { 3 $("#btnTextSingleMessage").click(function () { 4 $.ajax({ 5 type: "POST", 6 url: "/SingleMessage/TextSingleMessage", 7 data: { id: $("#txtContent").val() }, 8 success: function (responseTest) { 9 $("#resultMesage").text(responseTest); 10 } 11 }); 12 }); 13 }); 14 </script> 15 16 <table> 17 <tr> 18 <td> 19 <div class="title">发送文本消息</div> 20 <textarea id="txtContent" name="txtContent" rows="4" cols="40"></textarea> 21 </td> 22 <td><input class="btncss" id="btnTextSingleMessage" type="button" value=" 发送 " /></td> 23 <td id="resultMesage" class="resultMesage"></td> 24 </tr> 25 </table>
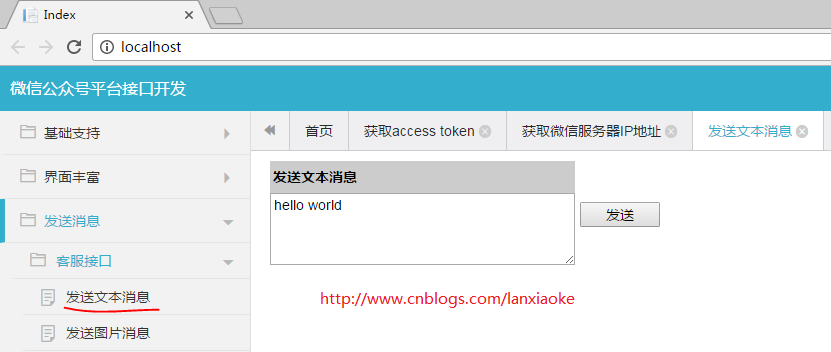
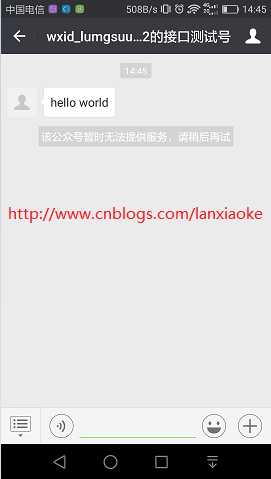
运行项目,看效果

点击 发送

发送图片消息

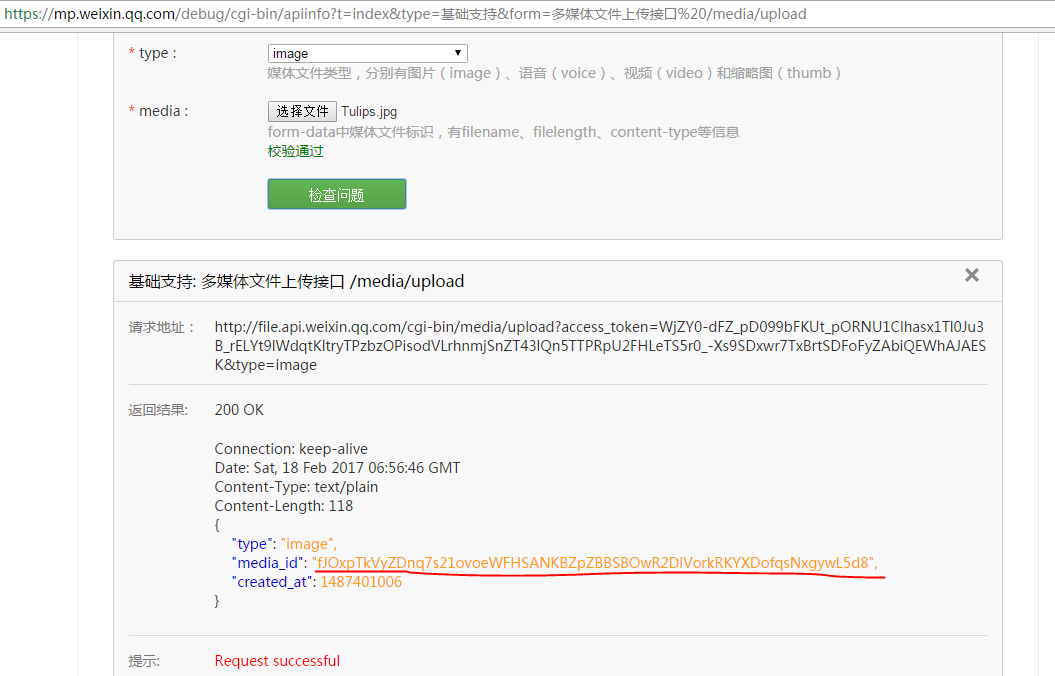
这个参数media_id可以先在基础支持里边的在线测试接口里边上传

得到"media_id": "fJOxpTkVyZDnq7s21ovoeWFHSANKBZpZBBSBOwR2DlVorkRKYXDofqsNxgywL5d8"
新增图片发送类ImageSingleMessage.cs
1 public class ImageSingleMessage : SingleMessageBase 2 { 3 public string ToUser { get; set; } 4 public string MediaId { get; set; } 5 6 public ImageSingleMessage() { } 7 8 protected override HttpContent CreateHttpClient() 9 { 10 return new StringContent(JsonConvert.SerializeObject(new 11 { 12 touser = ToUser, 13 msgtype = "image", 14 image = new 15 { 16 media_id = MediaId 17 } 18 })); 19 } 20 }
修改控制器:SingleMessageController.cs
新增下边2个方法
/// <summary>发送图片消息</summary> /// <returns></returns> public ActionResult ViewImageSingleMessage() { return View(); } /// <summary>发送图片消息</summary> /// <returns></returns> public ActionResult PostImageMessage(string id) { var imageSingleMessage = new ImageSingleMessage() { ToUser = "ombxUwMY-l-0rFyQkubkFcl4-Ggw", MediaId = id }; return Content(imageSingleMessage.Send()); }
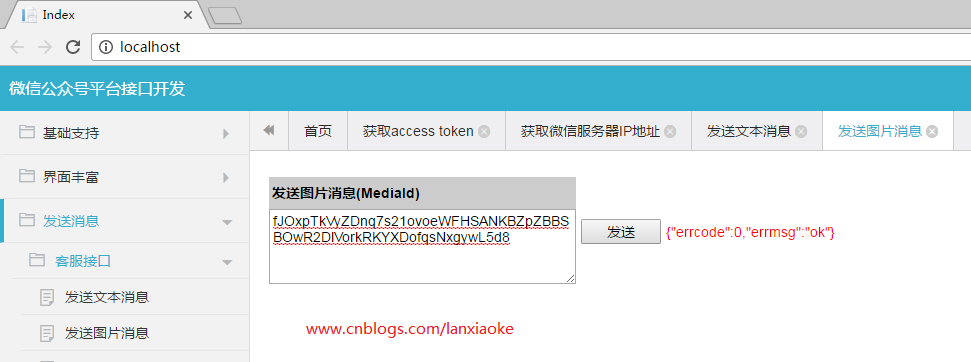
新增视图:ViewImageSingleMessage.cshtml
1 <script type="text/javascript" language="javascript"> 2 $(document).ready(function () { 3 $("#btnPostImageMessage").click(function () { 4 $.ajax({ 5 type: "POST", 6 url: "/SingleMessage/PostImageMessage", 7 data: { id: $("#txtMediaId").val() }, 8 success: function (responseTest) { 9 $("#resultPostImageMessage").text(responseTest); 10 } 11 }); 12 }); 13 }); 14 </script> 15 16 <table> 17 <tr> 18 <td> 19 <div class="title">发送图片消息(MediaId)</div> 20 <textarea id="txtMediaId" name="txtMediaId" rows="2" cols="40"></textarea> 21 </td> 22 <td><input class="btncss" id="btnPostImageMessage" type="button" value=" 发送 " /></td> 23 <td id="resultPostImageMessage" class="resultMesage"></td> 24 </tr> 25 </table>
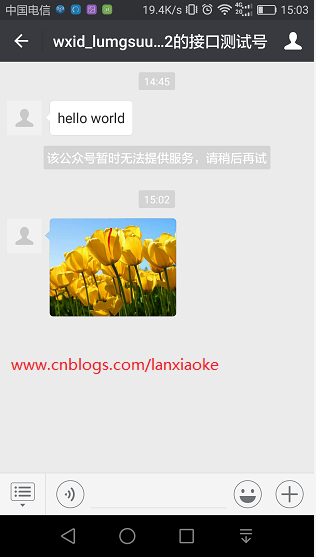
运行项目,看看效果


发送语音消息

参数没什么讲的,跟上边发送图片信息差不多
新增语音发送类:VoiceSingleMessage.cs
1 public class VoiceSingleMessage : SingleMessageBase 2 { 3 public string ToUser { get; set; } 4 public string MediaId { get; set; } 5 6 public VoiceSingleMessage() { } 7 8 protected override HttpContent CreateHttpClient() 9 { 10 return new StringContent(JsonConvert.SerializeObject(new 11 { 12 touser = ToUser, 13 msgtype = "voice", 14 voice = new 15 { 16 media_id = MediaId 17 } 18 })); 19 } 20 }
修改控制器:SingleMessageController.cs
新增下边2个方法
1 /// <summary>发送语音消息</summary> 2 /// <returns></returns> 3 public ActionResult ViewVoiceSingleMessage() 4 { 5 return View(); 6 } 7 8 /// <summary>发送语音消息</summary> 9 /// <returns></returns> 10 public ActionResult VoiceSingleMessage(string id) 11 { 12 var voiceSingleMessage = new VoiceSingleMessage() 13 { 14 ToUser = "ombxUwMY-l-0rFyQkubkFcl4-Ggw", 15 MediaId = id 16 }; 17 18 return Content(voiceSingleMessage.Send()); 19 }
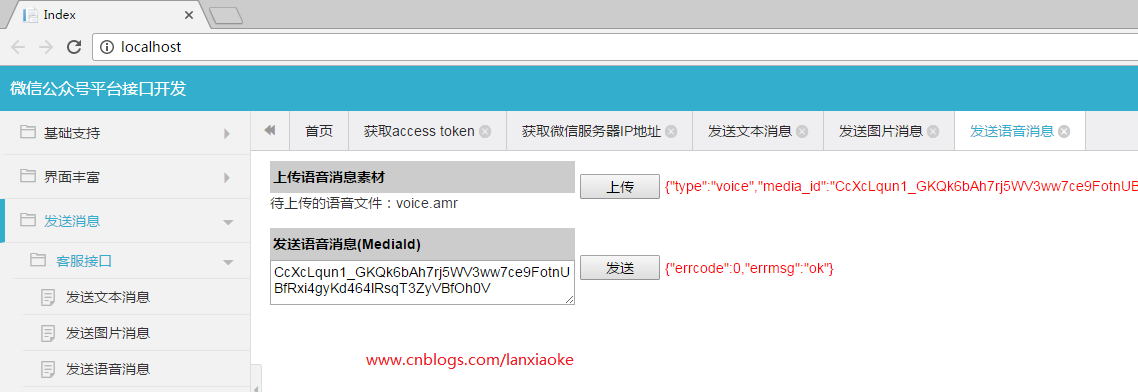
新增视图:ViewVoiceSingleMessage.cshtml
1 <script type="text/javascript" language="javascript"> 2 $(document).ready(function () { 3 $("#btnVoiceSingleMessage").click(function () { 4 $.ajax({ 5 type: "POST", 6 url: "/SingleMessage/VoiceSingleMessage", 7 data: { id: $("#txtMediaId").val() }, 8 success: function (responseTest) { 9 $("#resultVoiceSingleMessage").text(responseTest); 10 } 11 }); 12 }); 13 }); 14 </script> 15 16 <table> 17 <tr> 18 <td> 19 <div class="title">发送语音消息(MediaId)</div> 20 <textarea id="txtMediaId" name="txtMediaId" rows="2" cols="40"></textarea> 21 </td> 22 <td><input class="btncss" id="btnVoiceSingleMessage" type="button" value=" 发送 " /></td> 23 <td id="resultVoiceSingleMessage" class="resultMesage"></td> 24 </tr> 25 </table>
看看效果


发送视频消息

media_id与thumb_media_id都是在基础支持接口上传得到,后面会把新增素材写出来
新增视频发送类:VideoSingleMessage.cs
1 public class VideoSingleMessage : SingleMessageBase 2 { 3 public string ToUser { get; set; } 4 public string MediaId { get; set; } 5 public string ThumbMediaId { get; set; } 6 public string Title { get; set; } 7 public string Description { get; set; } 8 9 public VideoSingleMessage() { } 10 11 protected override HttpContent CreateHttpClient() 12 { 13 return new StringContent(JsonConvert.SerializeObject(new 14 { 15 touser = ToUser, 16 msgtype = "video", 17 video = new 18 { 19 media_id = MediaId, 20 thumb_media_id = ThumbMediaId, 21 title = Title, 22 description = Description 23 } 24 })); 25 } 26 }
修改控制器:SingleMessageController.cs
1 /// <summary>发送视频消息</summary> 2 /// <returns></returns> 3 public ActionResult ViewVideoSingleMessage() 4 { 5 return View(); 6 } 7 8 /// <summary>发送视频消息</summary> 9 /// <returns></returns> 10 public ActionResult VideoSingleMessage() 11 { 12 var videoSingleMessage = new VideoSingleMessage() 13 { 14 ToUser = "ombxUwMY-l-0rFyQkubkFcl4-Ggw", 15 Description = "Description", 16 Title = "Title", 17 MediaId = Request["mediaId"], 18 ThumbMediaId = Request["thumbMediaId"] 19 }; 20 21 return Content(videoSingleMessage.Send()); 22 }
新增视图:ViewVideoSingleMessage.cshtml
1 <script type="text/javascript" language="javascript"> 2 $(document).ready(function () { 3 $("#btnUploadVideo").click(function () { 4 $.ajax({ 5 type: "Get", 6 url: "/Upload/Video", 7 success: function (responseTest) { 8 $("#resultUploadVideo").text(responseTest); 9 } 10 }); 11 }); 12 $("#btnUploadMultimediaThumb").click(function () { 13 $.ajax({ 14 type: "Get", 15 url: "/Upload/Thumb", 16 success: function (responseTest) { 17 $("#resultUploadMultimediaThumb").text(responseTest); 18 } 19 }); 20 }); 21 22 $("#btnVideoSingleMessage").click(function () { 23 $.ajax({ 24 type: "POST", 25 url: "/SingleMessage/VideoSingleMessage", 26 data: { mediaId: $("#textMediaId").val(), thumbMediaId: $("#txtThumbMediaId").val() }, 27 success: function (responseTest) { 28 $("#resultVideoSingleMessage").text(responseTest); 29 } 30 }); 31 }); 32 }); 33 </script> 34 35 <table> 36 <tr> 37 <td> 38 <div class="title">上传视频消息素材</div> 39 <a href="~/Files/video.mp4">待上传的视频文件:video.mp4</a> 40 </td> 41 <td><input class="btncss" id="btnUploadVideo" type="button" value=" 上传 " /></td> 42 <td id="resultUploadVideo" class="resultMesage"></td> 43 </tr> 44 <tr><td colspan="3"> </td></tr> 45 <tr> 46 <td> 47 <div class="title">上传缩略图消息素材</div> 48 <img src="~/Files/thumb.jpg" width="305" height="150" /> 49 </td> 50 <td><input class="btncss" id="btnUploadMultimediaThumb" type="button" value=" 上传 " /></td> 51 <td id="resultUploadMultimediaThumb" class="resultMesage"></td> 52 </tr> 53 <tr><td colspan="3"> </td></tr> 54 <tr> 55 <td> 56 <div class="title">发送视频消息(MediaId,ThumbMediaId)</div> 57 <textarea id="textMediaId" name="textMediaId" rows="2" cols="40"></textarea><br /> 58 <textarea id="txtThumbMediaId" name="txtThumbMediaId" rows="2" cols="40"></textarea> 59 </td> 60 <td><input class="btncss" id="btnVideoSingleMessage" type="button" value=" 发送 " /></td> 61 <td id="resultVideoSingleMessage" class="resultMesage"></td> 62 </tr> 63 </table>
运行项目,看看效果


发送图文消息


新增图文发送类:NewsSingleMessage.cs
1 public class NewsSingleMessage : SingleMessageBase 2 { 3 public string ToUser { get; set; } 4 5 public List<SendNewsMessageArticlesModel> Articles { get; set; } 6 7 public NewsSingleMessage() { } 8 9 protected override HttpContent CreateHttpClient() 10 { 11 return new StringContent(JsonConvert.SerializeObject(new 12 { 13 touser = ToUser, 14 msgtype = "news", 15 news = new 16 { 17 articles = Articles 18 } 19 })); 20 } 21 }
修改控制器:SingleMessageController.cs
新增下边2个方法
1 /// <summary>发送图文消息</summary> 2 /// <returns></returns> 3 public ActionResult ViewNewsSingleMessage() 4 { 5 return View(); 6 } 7 8 /// <summary>发送图文消息</summary> 9 /// <returns></returns> 10 public ActionResult NewsSingleMessage() 11 { 12 var newsSingleMessage = new NewsSingleMessage() 13 { 14 ToUser = "ombxUwMY-l-0rFyQkubkFcl4-Ggw", 15 Articles = new List<SendNewsMessageArticlesModel>() 16 { 17 new SendNewsMessageArticlesModel() 18 { 19 title="图片1", 20 description="图片说明1", 21 url="http://www.cnblogs.com/lanxiaoke", 22 picurl="http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/02/07/ChMkJlbKy1mIG_eHAAlF-ObP9cEAALIpgOhgqkACUYQ017.jpg" 23 }, 24 new SendNewsMessageArticlesModel() 25 { 26 title="图片2", 27 description="图片说明2", 28 url="http://www.cnblogs.com/lanxiaoke", 29 picurl="http://desk.fd.zol-img.com.cn/t_s960x600c5/g5/M00/02/07/ChMkJ1bKy1qIDBKwABi_N9uSQHEAALIpgOIw1oAGL9P120.jpg" 30 } 31 } 32 }; 33 34 return Content(newsSingleMessage.Send()); 35 }
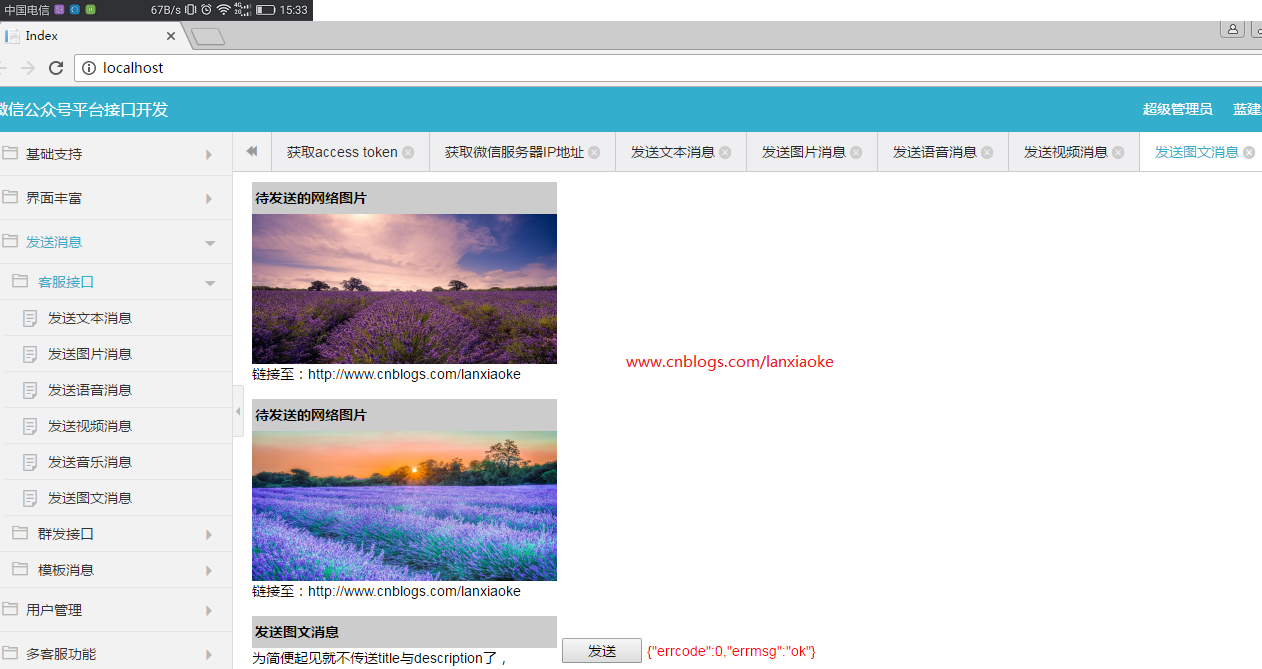
运行项目,看看效果


好了,自此,发送客服消息已经介绍完了,希望对新手有所帮助
微信公众号平台接口开发系列
- 微信公众号平台接口开发:成为开发者
- 微信公众号平台接口开发:基础支持,获取access_token
- 微信公众号平台接口开发:基础支持,获取微信服务器IP地址
- 微信公众号平台接口开发:发送客服消息
- 微信公众号平台接口开发:菜单管理
- 微信公众号平台接口开发:待续


