CSS 3D transform 之 perspective 属性
perspective的中文意思是:透视,视角!
perspective属性的是否存在 决定了你所看到的是2次元的还是3次元的。
perspective 属性定义 3D 元素距视图的距离,以像素计。该属性允许您改变 3D 元素查看 3D 元素的视图。
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。
这里就有坑了!
比如,当你的元素有动画属性transform: rotateY(300deg)的时候,在ios系统下,是不生效的。(安卓系统显示动画正常)
解决方案:在该元素父级加perspective 属性就可以了。也就是说,ios下 元素 默认没有透视效果~(无奈)
perspective属性的两种书写:
.box1 {
perspective: 1000px;
}
.box2 {
transform: perspective(1000px);
}
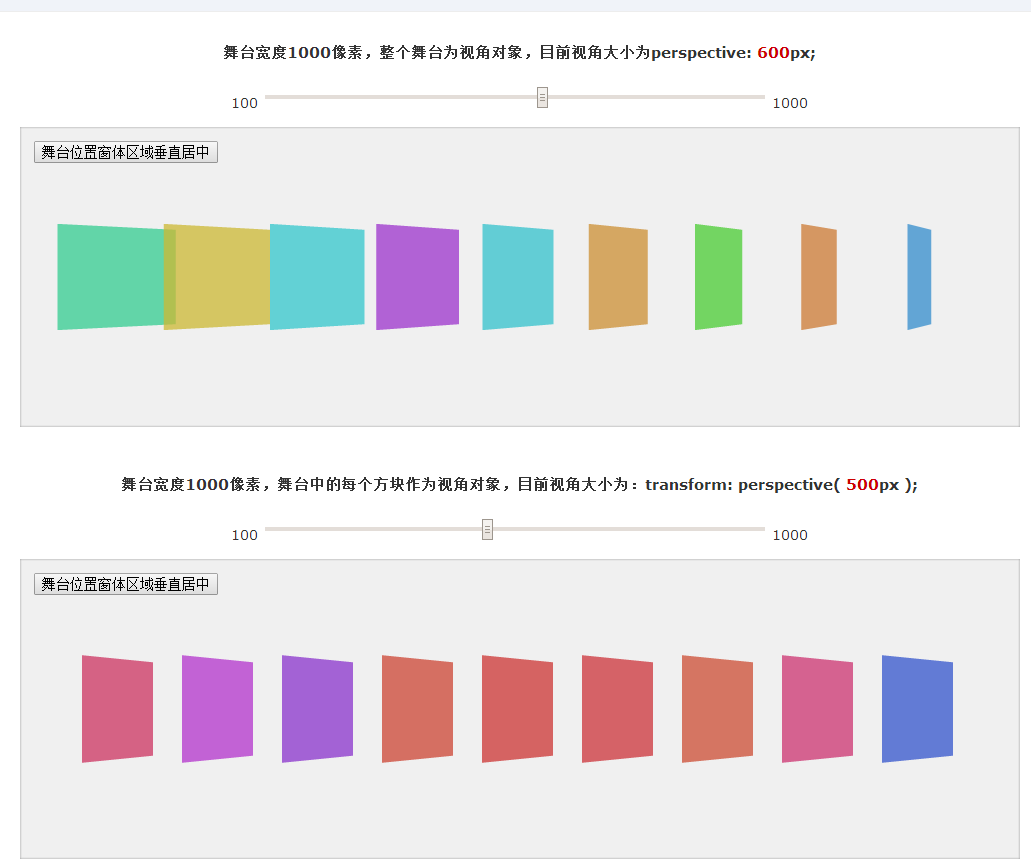
区别:transform设置的perspective是针对每个元素单独设置的,而perspective是针对整个舞台设置的。
效果如下图: