python webdriver中对不同下拉框通过文本值的选择
在自动化中python对下拉框的处理网上相对实例比较少,其它前辈写的教程中对下拉也仅仅是相对与教程来说的,比如下面:
m=driver.find_element_by_id("ShippingMethod") m.find_element_by_xpath("//option[@value='10.69']").click()
对下拉框后再进行属性定位的点击!
但在实际应用中,不可能通过value值来判断,一般都是通过当前显示的值来判断,所以教程只能教你入门,但应用还得靠自己。
废话少说,开始教程
一、典型的select option格式下接框
比如下面这样一段html代码,在实际自动化测试中不可能通过value值来判断,因为每次都得看value值,更多的时候是通过title值来判断的
<html> <body> <div class="menu_bar" style="margin: 0px 5px 0px 135px;"> <div style="display: inline; "> <form style="display:inline" name="productForm" action="lib/general/navBar.php" method="get"> <input type='hidden' name='CSRFName' id='CSRFName' value='CSRFGuard_1522071984' /> <input type='hidden' name='CSRFToken' id='CSRFToken' value='a1bd2844bf055061e48b4ed7a1400f5574030db73737bbdb356ec9ab3efa0cd9de4187f0a521f28f2b2a85574d01171c674d81cdcec7410e1cca36c31e7919c0' /> 测试产品 <select style="font-size: 80%;position:relative; top:-1px;" name="testproject" onchange="this.form.submit();"> <option value="2" title="test1:某某某监控系统" > test1:某某某监控系统</option> <option value="12810" title="test2:某某能力平台" > test2:某某能力平台</option> <option value="1332" title="test3:某某财务系统" > test3:某某财务系统</option> <option value="12684" title="test4:公共平台" > test4:公共平台</option> <option value="1" title="test5:北京雾霾监控" selected="selected" > test5:北京雾霾监控</option> <option value="31823" title="test6:QQ对接" > test6:QQ对接</option> <option value="32154" title="test7:南方都市报" > test7:南方都市报</option> <option value="1528" title="test8:联通平台" > test8:联通平台/option> <option value="944" title="test9:移动平台" > test9:移动平台</option> </select> </form> </div> </body> </html>
测试产品
例如我们要选择 test6:QQ对接 该如何选择呢,
方法一如下:
#遍历下拉框并选择需要的项目 select = browser.find_element_by_name("testproject") allOptions = select.find_elements_by_tag_name("option") for option in allOptions: print "Value is: " + option.get_attribute("value") print "Text is:" +option.text if 'test6' in option.text: option.click() break
也可用网上的方法二:
Select(driver.find_element_by_name("testproject")).select_by_visible_text("test6:QQ对接")
但方法二必需要将文本写全才对选择,如果写错那也不能选
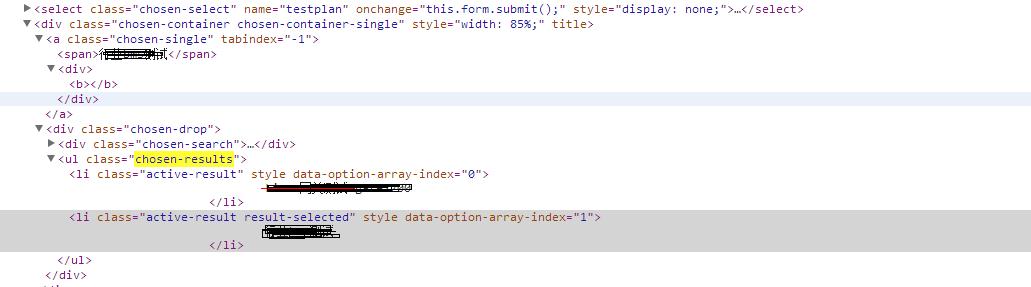
二、用了bootstrap特效的dropdow下拉框
如下图中的下拉框


类型这种用下面这种方法:
browser.find_element_by_xpath("//div[contains(@class,'chosen-c')]").click() time.sleep(1) lis=browser.find_elements_by_xpath("//ul[@class='chosen-results']/li") for li in lis: if "行业测试" in li.text: i.click() break time.sleep(2)
也是通过获取元素对像list来遍历,得到想要的数据后就停止,这里注意
find_elements_by_xpath 是elements
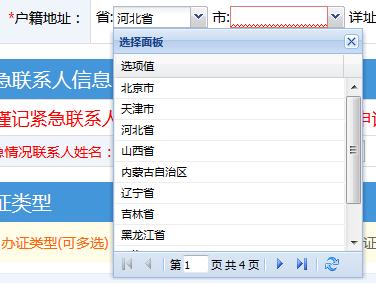
三、我们在网上填写资料时,经常会遇到下面这种框

这种款,不能手工输入,输入后会不识别,是因为后台将值传换为对应的code,所以必须靠手工选,比如深圳出入境申请网页的选择,可以用如下方法:
provides=browser.find_elements(By.XPATH,"//div[starts-with(@class,'x-grid3-row')]")
while True: if [ttd for ttd in provides if "江西" in ttd.text]: for ttd in provides: if "江西" in ttd.text: print 'Click OK' ttd.click() break else:continue break else: browser.find_element_by_xpath("//button[starts-with(@class,'x-btn-text x-tbar-page-next')]").click() provides=browser.find_elements(By.XPATH,"//div[starts-with(@class,'x-grid3-row')]") print [provide.text for provide in provides][1] time.sleep(1)
将元素获取后再将值循环,如果值在内就跳出循环,如果值不在内,就点击下一页
总结:在实际自动化测试中page_object模式中,这就非常方例如将数据提取出来了
参考:http://www.bubuko.com/infodetail-1115484.html
Email:362299908@qq.com




