【android】环形进度条实现
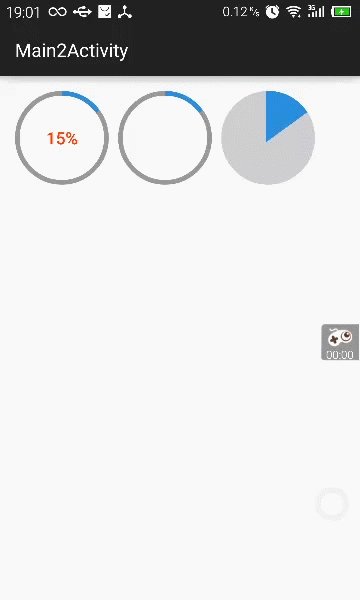
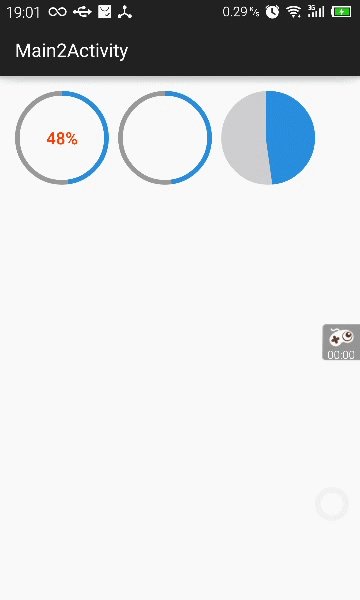
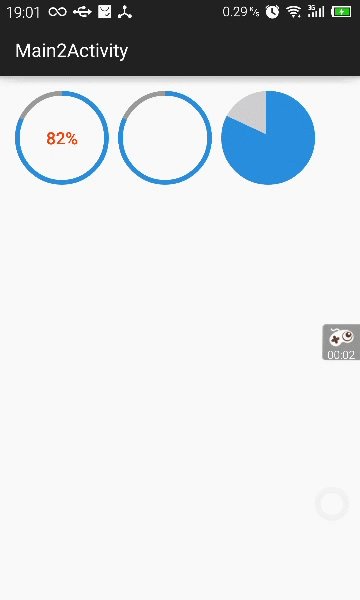
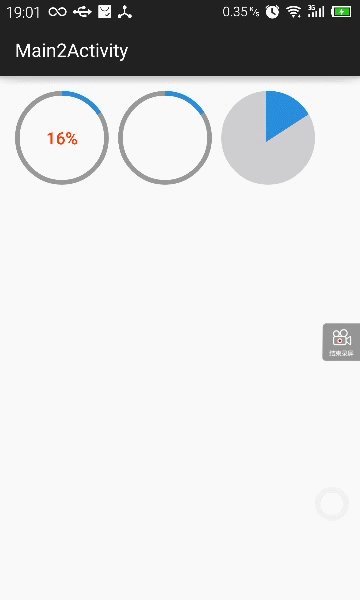
先上效果图(压缩尺寸后出现锯齿,原图边缘很细腻的喂~)

特性:
1:支持环形带字 、环形不带字(中间盖上圆形图片,实现天天动听播放器在通知栏播放进度的效果)、实心
2:线程安全,不需要写handler来改变UI
3:自定义大小、颜色、边框粗细
代码来源于网上,并在此基础上加以修改
思路如下,创建一个View的子类,在OnDraw方法里面
1:第一次绘画,画出圆形背景
2:第二次绘画,按照百分比画出弧形进度()
如果显示文字,则居中画出文字。
幸运的是canvas对象已经给我们提供了绘制各种形状的方法了
画圆:drawCircle
画字:drawText
画弧度:drawArc
因此绘制核心代码如下:完整项目下载
@Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); //刻度背景 int center = (int) (getWidth() * 0.5f); int radius = (int) (center - mHalfBorder); //圆环的半径 mPaint.setColor(mBackColor); //设置圆环的颜色 mPaint.setStyle(style); //设置空心 mPaint.setStrokeWidth(mBorderWidth); //设置圆环的宽度 mPaint.setAntiAlias(true); //消除锯齿 canvas.drawCircle(center, center, radius, mPaint); //画出圆环 int percent = (int) (value * 100f / max); //文本 if (mMode == STROKE_TEXT) { mPaint.setStrokeWidth(0); mPaint.setColor(mTextColor); mPaint.setTextSize(mTextSize); mPaint.setTypeface(Typeface.DEFAULT_BOLD); //设置字体 float textHalfWidth = mPaint.measureText(percent + "%")*0.5f; canvas.drawText(percent + "%", center - textHalfWidth, center +textHalfSize, mPaint); } //进度 if (value>0) { mPaint.setStrokeWidth(mBorderWidth); mPaint.setColor(mFontColor); RectF oval = new RectF(center - radius, center - radius, center + radius, center + radius); int angle = (int) (360 * percent / 100f); mPaint.setStyle(style); canvas.drawArc(oval, startPos, angle, isFill, mPaint); } }


