D3.js:Update、Enter、Exit
Update、Enter、Exit 是 D3 中三个非常重要的概念,它处理的是当选择集和数据的数量关系不确定的情况。
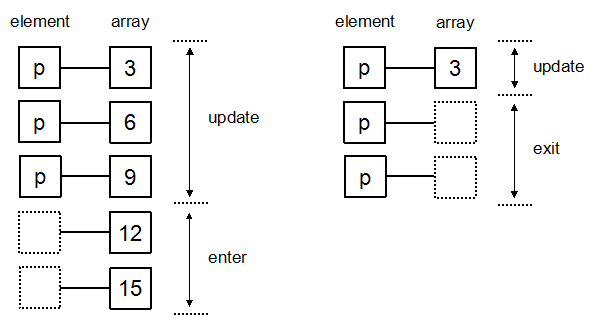
如果数组为 [3, 6, 9, 12, 15],将此数组绑定到三个 p 元素的选择集上。可以想象,会有两个数据没有元素与之对应,这时候 D3 会建立两个空的元素与数据对应,这一部分就称为 Enter。而有元素与数据对应的部分称为 Update。如果数组为 [3],则会有两个元素没有数据绑定,那么没有数据绑定的部分被称为 Exit。示意图如下所示。

而如下代码的意思是:此时 SVG 里没有 rect 元素,即元素数量为 0。有一数组 dataset,将数组与元素数量为 0 的选择集绑定后,选择其 Enter 部分(请仔细看上图),然后添加(append)元素,也就是添加足够的元素,使得每一个数据都有元素与之对应。
svg.selectAll("rect") //选择svg内所有的矩形
.data(dataset) //绑定数组
.enter() //指定选择集的enter部分
.append("rect") //添加足够数量的矩形元素
1. Update和Enter的使用
当对应的元素不足时 ( 绑定数据数量 > 对应元素 ),需要添加元素(append)。
现在 body 中有三个 p 元素,要绑定一个长度大于 3 的数组到 p 的选择集上,然后分别处理 update 和 enter 两部分。
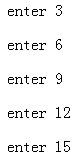
var dataset = [ 3 , 6 , 9 , 12 , 15 ]; //选择body中的p元素 var p = d3.select("body").selectAll("p"); //获取update部分 var update = p.data(dataset); //获取enter部分 var enter = update.enter(); //update部分的处理:更新属性值 update.text(function(d){ return "update " + d; }); //enter部分的处理:添加元素后赋予属性值 enter.append("p") .text(function(d){ return "enter " + d; });
页面效果:

需要注意的是:
- update 部分的处理办法一般是:更新属性值
- enter 部分的处理办法一般是:添加元素后,赋予属性值
2. Update和Exit的使用
当对应的元素过多时 ( 绑定数据数量 < 对应元素 ),需要删掉多余的元素。
现在 body 中有三个 p 元素,要绑定一个长度小于 3 的数组到 p 的选择集上,然后分别处理 update 和 exit 两部分。
var dataset = [ 3 ]; //选择body中的p元素 var p = d3.select("body").selectAll("p"); //获取update部分 var update = p.data(dataset); //获取exit部分 var exit = update.exit(); //update部分的处理:更新属性值 update.text(function(d){ return "update " + d; }); //exit部分的处理:修改p元素的属性 exit.text(function(d){ return "exit"; }); //exit部分的处理通常是删除元素 // exit.remove();
需要注意的是:
- exit 部分的处理办法一般是:删除元素(remove)



