在SharePoint解决方案中使用JavaScript (2) – 模块化
本文是在SharePoint中使用JavaScript的第二篇文章,前面的文章包括:
理论上,不管你是在哪个场景中编写JavaScript代码,都应该让你的代码模块化。JavaScript代码是非常容易变成一团乱麻的,特别是在你没有将代码进行模块化的情况下。在SharePoint中使用JavaScript也同样如此。一些基本的JavaScript模块化的原则包括:
- 尽量让每一个.js文件都是一个模块
- 每个模块都可以有只属于自己的"私有"数据和函数,模块只暴露必要的数据和方法出去
- 模块之间存在依赖关系
- 通过某个加载方案,使模块能按照正确的顺序(通常是它们的依赖关系)被加载
下面介绍两种常见的JavaScript模块化的方法,以及所对应的加载方案。
1、最简模块化
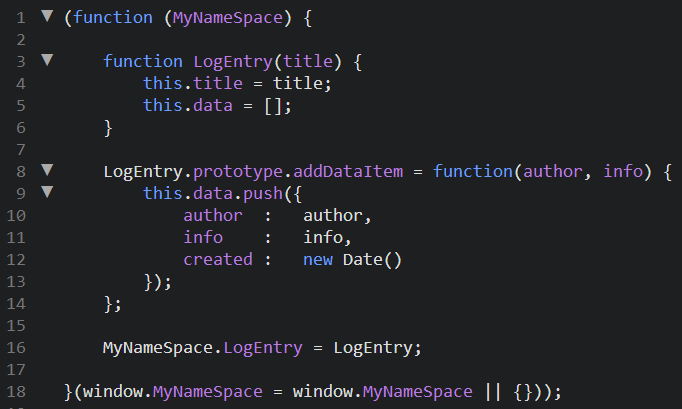
最简单的一种方式,就是直接使用JavaScript的匿名函数。通过将整个模块都放在一个立即执行的匿名函数里面,我们就可以获得一个独立的"执行空间"。在下面的示例中,我们可以在模块中定义"私有"的变量和函数,然后将需要暴露的内容注册到一个全局的"命名空间"MyNameSpace里面。由于JavaScript实际上并没有命名空间的概念,所以我们的命名空间,实际上也是通过定义一个全局变量实现的。将整个应用程序的所有模块都注册到同一个"命名空间"里面,可以尽量减少全局变量的使用(理论上来说,除了这个命名空间本身,就不需要注册其它全局变量了)。

这种命名空间的定义方式,有时候也会写成如下图那个样子。在下图的例子中,模块直接暴露了一个构造函数。

将命名空间传递给匿名函数的参数的好处是,在其它模块中,可以通过参数所传递进来的命名空间,很自然的调用另一个模块暴露出来的接口。

这种最简模块化定义方式最大的好处,就是它不需要依赖任何第三方的库,具有非常好的兼容性。你可以将一个模块文件从一个项目复制到另外一个项目,(除了要修改一下模块注册到的命名空间之外,)很可能就可以直接使用了。
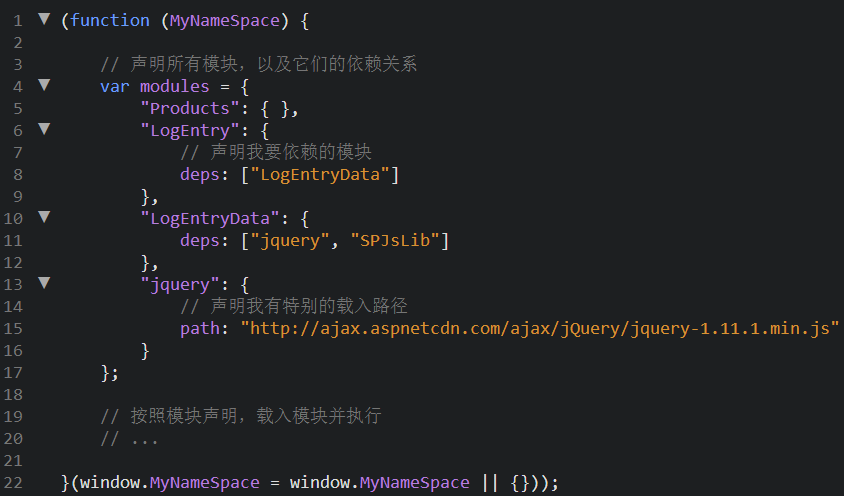
管理模块间的依赖关系,并按照依赖关系载入这些模块,是开发人员需要考虑的问题。你既可以用一些简单的方法(比如直接将所有模块文件都引用到页面上,如果模块比较少的话),或者创建一些自定义的方案来进行管理。
下面是一个简单的例子,对一个应用程序中所有的模块进行声明,并定义它们之间的依赖关系,然后通过一个自定义的脚本载入器,根据声明按照顺序载入所有的模块。嗯,具体载入器的实际代码就不附上了,这个只是随手写的一个例子。实际上,只要有了模块的声明,使用LazyLoad之类的函数来进行模块加载,并不难实现。

2、AMD(Asynchronous Module Definition)模块化
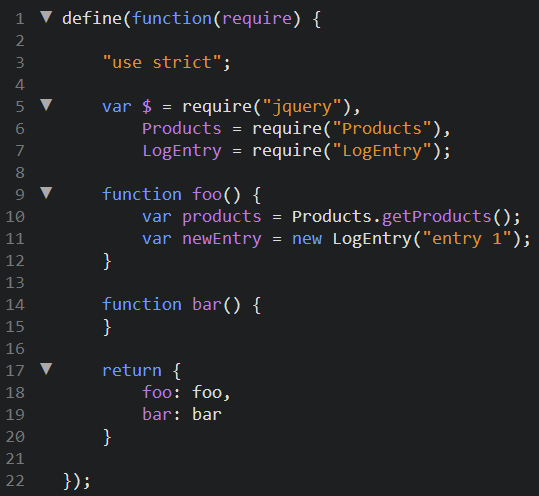
除了使用不依赖任何第三方库的匿名函数对模块进行封装之外,当然还可以使用AMD规范来进行模块的定义。支持AMD规范的库很多,比如著名的RequireJS。下面就是一个基于RequireJS所定义的模块。

当然,一旦决定了使用哪个AMD库,那么所有模块就需要使用那个库所要求的样子,所幸大部分基于AMD规范的库对于模块的定义要求都是非常类似的。RequireJS能够根据模块所声明的依赖,在加载一个模块时,自动加载它所依赖的其他模块。关于RequireJS的更详细信息,请参考它的官方网站。
本文只介绍了两种进行JavaScript模块化的方案。当然,进行模块化还有很多其他的方案,市面上存在着许多类似的库。很多更复杂的JavaScript框架里面(比如AngularJS),甚至会直接包含有模块化的功能。微软的TypeScript直接内置了module这个关键字(TypeScript好像是尽量模拟ES Harmony,下一个JavaScript语言规范版本中的用法),来支持模块化。基于何种方案进行JavaScript模块化,需要你根据各个因素,选择一种对你的应用程序来说最佳的方案。根据我的经验,基本上所有方案都应该能很好的和SharePoint一块儿工作。



