让网站在IE8的兼容模式下运行
IE浏览器的兼容性一直是网站开发人员头疼的事情,众所周知,微软的Internet Explorer团队一直在致力于将IE8打造为最符合业内标准的浏览器,所不幸的是,当前并非所有的网站都符合这些标准。那如何让网站在IE8的兼容模式下运行呢。下面介绍几种常用的方法,希望能给网站开发人员解决这样的问题。
第一种方法:
你可以将你网站中所有的页面都加上meta标记,在这里添加兼容性标签后,只对当前页面有用,而且必须是在head标签内部,同时也必须是在其他css样式定义或者链接的前面,否则不会产生效果的。示例代码如下:
第二种方法:
这是网上介绍的另外一种方法,本人亲自测试,不管用,后来看到这篇文章,可能是由于我的IIS版本可能不是II7的原因)
在站点的配置文件中,修改web.config文件,使得该网站能够兼容,示例代码如下:
第三种方法:
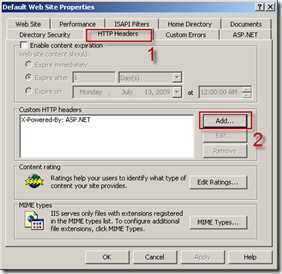
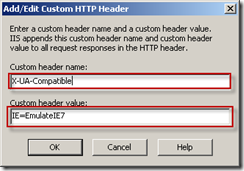
配置IIS,添加HTTP Header。就是在服务器级别对当前服务器做设置,使得服务器下面所有的站点都能够与IE8兼容性,这是推荐的做法,通过在服务器的配置花的时间最少,由于是整个服务器起作用,因此能很好的解决潜在的兼容性问题。

具体设置可以参考以下资料:
1、IIS,http://msdn.microsoft.com/zh-cn/library/cc817572.aspx
2、Apache,http://msdn.microsoft.com/zh-cn/library/cc817573.aspx
另外,其他资料:
如果你的网站运行在Apache环境下,下面这篇文章详细介绍了如何进行配置。
有关更多IE8兼容模式的信息可以访问微软的官方网站:
http://msdn.microsoft.com/en-us/library/cc288325(VS.85).aspx
出处:http://www.cnblogs.com/kingboy2008/
本文版权归作者和博客园、今日头条、CSDN共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。该文章也同时发布在我的独立博客中-博客园—灵雨飘零、今日头条—IT技术资源爱好者 和 CSDN—灵雨飘零。