html文本或元素6px间距问题
html中的文本内容或者是具有inline或inline-block的元素之间会6px的间距,
这是因为html文当中若出现文字分隔符(文字分隔符主要指空格或者换行等),
那么其就会被渲染成一个空格(不过要注意的是无论内容中含有多少个空格其最终渲染到页面上将只有一个空格,即文字分隔符间隔开的内容始终只间隔6px距离),
来看下面的例子html
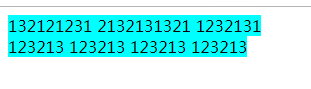
<span>132121231 2132131321 1232131</span><br/>
<span>123213</span>
<span>123213</span>
<span>123213</span>
<span>123213</span>
其在浏览器打开是这个样子的,当然为了方便观察给span加了背景色

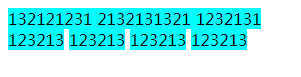
但是有时候我们并不希望有这样的特性出现,这时候我们可以这样实现代码
<span>132121231 2132131321 1232131</span><br/>
<span>123213</span><span>
123213</span><span>
123213</span><span>
123213</span>
这样一来后面4个span元素的间距就不复存在了