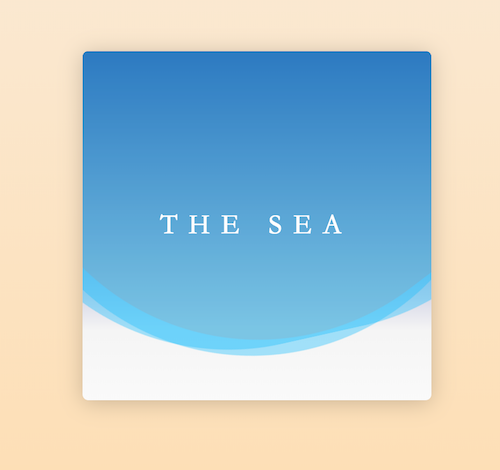
css3 实现波浪(wave)效果


1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <style> 10 html, 11 body { 12 height: 100%; 13 display: flex; 14 align-items: center; 15 justify-content: center; 16 background: linear-gradient(antiquewhite, navajowhite); 17 } 18 19 .sea { 20 width: 300px; 21 height: 300px; 22 background-color: whitesmoke; 23 background-image: linear-gradient(darkblue, rgba(255, 255, 255, 0) 80%, rgba(255, 255, 255, 0.5)); 24 border-radius: 5px; 25 box-shadow: 0 2px 30px rgba(0, 0, 0, 0.2); 26 position: relative; 27 overflow: hidden; 28 } 29 30 .sea .title { 31 color: white; 32 font-size: 24px; 33 font-family: serif; 34 text-align: center; 35 line-height: 252px; 36 text-transform: uppercase; 37 letter-spacing: 0.4em; 38 position: absolute; 39 z-index: 1; 40 width: 100%; 41 } 42 43 .sea .wave { 44 position: absolute; 45 top: -250px; 46 left: -100px; 47 width: 500px; 48 height: 500px; 49 background: deepskyblue; 50 border-radius: 43%; 51 filter: opacity(0.4); 52 animation: drift linear infinite; 53 transform-origin: 50% 48%; 54 } 55 56 .sea .wave:nth-of-type(1) { 57 animation-duration: 5s; 58 } 59 60 .sea .wave:nth-of-type(2) { 61 animation-duration: 7s; 62 } 63 64 .sea .wave:nth-of-type(3) { 65 animation-duration: 9s; 66 background-color: orangered; 67 filter: opacity(0.1); 68 } 69 70 @keyframes drift { 71 from { 72 transform: rotate(360deg); 73 } 74 } 75 </style> 76 </head> 77 78 <body> 79 <div class="sea"> 80 <p class="title">the sea</p> 81 <span class="wave"></span> 82 <span class="wave"></span> 83 <span class="wave"></span> 84 </div> 85 </body> 86 87 </html>
本文来自博客园,作者:叶子玉,转载请注明原文链接:https://www.cnblogs.com/knuzy/p/10185695.html



