vue2 的 axios配置与 json-server模拟数据
刚入门学渣前端,不善表达,干巴巴的叙述,只是用于记录,如果你有更多疑惑,移步大神帖子,我会抛出一些我借鉴过的大神帖子,以便朋友借鉴
http://www.cnblogs.com/wisewrong/p/6402183.html
http://www.jianshu.com/p/a6b962db2613
http://www.cnblogs.com/Upton/p/6180512.html
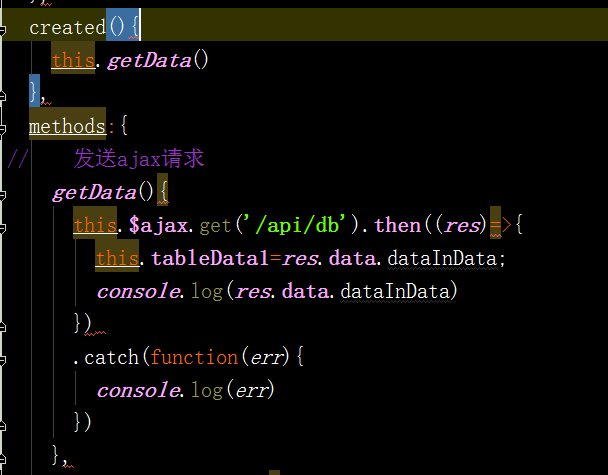
axios配置
一、安装axios
1、 利用npm安装npm install axios --save
2、 直接利用cdn引入<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
二、安装json-server
1、 利用npm安装npm install json-server --save
三、配置
在main.js中引入axios,并为其添加一个别名,当然你也可以不写别名,直接按照官方文档写

官方写法

自己配置之后

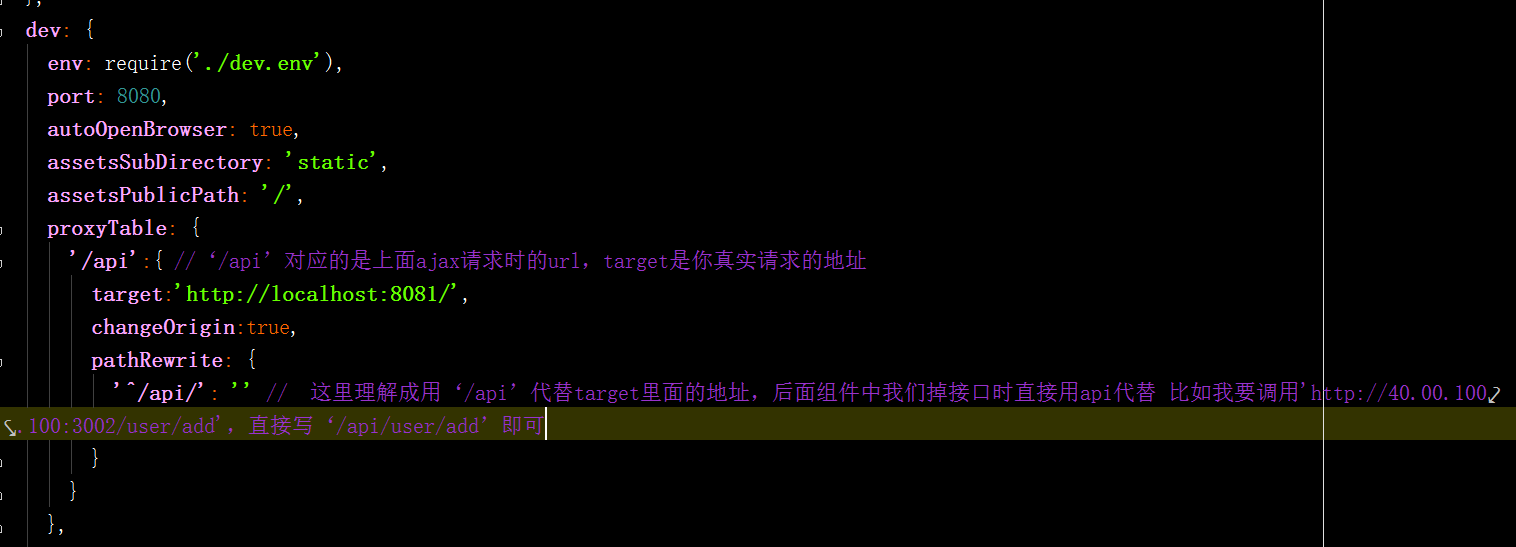
配置index.js文件
在index.js 文件中输入

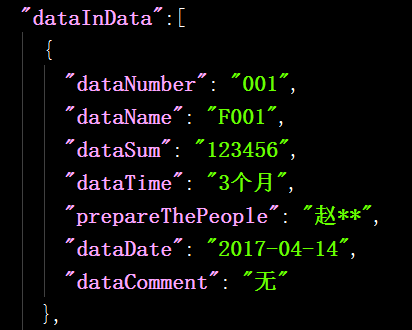
直接目录下创建db.json 文件

db.json文件内容

这个时候还不能运行,运行之后前台会报错504
你还需要配置json-server,模拟数据
在build文件中找到dev-server.js

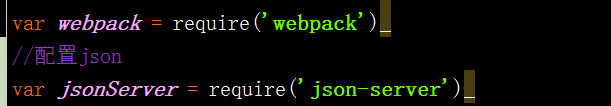
在dev-server.js中的配置
var jsonServer=require('json-server')

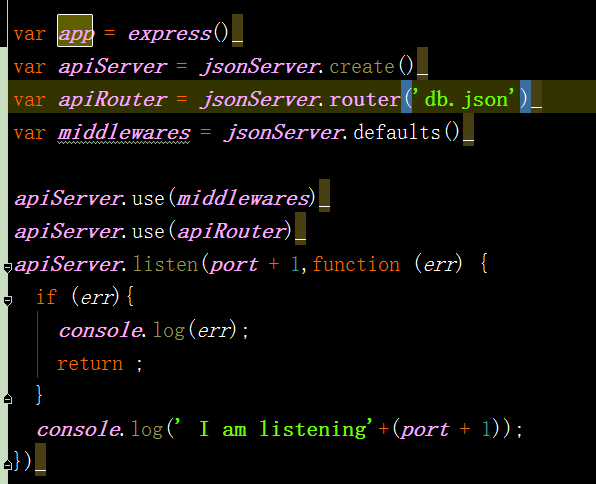
在var app = express()下面写以下代码

配置完成在控制面板输入 npm run dev

posted on 2017-08-14 17:28 gold是一只小学生 阅读(181) 评论(0) 编辑 收藏 举报


