一、Electron入门教程
参考资料:https://www.cnblogs.com/zhangshuda/p/8086500.html
一、首先安装node(具体过程百度)
二、新建文件夹demo

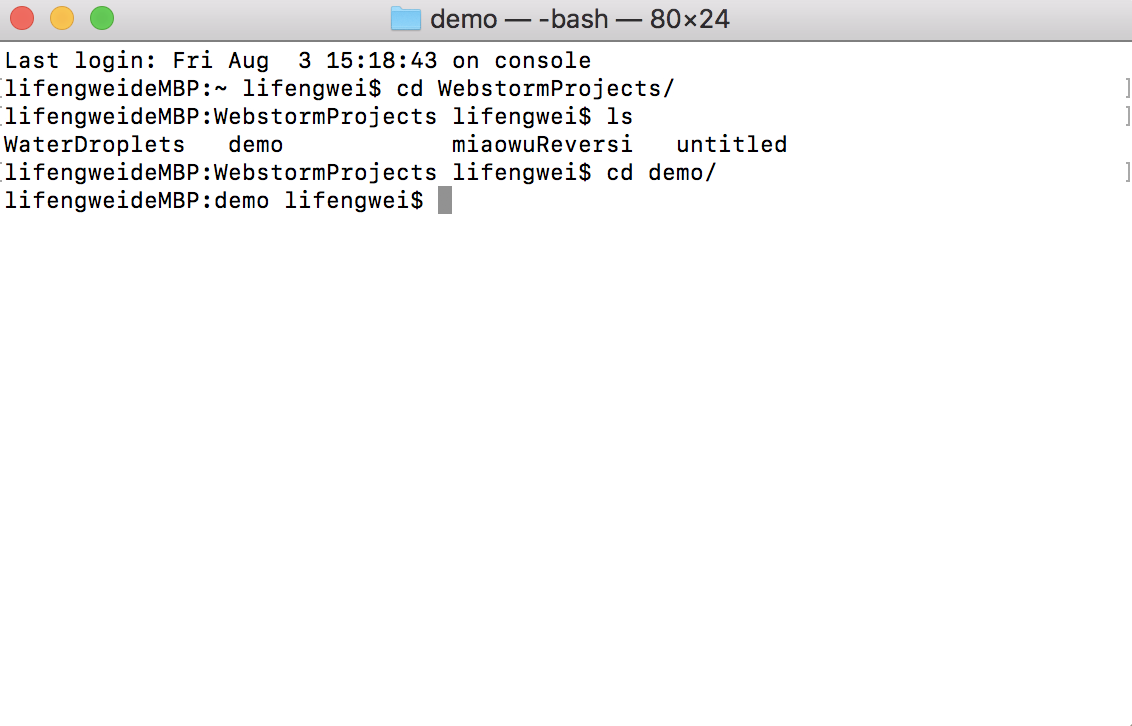
三、打开终端进入新建的文件夹中

4、初始化项目 npm init -f
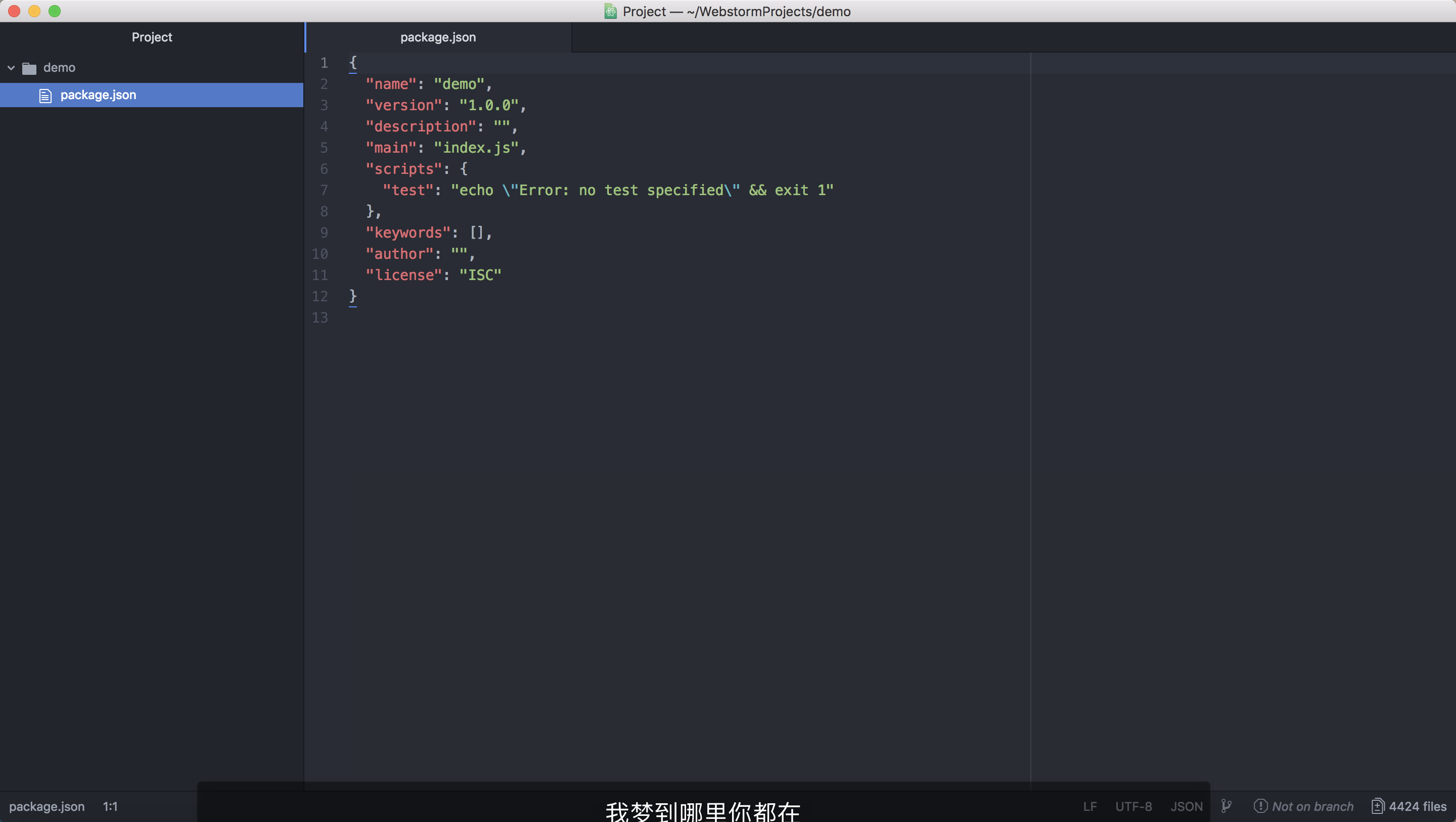
文件中会多出package.json文件


五、修改package.json
main:'index.js'修改为 main:'main.js'
六、安装electron
npm install electron --save //也可用 cnpm install electron --save
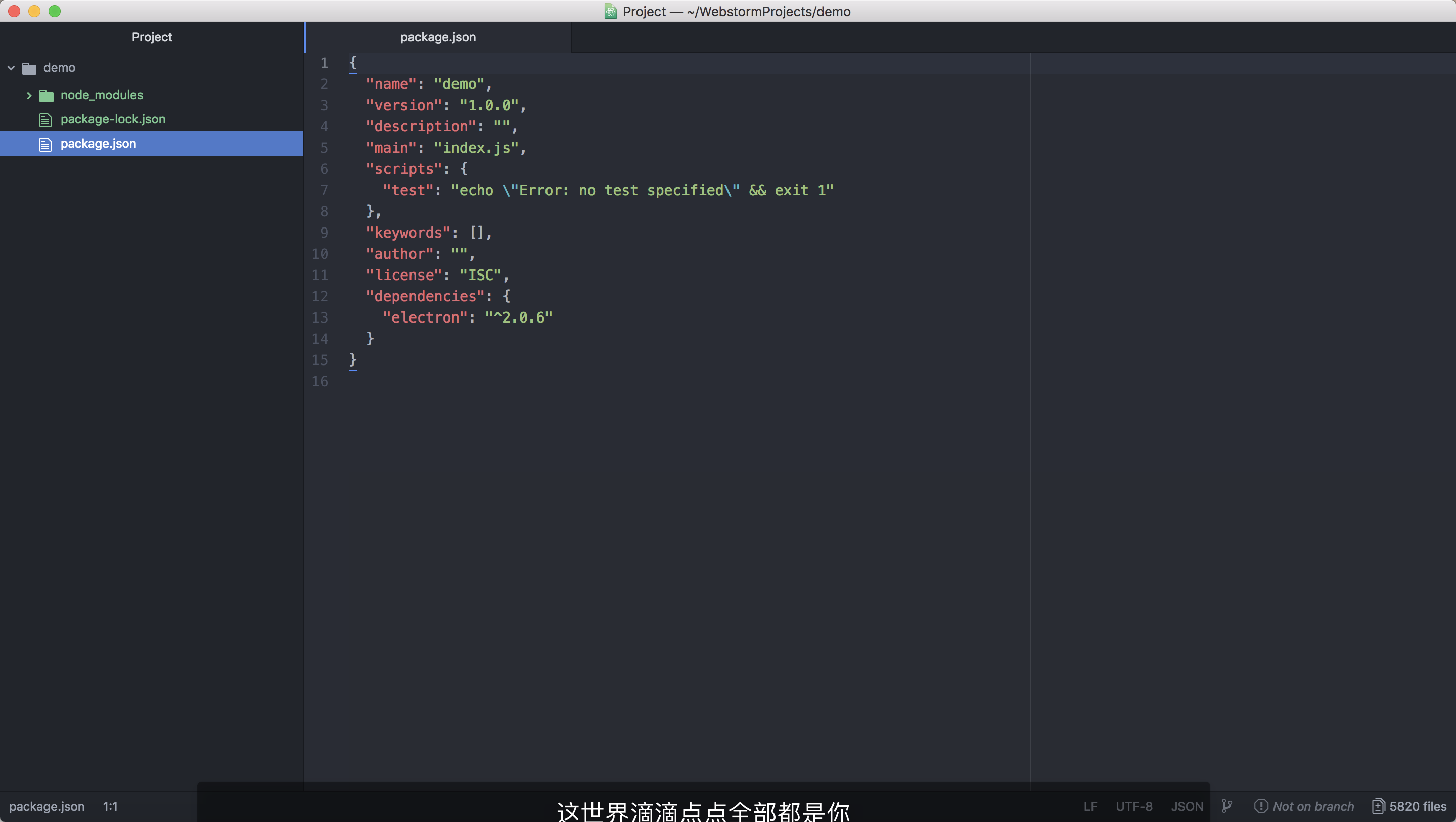
项目中会多出node_modules文件夹
oacjage.json会加入electron相关的配置

七、项目根目录下新建main.js
const electron = require('electron')
const path = require("path")
const url = require('url')
const { app,BrowserWindow,globalShortcut} = require('electron')
let mainWindow
function createWindow () {
// Create the browser window.
mainWindow = new BrowserWindow({width: 900, height: 600})
var webContents=mainWindow.webContents;
//开启开发者工具
webContents.openDevTools();
// and load the index.html of the app.
mainWindow.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// mainWindow.webContents.openDevTools()
// Emitted when the window is closed.
mainWindow.on('closed', function () {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
mainWindow = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', function () {
// On OS X it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', function () {
// On OS X it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (mainWindow === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
八、项目根目录下创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<h1>hello world</h1>
</body>
</html>
九、修改package.json
{
"name": "waterdroplets",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {
"electron": "^2.0.6"
},
"devDependencies": {
"devtron": "^1.4.0"
}
}
十、在项目跟目录下 终端执行 npm start



