JS组件系列——两种bootstrap multiselect组件大比拼
前言:今天继续来看看bootstrap的另一个组件:multiselect。记得在项目开始之前,博主项目组几个同事就使用哪些js组件展开过讨论,其中就说到了select组件,由于项目的整体风格使用的bootstrap风格,所以在选用select组件的时候优先考虑和bootstrap结合使用的。其中就找到了两个这种组件,大体样式和功能基本相同,经过一番讨论,项目组决定使用davidstutz的bootstrap-multiselect 组件,今天就来看看这两个组件的用法。
一、组件说明以及API
1、第一个组件是写bootstrap table的主人公wenzhixin封装的一个组件——multiple-select。这个组件风格简单、文档全、功能强大。但是觉得它选中的效果不太好。关于它的效果展示,我们放在后面。还是给出对应的文档API。
Multiple-Select源码主页:https://github.com/wenzhixin/multiple-select
Multiple-Select文档以及Demo:http://wenzhixin.net.cn/p/multiple-select/docs/index.html?locale=zh_CN
2、第二个组件也是在github上面找的——bootstrap-multiselect。这个组件风格和第一个非常相似,文档也挺全面。
bootstrap-multiselect源码主页:https://github.com/davidstutz/bootstrap-multiselect
bootstrap-multiselect文档以及Demo:http://davidstutz.github.io/bootstrap-multiselect/
二、Multiple-select组件
1、组件说明
这个组件需要的浏览器支持如下:
- IE 7+
- Chrome 8+
- Firefox 10+
- Safari 3+
- Opera 10.6+
还好,一般主流的浏览器都能够支持。
2、效果预览
(1)原始的MultiSelect

(2)初始化的Multiple Select



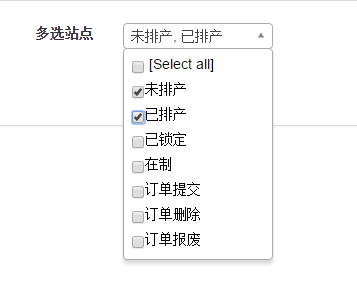
(3)设置选中和禁用

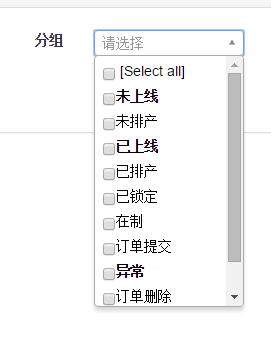
(4)设置分组

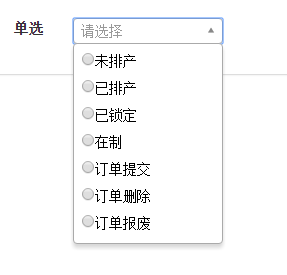
(5)设置未选中的初始值:请选择

(6)初始化成单选

(7)设置组件的筛选功能


3、代码示例
既然是bootstrap的组件,肯定需要bootstrap的支持。我们来看看需要引用的js
@*Jquery*@ <script src="~/Scripts/jquery-1.10.2.min.js"></script> @*bootstrap*@ <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> @*multiple-select*@ <script src="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.js"></script> <link href="~/Content/multiselect_wenzhixin/multiple-select-master/multiple-select.css" rel="stylesheet" /> @*页面js*@ <script src="~/Scripts/Home/Index_wenzhixin.js"></script>
(1)原始的初始化
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label> <div class="col-xs-2" style="margin-top:7px;"> <select id="sel_search_orderstatus" style="width:150px" multiple="multiple"> <option value="0">未排产</option> <option value="5">已排产</option> <option value="10">已锁定</option> <option value="25">在制</option> <option value="20">订单提交</option> <option value="30">订单删除</option> <option value="50">订单报废</option> </select> </div>
$(function () { $('#sel_search_orderstatus').multipleSelect(); })
(2)设置选中和禁用
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label> <div class="col-xs-2" style="margin-top:7px;"> <select id="sel_search_orderstatus2" style="width:150px" multiple="multiple"> ...... </select> </div>
$(function () { $('#sel_search_orderstatus2').multipleSelect(); })
(3)设置分组和初始值
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label> <div class="col-xs-2" style="margin-top:7px;"> <select id="sel_search_orderstatus3" style="width:150px" multiple="multiple"> <optgroup label="未上线"> <option value="0">未排产</option> </optgroup> <optgroup label="已上线"> <option value="5">已排产</option> <option value="10">已锁定</option> <option value="25">在制</option> <option value="20">订单提交</option> </optgroup> <optgroup label="异常"> <option value="30">订单删除</option> <option value="50">订单报废</option> </optgroup> </select> </div>
$(function () { $('#sel_search_orderstatus3').multipleSelect({ placeholder: "请选择" }); })
(4)单选
<label class="control-label col-xs-1" for="sel_search_orderstatus4">单选</label> <div class="col-xs-2" style="margin-top:7px;"> <select id="sel_search_orderstatus4" style="width:150px" multiple="multiple"> ....... </select> </div>
$(function () { $('#sel_search_orderstatus4').multipleSelect({ placeholder: "请选择", single: true }); })
(5)筛选
<label class="control-label col-xs-1" for="sel_search_orderstatus5">筛选</label> <div class="col-xs-2" style="margin-top:7px;"> <select id="sel_search_orderstatus5" style="width:150px" multiple="multiple"> ...... </select> </div>
$(function () { $('#sel_search_orderstatus5').multipleSelect({ placeholder: "请选择", filter: true }); })
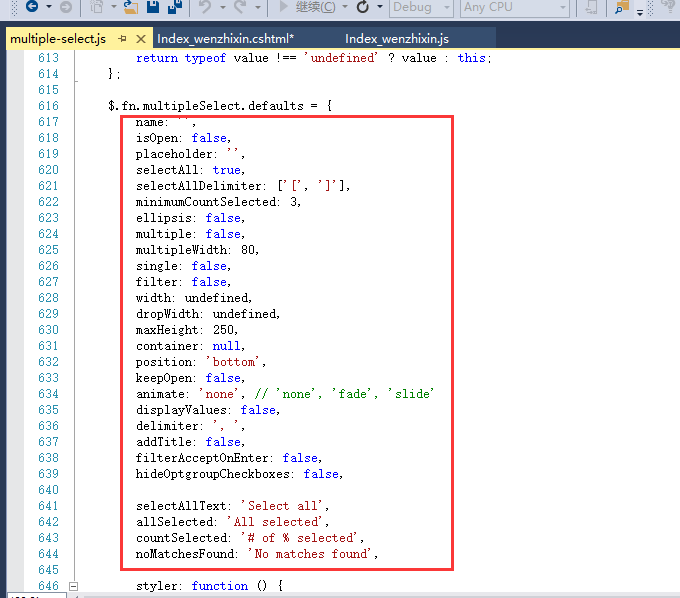
(6)更多参数:如果园友们有兴趣,可以看看源码里面的所有参数,虽然没有中文详解,但是根据英文的大概意思就能知道是干什么用的,如果你的multiple select不想要默认的初始值,可以在初始化的时候去设置他们的值。如下是源码里面的默认参数列表。

下面是博主从文档里面截选出来的一些自认为比较重要的参数说明:(转载至文档http://wenzhixin.net.cn/p/multiple-select/docs/index.html?locale=zh_CN)
-
isOpen
类型: boolean
是否打开下拉列表。
默认值为 false。
-
placeholder
类型: string
显示默认的提示信息。
默认值为 ''。
-
selectAll
类型: boolean
是否显示全选复选框。
默认值为 true。
-
selectAllText
类型: string
全选复选框的显示内容。
默认值为 Select all。
-
multiple
类型: boolean
是否在一行中显示多个选项。
默认值为 false。
-
multipleWidth
类型: integer
一行中每个选项的宽度。
默认值为 80。
-
single
类型: boolean
是否只允许你选择一行。
默认值为 false。
-
position
类型: string
定义下拉列表的位置,只能是 bottom 或者 top。
默认值为 bottom.
-
filter
类型: boolean
是否开启过滤功能。
默认值为 false。
-
width
类型: integer
定义下拉列表的宽度。
默认值为 undefined。 默认与 select 的宽度相同。
-
maxHeight
类型: integer
下拉列表的最大高度。
默认值为 250。
(7)常用事件(转载至文档http://wenzhixin.net.cn/p/multiple-select/docs/index.html?locale=zh_CN)
-
onOpen
当下拉列表被打开时触发。
-
onClose
当下拉列表被关闭时触发。
-
onCheckAll
点击全选或者调用 “checkall” 方法时触发。
-
onUncheckAll
点击全不选或者调用 “uncheckall” 方法时触发。
-
onOptgroupClick
点击分组时触发。
-
onClick
点击一个复选框时触发
(8)常用方法(转载至文档http://wenzhixin.net.cn/p/multiple-select/docs/index.html?locale=zh_CN)
-
getSelects
获取 Multiple Select 选择内容。
参数: type
类型: string
选择内容的类型,value 或者 text。
默认值为 value。
-
setSelects
设置 Multiple Select 的内容。
参数: values
类型: array
选择框的内容信息。
-
enable
启用 Multiple Select。
-
disable
禁用 Multiple Select。在这种模式下,不允许用户操作。
-
checkAll
全选所有的复选框。
$('select').multipleSelect('checkAll');-
uncheckAll
全不选所有的复选框。
$('select').multipleSelect('uncheckAll');-
refresh
重新加载 Multiple Select。
假如你是通过 AJAX 或者 DOM 来手动添加或者删除 option 选项,可以通过 refresh 方法来重新加载 Multiple Select。
三、Bootstrap-multiselect组件
1、效果预览
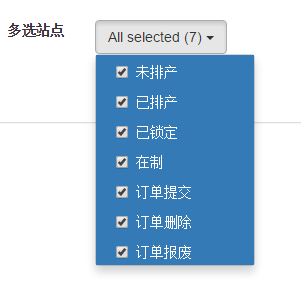
(1)最原始的样子



(2)单选

(3)默认选中和禁用

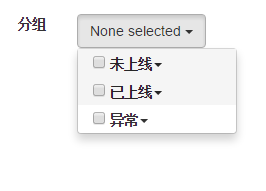
(4)分组折叠和展开


(5)初始化控件选中和未选中的值


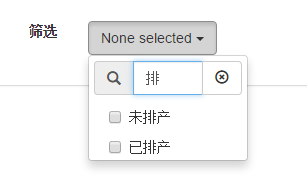
(6)搜索过滤功能


2、代码示例
初始化的过程和上面的类似,首先引用文件。
<script src="~/Scripts/jquery-1.10.2.min.js"></script> <script src="~/Content/bootstrap/js/bootstrap.min.js"></script> <link href="~/Content/bootstrap/css/bootstrap.min.css" rel="stylesheet" /> <script src="~/Content/multiselect_davidstutz/js/bootstrap-multiselect.js"></script> <link href="~/Content/multiselect_davidstutz/css/bootstrap-multiselect.css" rel="stylesheet" /> <script src="~/Scripts/Home/Index_davidstutz.js"></script>
(1)最原始的初始化
<label class="control-label col-xs-1" for="sel_search_orderstatus">多选站点</label> <div class="col-xs-2" style="margin-top:7px;"> <select id="sel_search_orderstatus" style="width:150px" multiple="multiple"> <option value="0">未排产</option> <option value="5">已排产</option> <option value="10">已锁定</option> <option value="25">在制</option> <option value="20">订单提交</option> <option value="30">订单删除</option> <option value="50">订单报废</option> </select> </div>
$(function () { $('#sel_search_orderstatus').multiselect(); });
(2)设置选中和禁用
<label class="control-label col-xs-1" for="sel_search_orderstatus2">disabled Select</label> <div class="col-xs-2" style="margin-top:7px;"> <select id="sel_search_orderstatus2" style="width:150px" multiple="multiple"> <option value="0">未排产</option> <option value="5" selected="selected">已排产</option> <option value="10" selected="selected">已锁定</option> <option value="25" disabled="disabled">在制</option> <option value="20" disabled="disabled">订单提交</option> <option value="30" disabled="disabled" selected="selected">订单删除</option> <option value="50">订单报废</option> </select> </div>
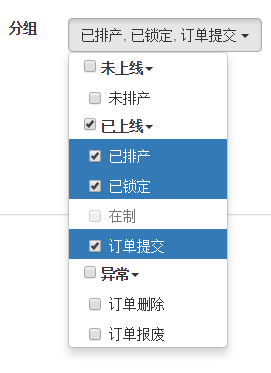
(3)分组
<label class="control-label col-xs-1" for="sel_search_orderstatus3">分组</label> <div class="col-xs-2" style="margin-top:7px;"> <select id="sel_search_orderstatus3" style="width:150px" multiple="multiple"> <optgroup label="未上线"> <option value="0">未排产</option> </optgroup> <optgroup label="已上线"> <option value="5">已排产</option> <option value="10" selected="selected">已锁定</option> <option value="25" disabled="disabled">在制</option> <option value="20">订单提交</option> </optgroup> <optgroup label="异常"> <option value="30">订单删除</option> <option value="50">订单报废</option> </optgroup> </select> </div>
$(function () { $('#sel_search_orderstatus3').multiselect({ enableCollapsibleOptGroups: true }); });
其他效果的代码就不一一展示了,代码很简单,看看文档基本没啥问题。
四、总结
以上就是两种多选组件的效果展示以及简单的代码示例。至于哪种更好全凭园友们自己的感觉,使用起来都挺简单,功能基本类似。源码下载



 浙公网安备 33010602011771号
浙公网安备 33010602011771号