在vue-cli搭建的项目中增加后台mock接口
用vue-cli搭建一个前端开发环境确实是极其方便,在写前端代码肯定也是少不了需要调用后台提供的业务接口进行前后端交互,特别在敏捷开发中,前后端都要提前确定业务接口并进行打桩,在开发过程中基本是没有现成的后台可以调用,基本上都是自己写mock进行模拟。
在vue-cli搭建的项目中,框架上用的是express的web框架,要做一个mock是很方便的。
假设前端页面上需要获取所有的新闻列表,那么就需要mock一个能够返回所有新闻列表数据的接口。
接下来就在项目中实现mock功能。
脚手架生成项目
执行命令用webpack模板生成一个名为vuestrap的项目(名字任意)
vue init webpack vue-mock-demo
在出现的各提示选项中,没什么要求,为了方便,把不用的ESLint,unit tests,e2e都关掉(这些选项都随意)。
? Project name vuestrap ? Project description A Vue.js project ? Author 省略 ? Vue build standalone ? Install vue-router? Yes ? Use ESLint to lint your code? No ? Setup unit tests with Karma + Mocha? No ? Setup e2e tests with Nightwatch? No
选项选完,项目也就生成了。
执行命令,安装脚手架创建的组件
npm install
创建mock
和build、config等文件夹同级创建一个mock文件夹。
为了要mock一个获取新闻列表的数据接口,我们在mock文件夹下创建一个名为“router-news.js”的文件。
其中的内容为:
var express = require('express'); var router = express.Router(); //对所有新闻的get进行mock router.get('/all', function(req, res, next) { //响应mock数据 res.json([{ title: 'news-title-1' , content: 'news-content-1' }, { title: 'news-title-2' , content: 'news-content-2' }]); }); module.exports = router;
这里的完整url应该是“/mock/news/all”,在这里只写了“/all”子路径。
在build/dev-server.js文件的头部require区域,require上面写的router。
var mockRouterNews = require('../mock/router-news')
最后,调用app.use将讲url和router关联。
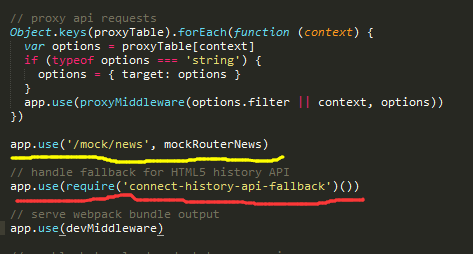
app.use('/mock/news', mockRouterNews)
在这里,通过将url的拆分,可以明确的把url进行处理的模块化,一种业务可以交给对应的router进行响应处理,在使用app.use关联所有的router的地方也能看得很清楚。
注意:
使用app.use关联url和router的代码一定要放在对“connect-history-api-fallback”组件的app.use前,否则关联的url会被拦截掉,不会被mock的router正确响应。

执行
在命令行中执行命令运行项目。
npm run dev
运行后,在浏览器的地址栏中补上mock的url并访问,就能看到mock的数据了,很方便。

End




 浙公网安备 33010602011771号
浙公网安备 33010602011771号