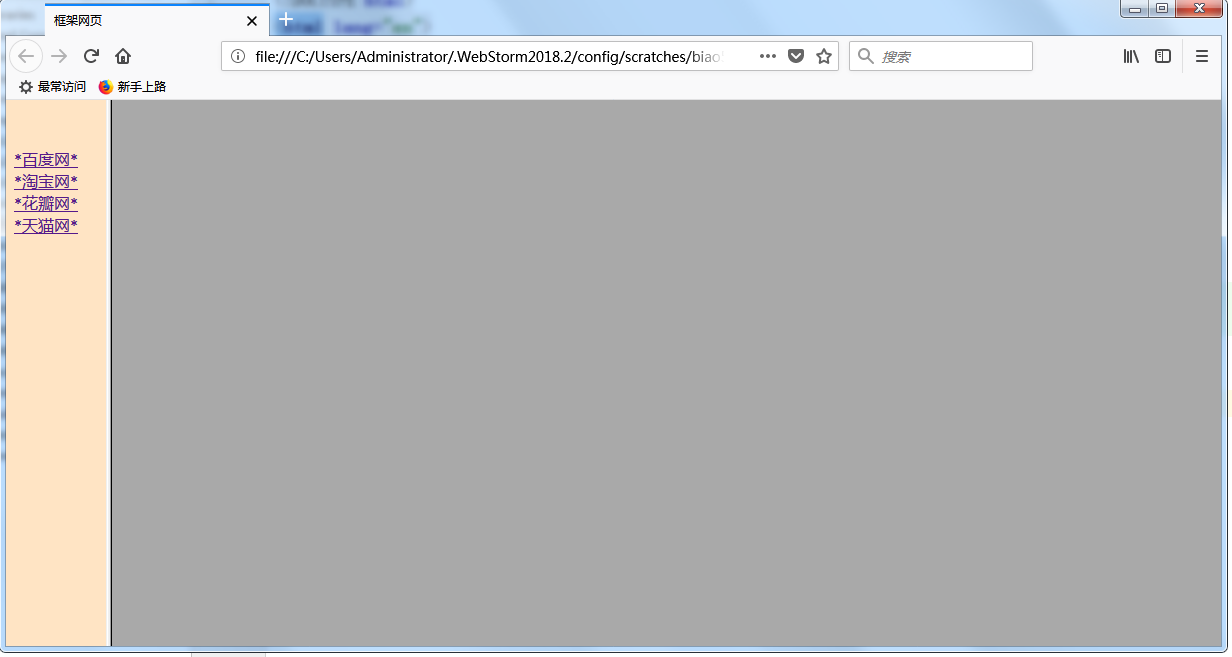
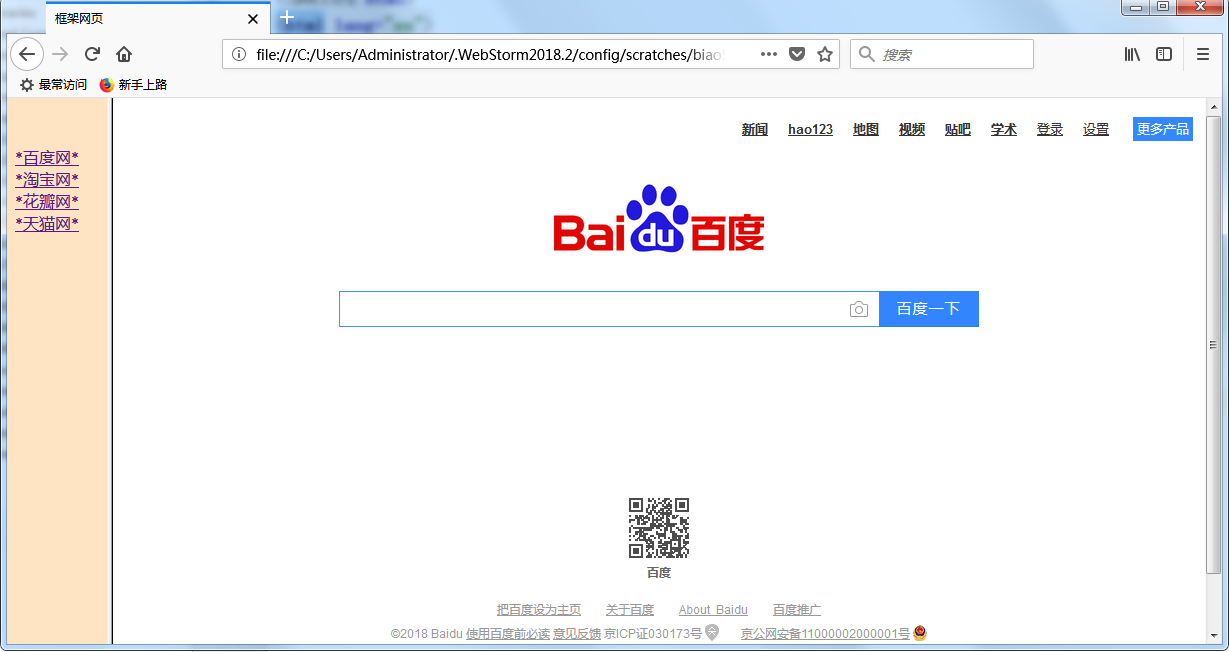
效果示意:


利用框架网页,设计实现,左边点击,右侧框架显示内容效果
*******************************************************
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>框架网页</title>
</head>
<frameset rows="*" cols="100,*">
<frame src="biao6.html">
<frame name="cc" src="biao7.html">
<noframes>
</noframes>
</frameset>
<body>
你的浏览器不支持框架标签...
</body>
</html>
**************************************************************
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body bgcolor="#ffe4c4">
<br>
<br>
<a href="http://www.baidu.com" target="cc">*百度网*</a>
<br>
<a href="http://www.taobao.com" target="cc">*淘宝网*</a>
<br>
<a href="http://www.huaban.com" target="cc">*花瓣网*</a>
<br>
<a href="https://www.tmall.com" target="cc">*天猫网*</a>
</body>
</html>
*********************************************************
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body bgcolor="#a9a9a9">
</body>
</html>


