vs code连接github
第一次成功的时候没截图,所以只在笔记本上潦草的写了几笔,准备重做自己的个人网站(原来的就只是几个div拼起来),所以顺便截个图记录一下
先申明一点要先用命令连接,vs code虽然自带,但也是要连接成功一次才行的
一.GITHUB上前期准备
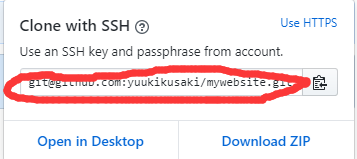
需要SSH,拿到地址,这个教程很多,不如说开始找了很多教程都只有这两个,然后就什么都不给了


二、首次连接
首先说下,我用的是 vue init webpack建立的项目,所以自带了readme.md和.gitignore文件,没有的需要手动建
1.打开终端

2.依次输入以下命令
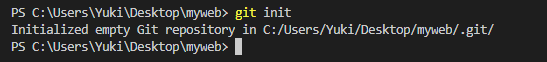
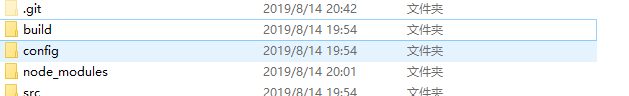
git init //项目根目录下会多出一个 .git文件夹,是默认是隐藏的,想要看见可以自行百度隐藏文件


git add .
git commit -m "init my project" //引号里面随意
git remote add origin git@github.com:yuukikusaki/mywebsite.git //换成你的地址
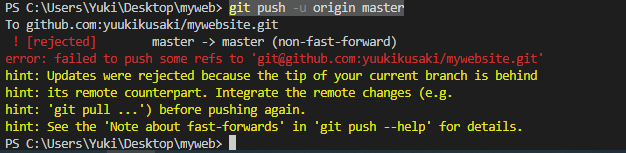
git push -u origin master //完成,但可能会出错,我反正每次都会这样
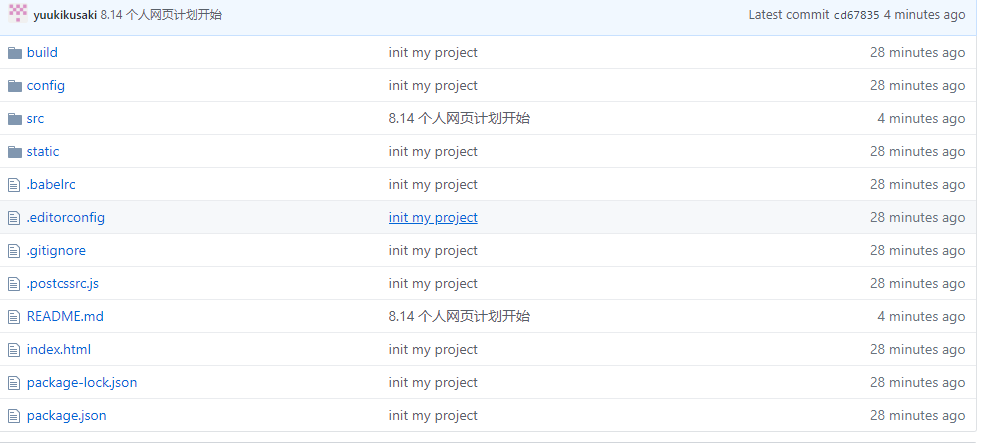
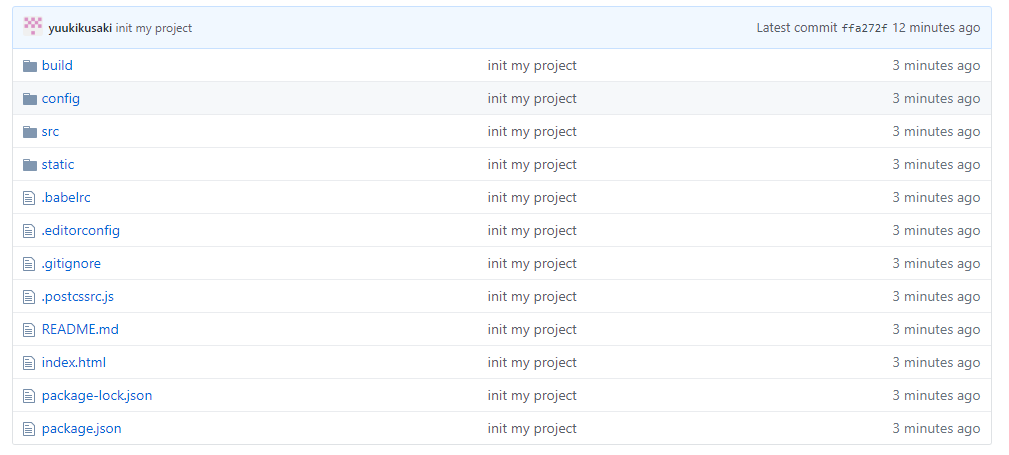
刷新页面

三、上传出错
git push -u origin master有时候会报错

如果 push 出错,并且提示你要先 git pull,那么就表示要先从 github 上拉取下来
且网上很多答案都是
git pull origin master
结果还是出错,找了好久才找到正确方法,下面是这位大佬的文章
https://www.cnblogs.com/Tohold/p/9774144.html#4318809
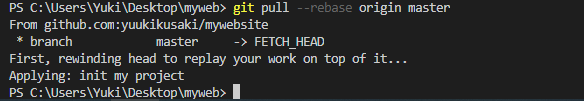
git pull --rebase origin master //这样就成功了
ps:我有一次手贱,擅自删掉了 github 上的一个文件结果上传又报错,这条命令也不管用,结果是反复使用了一下上面两条才成功的
git pull --rebase origin master
git pull origin master //这两条命令反复使用,我试了一次行了

成功出现上面截图的结果后,再次 push
git push -u origin master
四、利用vs code自带的功能
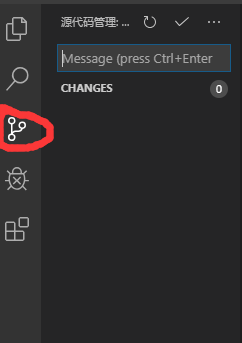
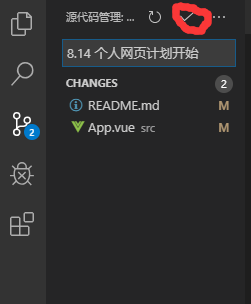
1.在侧边栏点开这个,如果代码没有任何改变的话是不会有东西的

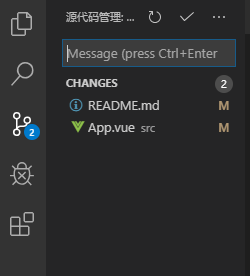
2.随便更改几个并保存

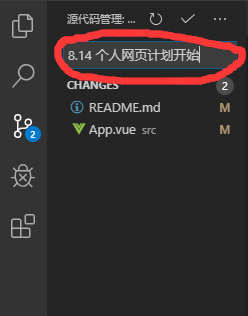
3.在框内输入要发送的信息

4.点击 √ ,这时只是暂存

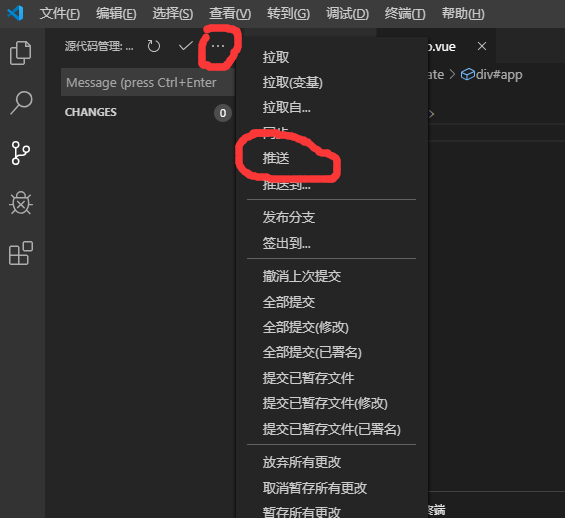
5.点开 ··· 选单,单击推送,如果要获取 github 上的内容,选择下拉

6.完成,刷新 github