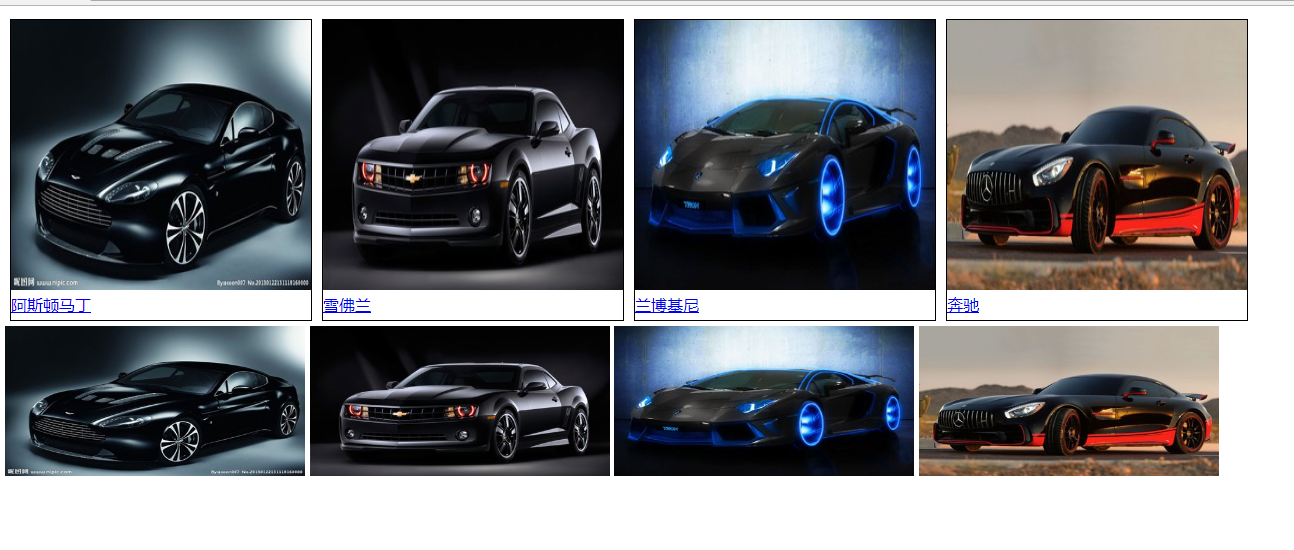
CSS实例:图片导航块
1、认识CSS的 盒子模型。
2、CSS选择器的灵活使用。
3、实例:
1.图片文字用div等元素布局形成HTML文件。
2.新建相应CSS文件,并link到html文件中。
CSS文件中定义样式
1.div.img:border,margin,width,float
2.div.img img:width,height
3.div.desc:text-align,padding
div.img:hover:borderdiv.clearfloat:clear
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" type="text/css" href="../aa/css/1.css"> </head> <body> <div> <div class="img"> <a href="http://www.baidu.cn/"> <img src="http://p3.so.qhimgs1.com/bdr/_240_/t015a62ea10ce841183.jpg"></a> <div><a href="http://www.baidu.cn/">阿斯顿马丁</a></div> </div> <div class="img"> <a href="http://www.baidu.cn/"> <img src="http://p2.so.qhimgs1.com/bdr/_240_/t014017698c50318c42.jpg"></a> <div><a href="http://www.baidu.cn/">雪佛兰</a></div> </div> <div class="img"> <a href="http://www.baidu.cn/"> <img src="http://p5.so.qhimgs1.com/bdr/_240_/t01d01aca9f5db2159b.jpg"></a> <div><a href="http://www.baidu.cn/">兰博基尼</a></div> </div> <div class="img"> <a href="http://www.baidu.cn/"> <img src="http://p5.so.qhimgs1.com/bdr/_240_/t01fb87f1928a69d5eb.jpg"></a> <div><a href="http://www.baidu.cn/">奔驰</a></div> </div> </div> <img src="http://p3.so.qhimgs1.com/bdr/_240_/t015a62ea10ce841183.jpg"> <img src="http://p2.so.qhimgs1.com/bdr/_240_/t014017698c50318c42.jpg"> <img src="http://p5.so.qhimgs1.com/bdr/_240_/t01d01aca9f5db2159b.jpg"> <img src="http://p5.so.qhimgs1.com/bdr/_240_/t01fb87f1928a69d5eb.jpg"> </body> </html>
img{ width: 300px; height: 150px; } div.img{ border: 1px solid black; width: 300px; height: 300px; float: left; margin: 5px; } div.img img{ width: 100%; height: 90%; } div.desc{ text-align: center; padding: 5px; } div.img:hover{ border: 2px solid cornflowerblue; } .clearfloat{ clear:both; }