在vue项目中的rem适配
有个朋友问我在vue项目怎么做rem适配,我工作中都是用的react,但是我感觉道理都是一样的,换汤不换药。配完就顺手写下来吧!
需要安装两个插件库 lib-flexible和px2rem-loader
yarn add lib-flexible yarn add px2rem-loader
flexible.js是淘宝官方H5移动适应解决方案。它做了三件事:
1、动态改写标签
2、给<html>元素添加data-dpr属性,并且动态改写data-dpr的值
3、给<html>元素添加font-size属性,并且动态改写font-size的值
我个人理解就是做了一个动态的媒体查询,实时设置根结点的font-size
px2rem会在项目编译的过程中根据根结的font-size值将我们项目css中的px单位转成rem。但是有些是我们不需要转成rem的,比如font-size或者是一些固定大小的原素。这个时候我们可以把px写成PX,PX在编译中不会被转成rem。但是格式化代码的时候会把PX格式化成px,这点需要注意一下。另一种避免转成rem的方式就是写成行内样式,哈哈。
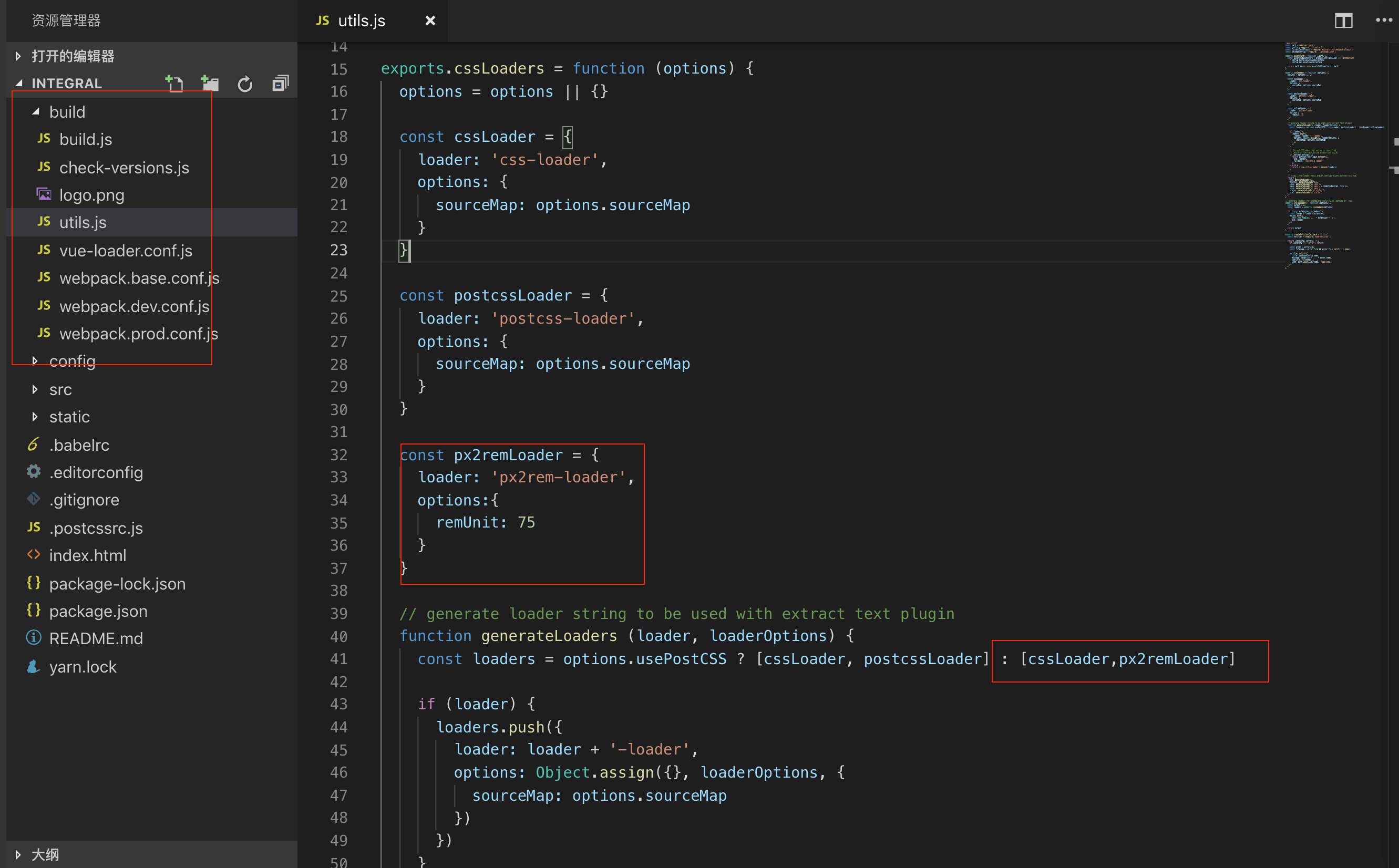
px2rem的使用是需要我们简单的配置一下的。px2rem是一个loader,vue中所有的loader都是在一个utils.js文件中配置生成的,所以我们只需要找到cssLoader这个对象,在它下面再加一个px2remLoader,就可以让这个loader在编译中将我们的px转成rem了。

一般来说我们的设计稿都是2倍的,也就是750。remUnit这个值就是750/10得来的。配置完后,重启项目,我们配置的px2remLoader就会生效了。设计稿是多大,我们写多大就👌了。



