【Sharepoint】WebPart开发、部署、发布过程全记录
如果想向SharePoint中添加WebPart,大体上分为:创建WebPart ,部署WebPart DLL ,在SharePoint站点中添加WebPart等步骤。下面分步说明。
WebPart开发方式很多,网上流传甚广的有两种,ILM采用的是用WebPart包装器包装用户控件的方法。这种开发方法的过程与传统的利用VS开发基本上是一样的,只是使用和部署方式不一样而已。下面分步骤说明:
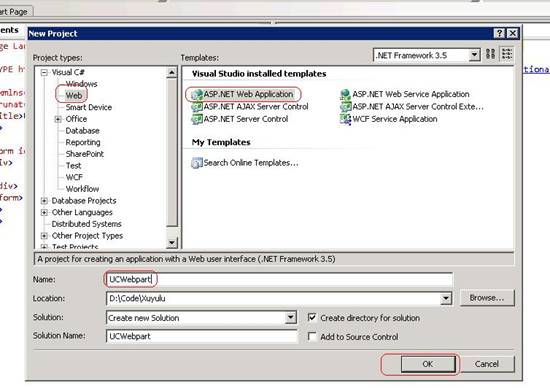
1. 创建一个工程,选择Web项目,创建一个Web Application项目。

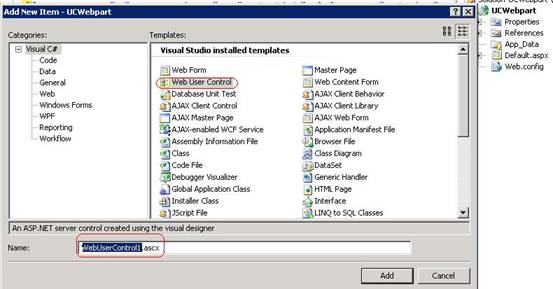
2. 右击项目,选择添加项目,选择UserControl项,命名自己的名称。

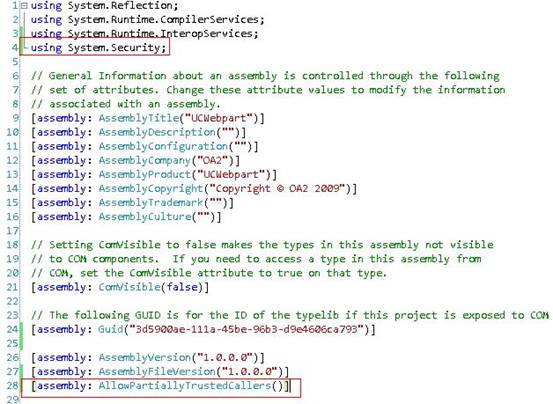
3. 打开刚创建好的UserControl,开始开发你想要的页面外观和编写后台代码,并修改Perproties下的AssemblyInfo.cs文件。在AssemblyInfo.cs中添加命名空间:System.Security,然后加上了[assembly: AllowPartiallyTrustedCallers()]这一行代码。由于现在的程序集是部分信任程序集,所以在向SharePoint中添加的时候会有错误。

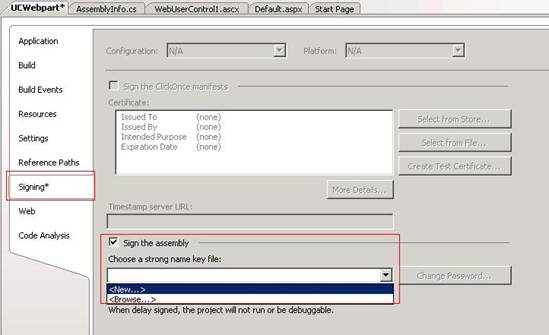
4. 右键我们的工程,依次点击属性—>签名:

选中为程序集签名---选择强名称密钥文件,点击新建,输入一个强命名名称。让后编译整个工程,编译成功之后,会在项目的bin目录下面生成一个dll文件。至此,一个UserControl开发完成,我们只需要生成的dll文件和UserControl的以ascx后缀的前台文件就行了。这两个文件会在部署的时候会用得到。
WebPart部署过程
部署过程大概有以下几点:将上面生成的dll文件放到要部署的网站的bin目录下面,用Reflector读取dll信息并注册该dll信息到web.config文件中。
1.copy编译成功的dll文件,复制到要部署的网站的bin目录下面。
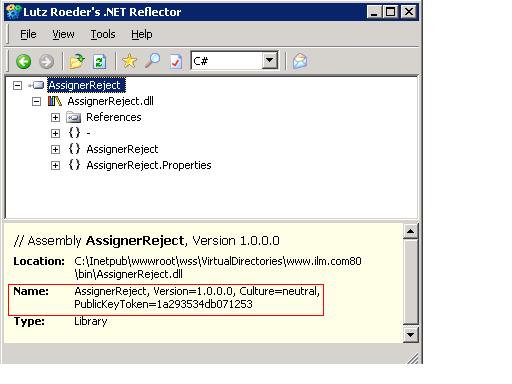
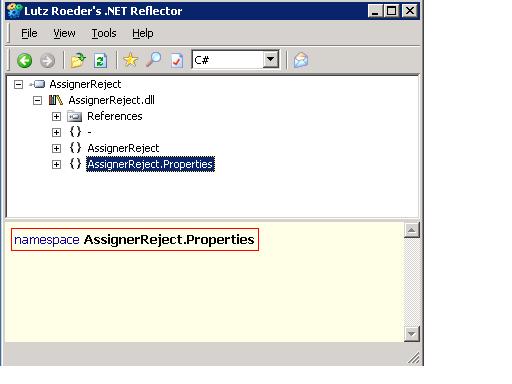
2.用Reflector工具读取Assembly名称信息和dll的命名空间。


3.打开web.config文件,在<SafeControls></SafeControls>节点添加Reflector读取的信息。例如下面的写法:
<SafeControl Assembly="AssignerReject, Version=1.0.0.0, Culture=neutral, PublicKeyToken=1a293534db071253" Namespace="AssignerReject.Properties" TypeName="*" Safe="True" />
做完上面的修改,则你开发好的WebPart就在要部署的网站上变得可见,下面要做的就是将开发好的webpart添加到Sharepoint网站上面,是它变得可用。
添加WebPart到Sharepoint网站
下面分步描述如何添加WebPart到Sharepoint网站的步骤:
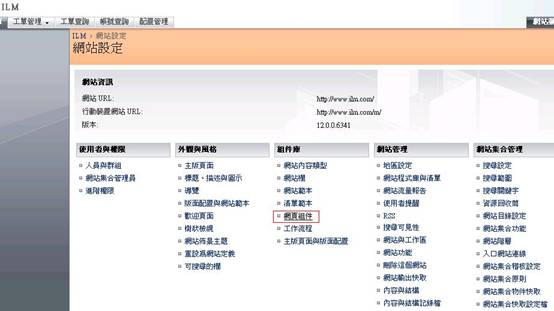
1.点击网站动作,进入网站设定页面,如图:

2. 点击“网页组件”,进入网页组件页面,然后点击“新增”。


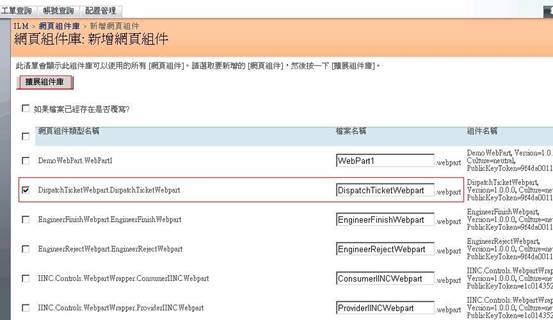
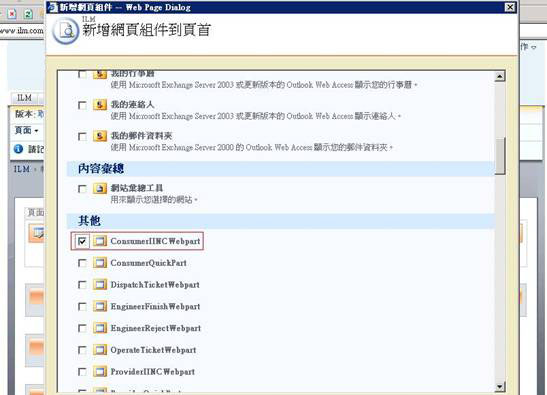
3. 然后进入以下页面,勾选要添加的WebPart,点击“扩展组件库”,这样一个WebPart在Sharepoint网站上面就可以使用了。

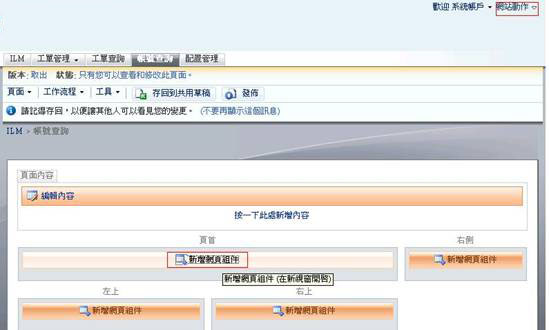
4. 下面以账号查询页面为例,说明添加的具体步骤,先点击网站动作,选择“编辑页面”,进入以下页面:

5. 点击“新增网页组件”,进入以下页面:

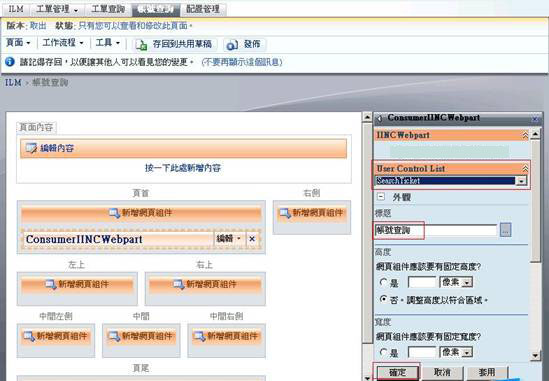
6. 选择上图中红色框选的Webpart,点击确定添加成功,这个Webpart就是一个用户控件包装器。然后点击“编辑”下拉菜单中的修改公用的网页组件,进入下图页面:

7. 然后进入下图的添加用户控件的页面,选择要添加的相应的用户控件,至于怎么做到使用户控件文件变得可见,请查看这里。修改标题为你自己的名字,点击确定,完成添加用户控件的工作。

至此,创建WebPart ,部署WebPart DLL ,在SharePoint站点中添加WebPart的三部曲就结束了。整个就是完整的开发部署发布过程。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号