http协议概述
资源推荐
1.HTTP权威指南。
《HTTP权威指南》由古尔利所著,《HTTP权威指南》详细解释了HTTP协议,包括HTTP是如何工作的,如何用HTTP来开发基于Web的应用程序,核心的因特网协议如何与架构构建块交互,如何正确实现因特网客户和服务器等。
这个pdf高清无码的(非扫描版),是我在网上购买的,特来分享。连接如下:
HTTP权威指南下载 http://pan.baidu.com/s/1bnz1dMn
2.网络基础系列博客。
http协议分析工具 http://www.cnblogs.com/klguang/p/4624333.html
http报文详解 http://www.cnblogs.com/klguang/p/4618526.html
URL与资源 http://www.cnblogs.com/klguang/p/4595599.html
http协议概述 http://www.cnblogs.com/klguang/p/4594910.html
介绍
HTTP是Hyper Text Transfer Protocol(超文本传输协议)的缩写。设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。
载体: 报文
______|______
| | |
起始行 标头 主体
过程:连接->请求->回应->断开
1.支持客户/服务器模式。
2.简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP 协议简单,使得HTTP 服务器的程序规模小,因而通信速度很快。
3.灵活:HTTP 允许传输任意类型的数据对象。正在传输的类型由Content-Type 加以标记。
4.无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。
5.无状态:HTTP 协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
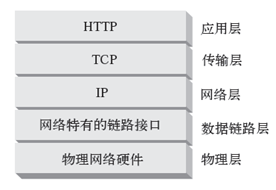
在TCP/IP协议栈中的位置
HTTP协议通常承载于TCP协议之上,有时也承载于TLS或SSL协议层之上,这个时候,就成了我们常说的HTTPS。
HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的HTTP通道,简单讲是HTTP的安全版。
即HTTP下加入SSL层,HTTPS的安全基础是SSL,因此加密的详细内容就需要SSL。
HTTPS和HTTP的区别主要为以下四点:
一、https协议需要到ca申请证书,一般免费证书很少,需要交费。
二、http是超文本传输协议,信息是明文传输,https 则是具有安全性的ssl加密传输协议。
三、http和https使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
四、http的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比http协议安全。
如下图所示:

HTTP的请求响应模型
HTTP协议永远都是客户端发起请求,服务器回送响应。
这样就限制了使用HTTP协议,无法实现在客户端没有发起请求的时候,服务器将消息推送给客户端。 HTTP协议是一个无状态的协议,同一个客户端的这次请求和上次请求是没有对应关系。
推送 (轮询) 表象的推送其实是客户端定时请求服务器的。
1.轮询:客户端定时向服务器发送Ajax请求,服务器接到请求后马上返回响应信息并关闭连接。
优点:后端程序编写比较容易。
缺点:请求中有大半是无用,浪费带宽和服务器资源。
实例:适于小型应用。
2.长轮询:客户端向服务器发送Ajax请求,服务器接到请求后hold住连接,直到有新消息才返回响应信息并关闭连接,客户端处理完响应信息后再向服务器发送新的请求。
优点:在无消息的情况下不会频繁的请求。
缺点:服务器hold连接会消耗资源。
实例:WebQQ、Hi网页版、Facebook IM。
另外,对于长连接和socket连接也有区分:
1.长连接:在页面里嵌入一个隐蔵iframe,将这个隐蔵iframe的src属性设为对一个长连接的请求,服务器端就能源源不断地往客户端输入数据。
优点:消息即时到达,不发无用请求。
缺点:服务器维护一个长连接会增加开销。
实例:Gmail聊天
2.Flash Socket:在页面中内嵌入一个使用了Socket类的 Flash 程序JavaScript通过调用此Flash程序提供的Socket接口与服务器端的Socket接口进行通信,JavaScript在收到服务器端传送的信息后控制页面的显示。
优点:实现真正的即时通信,而不是伪即时。
缺点:客户端必须安装Flash插件;非HTTP协议,无法自动穿越防火墙。
实例:网络互动游戏。
工作流程
一次HTTP操作称为一个事务,其工作过程可分为四步:
1)首先客户机与服务器需要建立连接。只要单击某个超级链接,HTTP的工作开始。
2)建立连接后,客户机发送一个请求给服务器,请求方式的格式为:统一资源标识符(URL)、协议版本号,后边是MIME信息包括请求修饰符、客户机信息和可能的内容。
3)服务器接到请求后,给予相应的响应信息,其格式为一个状态行,包括信息的协议版本号、一个成功或错误的代码,后边是MIME信息包括服务器信息、实体信息和可能的内容。
4)客户端显示响应消息然后客户机与服务器断开连接。 如果在以上过程中的某一步出现错误,那么产生错误的信息将返回到客户端,有显示屏输出。对于用户来说,这些过程是由HTTP自己完成的,用户只要用鼠标点击,等待信息显示就可以了。
HTTP报文
报文,是网络中交换和传输的数据单元,即站点一次性要发送的数据块。报文包含了将要发送的完整的数据信息,其长短很不一致,长度不限且可变。
报文流
HTTP 报文是在HTTP 应用程序之间发送的数据块。这些数据块以一些文本形式的元信息(meta-information)开头,这些信息描述了报文的内容及含义,后面跟着可选的数据部分。这些报文在客户端、服务器和代理之间流动。
报文组成
一个HTTP报文由3部分组成,分别是:
(1)、起始行(start line)
a.请求行
请求报文请求服务器对资源进行一些操作。请求报文的起始行,或称为请求行,包含了一个方法和一个请求URL,这个方法描述了服务器应该执行的操作,请求URL描述了要对哪个资源执行这个方法。请求行中还包含HTTP 的版本,用来告知服务器,客户端使用的是哪种HTTP。所有这些字段都由空格符分隔。
b.响应行
响应报文承载了状态信息和操作产生的所有结果数据,将其返回给客户端。响应报文的起始行,或称为响应行,包含了响应报文使用的HTTP 版本、数字状态码,以及描述操作状态的文本形式的原因短语。 所有这些字段都由空格符进行分隔。
(2)、首部<标头>(header)
a.常见首部
每个HTTP 首部都有一种简单的语法:名字后面跟着冒号( :),然后跟上可选的空格,再跟上字段值,最后是一个CRLF。
HTTP 规范定义了几种首部字段。应用程序也可以随意发明自己所用的首部。
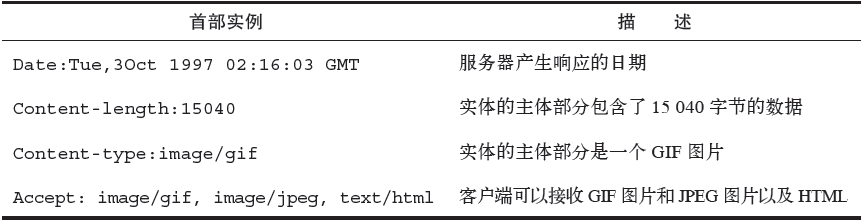
常见的首部实例

b. 首部延续行
将长的首部行分为多行可以提高可读性,多出来的每行前面至少要有一个空格或制 表符(tab)。
例如:
HTTP/1.0 200 OK
Content-Type: image/gif
Content-Length: 8572
Server: Test Server
Version 1.0
(3)、主体(body)
HTTP 报文的第三部分是可选的实体主体部分。实体的主体是HTTP 报文的负荷。 就是HTTP 要传输的内容。
HTTP 报文可以承载很多类型的数字数据:图片、视频、HTML 文档、软件应用程序、信用卡事务、电子邮件等。
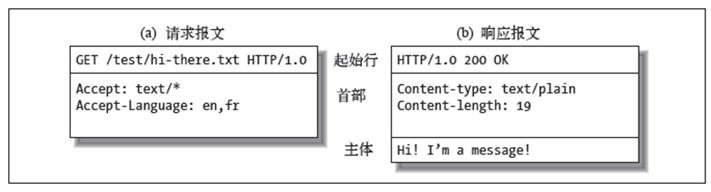
以下是报文的一个示例

报文语法
这是请求报文的格式:
<method> <request-URL> <version>
<headers>
<entity-body>
这是响应报文的格式(注意,只有起始行的语法有所不同):
<version> <status> <reason-phrase> eg:HTTP/1.0 200 OK
<headers>
<entity-body>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号