[Vue warn]: Do not use built-in or reserved HTML elements as component id: header
一、Vue在引入组件后无法显示组件内容且报错如下:
[Vue warn]: Do not use built-in or reserved HTML elements as component id: header
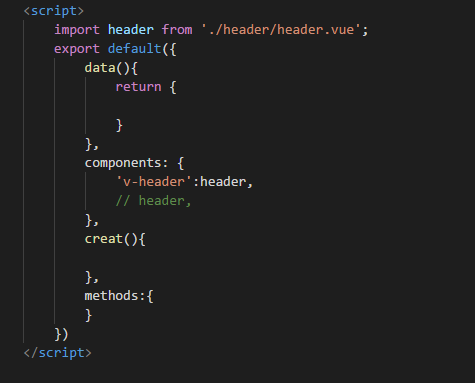
二、原因是vue里面不允许用特殊的单词给一个组件的注册然后在以自定义标签的方式引用会被限制,比如下图的header

三、解决方案
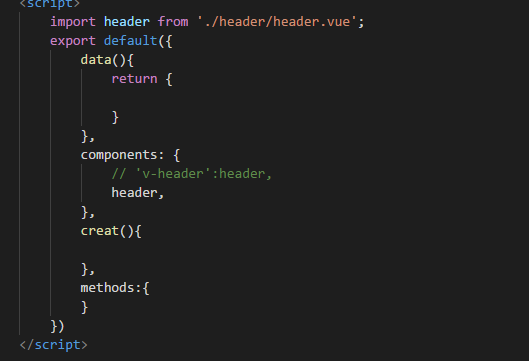
在component里面注册组件的时候避免用特殊的单词作为组件名;