JS组件系列——使用HTML标签的data属性初始化JS组件
前言:最近使用bootstrap组件的时候发现一个易用性问题,很多简单的组件初始化都需要在JS里面写很多的初始化代码,比如一个简单的select标签,因为仅仅只是需要从后台获取数据填充到option里面,可是从后台取数据就需要js的初始化,所以导致页面初始化的时候js的初始化代码里面出现很多重复的代码,看着很闹心。于是想起bootstrap table里面的data属性来,如果能够直接在html里面使用data-*这种方式来初始化简单的组件,那该多爽。我们先来看看bootstrap table的文档:

可以看到bootstrap table里面几乎所有的属性、事件都可以用data-*这种方式来做,感觉还不错。那博主就要开始研究了。data-*这东西是哪里来的呢?
一、jquery data()初探
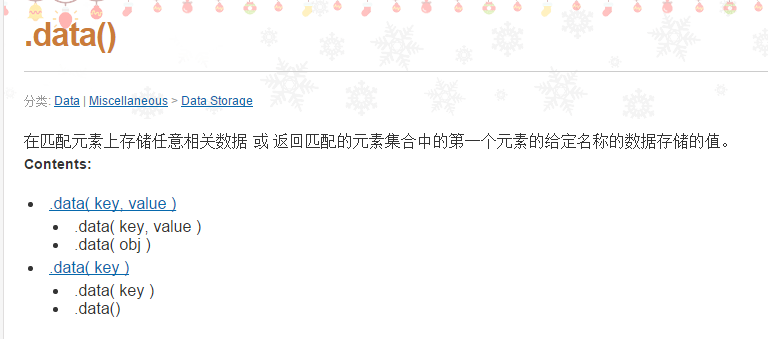
网上查了一圈,终于找到data-*的出处了,原来是Jquery和html5里面的,好东西,真是好东西!我们先来看看jquery的API
原始用法如下:

作用其实很明显,就是给元素加某些属性和数据,或者取值。
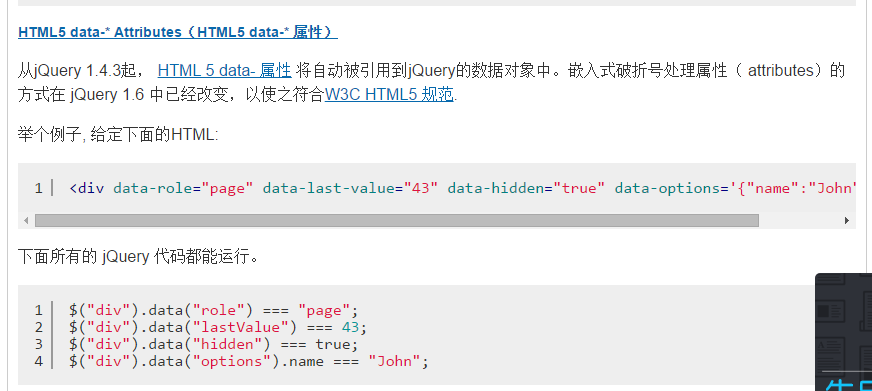
下面看看data()方法和html5 data-*属性的结合使用

哈哈,这个东西好,通过html5 的data-*设置的值,能够用jquery 的data()方法取到。这里的规则如下:
1)所有的data属性必须以“data-”开头,
2)属性用“-”隔开,
3)jquery里面取属性的时候去掉“data”和“-”即可。
有了这个作为基础,我们就知道如何在标签里面设置属性,然后在js里面取对应的属性了。下面就结合上次封装combobox的例子来说明下。
二、jquery data()实现data-*初始化组件
还记得之前JS组件系列——封装自己的JS组件,你也可以这篇里面封装了一个简单的combobox,可以通过url去后台取数据。那么下面我们仍然在这个组件的基础上做手脚,实现直接在select标签里面添加data-*属性来初始化下拉框组件。
1、js组件封装代码
(function ($) { //1.定义jquery的扩展方法combobox $.fn.combobox = function (options, param) { if (typeof options == 'string') { return $.fn.combobox.methods[options](this, param); } //2.将调用时候传过来的参数和default参数合并 options = $.extend({}, $.fn.combobox.defaults, options || {}); //3.添加默认值 var target = $(this); target.attr('valuefield', options.valueField); target.attr('textfield', options.textField); target.empty(); var option = $('<option></option>'); option.attr('value', ''); option.text(options.placeholder); target.append(option); //4.判断用户传过来的参数列表里面是否包含数据data数据集,如果包含,不用发ajax从后台取,否则否送ajax从后台取数据 if (options.data) { init(target, options.data); } else { //var param = {}; options.onBeforeLoad.call(target, options.param); if (!options.url) return; if (typeof options.param == "string"){ options.param = JSON.parse(options.param); } $.getJSON(options.url, options.param, function (data) { init(target, data); }); } function init(target, data) { $.each(data, function (i, item) { var option = $('<option></option>'); option.attr('value', item[options.valueField]); option.text(item[options.textField]); target.append(option); }); options.onLoadSuccess.call(target); } target.unbind("change"); target.on("change", function (e) { if (options.onChange) return options.onChange(target.val()); }); } //5.如果传过来的是字符串,代表调用方法。 $.fn.combobox.methods = { getValue: function (jq) { return jq.val(); }, setValue: function (jq, param) { jq.val(param); }, load: function (jq, url) { $.getJSON(url, function (data) { jq.empty(); var option = $('<option></option>'); option.attr('value', ''); option.text('请选择'); jq.append(option); $.each(data, function (i, item) { var option = $('<option></option>'); option.attr('value', item[jq.attr('valuefield')]); option.text(item[jq.attr('textfield')]); jq.append(option); }); }); } }; //6.默认参数列表 $.fn.combobox.defaults = { url: null, param: null, data: null, valueField: 'value', textField: 'text', placeholder: '请选择', onBeforeLoad: function (param) { }, onLoadSuccess: function () { }, onChange: function (value) { } }; //这一段是新加的,在页面初始化完成之后调用初始化方法 $(document).ready(function () { $('.combobox').each(function () { var $combobox = $(this); $.fn.combobox.call($combobox, $combobox.data()); }) }); })(jQuery);
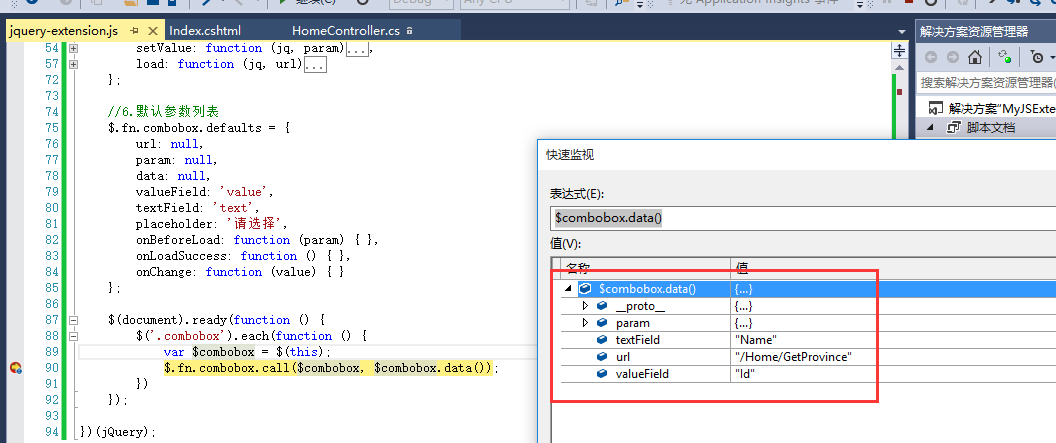
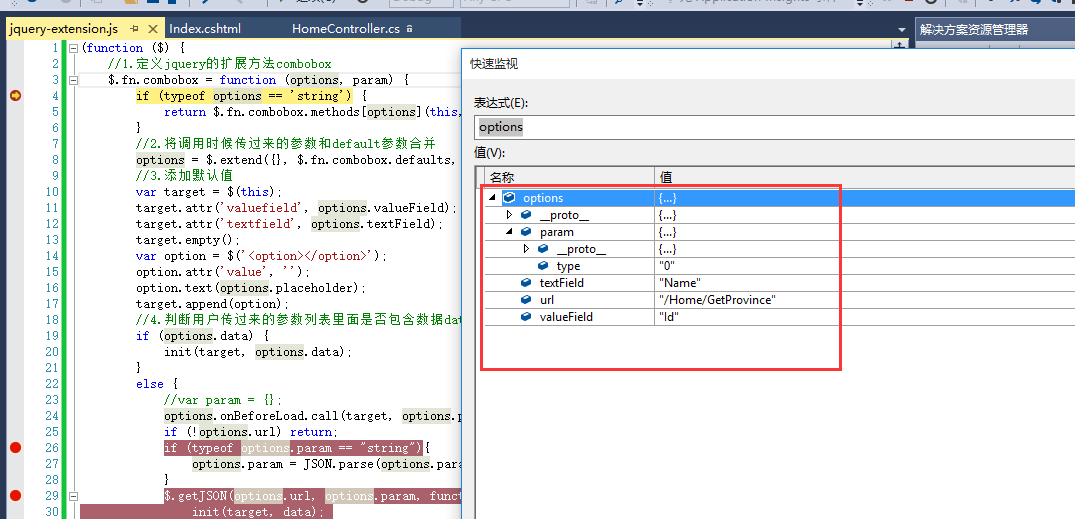
大部分代码和上次的没啥区别,我们重点看看最下面这一段
//这一段是新加的,在页面初始化完成之后调用初始化方法 $(document).ready(function () { $('.combobox').each(function () { var $combobox = $(this); $.fn.combobox.call($combobox, $combobox.data()); }) });
很明显,就是在页面初始化完成之后通过样式选择器去初始化组件。使用了each,如果有多个.combobox样式,依次去初始化每一个。通过 $.fn.combobox.call($combobox, $combobox.data()); 调用call方法去调用combobox的初始化,call方法里面两个参数分别对应:
1)当前初始化的jquery对象
2)参数列表。这里通过$combobox.data()得到的就是所有html里面的data-*属性。将所有的data-*属性作为参数传入combobox的初始化方法中。
2、html里面通过data-*初始化
<select id="Search_" name="Search_province" class="form-control combobox" data-url="/Home/GetProvince" data-param='{"type":"0"}' data-text-field="Name" data-value-field="Id">
</select>
指定data-*属性。从上面我们知道这里初始化是通过样式选择器.combobox来初始化组件的,所以就要求,如果想要使用data-*做组件的初始化,必须要设置一个class="combobox"样式,这样后台才取得到需要初始化的标签。
3、后台C#方法
public class HomeController : Controller { public List<string> lstProvince = new List<string>() { "北京市", "天津市", "重庆市", "上海市", "河北省", "山西省", "辽宁省", "吉林省", "黑龙江省", "江苏省", "浙江省", "安徽省", "福建省", "江西省", "山东省", "河南省", "湖北省", "湖南省", "广东省", "海南省", "四川省", "贵州省", "云南省", "陕西省", "甘肃省", "青海省", "台湾省", "内蒙古自治区", "广西壮族自治区", "西藏自治区", "宁夏回族自治区", "新疆维吾尔自治区", "香港特别行政区", "澳门特别行政区" }; public JsonResult GetProvince(string type) { var lstRes = new List<Province>(); for (var i = 0; i < 10; i++) { var oModel = new Province(); oModel.Id = i; oModel.Name = lstProvince[i]; lstRes.Add(oModel); } return Json(lstRes, JsonRequestBehavior.AllowGet); } } public class Province { public int Id { get; set; } public string Name { get; set; } }
测试代码,没什么好说的。
4、调试效果


得到效果

这样基本就完成通过data-*来初始化组件了。
三、总结
上面简单演示了下jquery data()方法结合html5 data-*属性的使用。基本上能达到博主的需求:不用多写一行js代码直接初始化标签。使用的时候直接引用jquery.js和jquery.extension.js文件即可。但是我们知道既然是html5里面的特性,那么对浏览器就得有一定的要求了。当然,此用法功能比较初级,但是对于一些简单组件的初始化够用了。文中如果有理解不对的地方,欢迎指出,博主将不胜感激。如果本文能够对你有丝毫帮助,麻烦抬起你的小手点个推荐,博主一定继续努力,将更好的文章分享给大家。



