easyui datagrid中 多表头方法总结
easyui datagrid中怎么设置表头成多行显示呢?其实很简单,就是给datagrid的columns属性设置成多个数组就行了.下面直接看例子吧,这是一个两行表头的,按照此方法,还可以设置三行表头,四行表头,甚至更多,这就看业务的需要了.
$('#dg').datagrid({
url: 'datagrid_data.action',
fit: true,
fitColumns: false,
columns:
[
[
{ "field": "ORGNAME", "title": "网格", "rowspan": 2, width: "80" },
{ "field": "USERZH", "title": "网格员", "rowspan": 2, width: "80" },
{ "title": "工作纪律", "rowspan": 2 },
{ "title": "民主互评", "rowspan": 2 },
{ "title": "志愿者", "rowspan": 2 },
{ "title": "加分项", "colspan": 2 },
{ "title": "总分", "rowspan": 2 },
{ "title": "平均分", "rowspan": 2 }
],
[
{ "title": "信息上报", "rowspan": 1 },
{ "title": "简报采纳", "rowspan": 1 }
]
//此处"信息上报"的行在表头的第二行
]
});
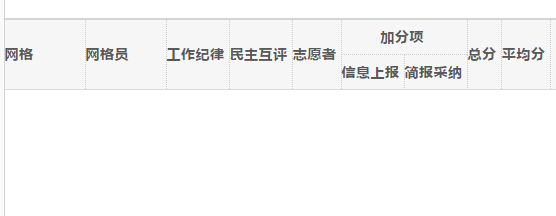
上面的代码显示效果如下图:(这样的显示效果是正常的)

如果让columns这个参数的两个数组上下换一下位置
$('#dg').datagrid({
url: 'datagrid_data.action',
fit: true,
fitColumns: false,
columns:
[
//此处"信息上报"位于表头的第一行
[
{ "title": "信息上报", "rowspan": 1 },
{ "title": "简报采纳", "rowspan": 1 }
],
[
{ "field": "ORGNAME", "title": "网格", "rowspan": 2, width: "80" },
{ "field": "USERZH", "title": "网格员", "rowspan": 2, width: "80" },
{ "title": "工作纪律", "rowspan": 2 },
{ "title": "民主互评", "rowspan": 2 },
{ "title": "志愿者", "rowspan": 2 },
{ "title": "加分项", "colspan": 2 },
{ "title": "总分", "rowspan": 2 },
{ "title": "平均分", "rowspan": 2 }
]
]
});
显示效果是这样的:(显示异常) 如果大家在做datagrid多表头的情况出现异常的情况,不放试一下让第一行和第二行的数组对调




