HTML5 <ruby>注释标签
今天学了HTML5的ruby标签,觉得挺有趣的,来记录一下。
ruby可以作注释标签,内部有rp和rt标签。
<ruby> 标记定义注释或音标。
<rp> 告诉那些不支持ruby元素的浏览器该如何显示。
<rt> 标记定义对ruby注释的内容文本。
学完这个标签的第一反应就是,我有方法给那些不会读的日语单词做假名注释啦!!!
代码如下,来给一句日语做个小注释:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ruby注释标签</title> <style> p { text-align: center; } </style> </head> <body> <p><ruby>月明<rp>(</rp><rt>つきあ</rt><rp>)</rp></ruby>かり昇る頃</p> <p>灯る <ruby>赤提灯 <rp>(</rp><rt>あかちょうちん</rt><rp>)</rp></ruby></p> </body> </html>
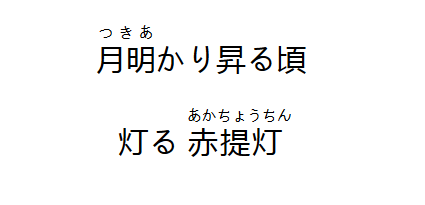
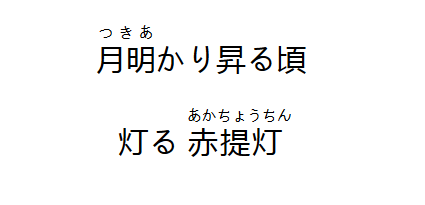
效果如下:
火狐谷歌:

还有一些浏览器不能支持<ruby>标签,这个时候<rp>标签就显得尤其重要,<rp>我理解为“人品”的意思。人品好的浏览器就以在上面注释的形式显示出来,就如上图,而人品不好的就需要<rp>标签来补充注释。
<rp>里面的文本会在浏览器兼容的时候不显示出来,只有<rt>里面的文本以在上面注释的方式出现。而不兼容的情况,<rt>里面注释的文本会在后面显示,就如下图,这个时候<rp>里面包裹的内容就可以显示出来。

以上。