vue组件自定义属性命名
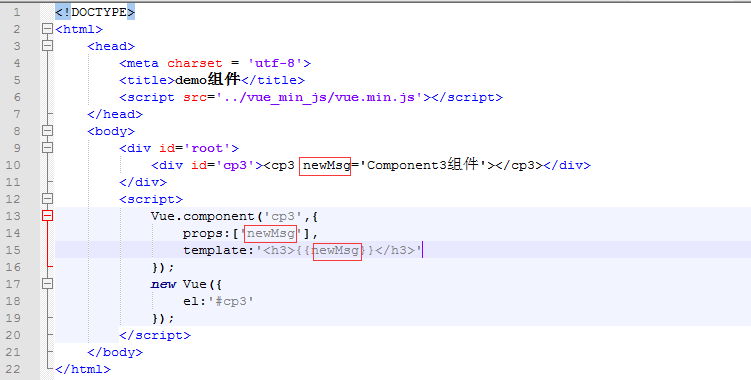
今天自己写vue组件demo的时候发现一个有趣的问题:vue组件自定义属性命名不支持用驼峰命名!

 上面图示为正常情况下的自定义属性,没有任何问题。
上面图示为正常情况下的自定义属性,没有任何问题。
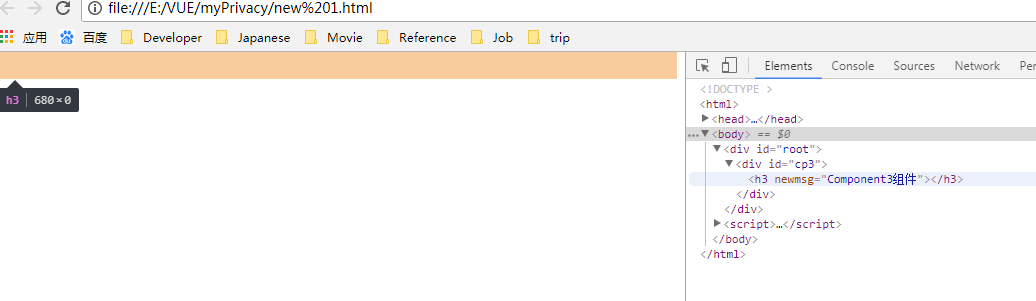
但是一旦出现自定义属性中包含了大写字母,则如下图所示:


图示h3标签的属性依然是全部小写(但是值体现为代码中编辑的内容),页面上也并未渲染其属性的值。
--------------------------------分割线----------------------------
原谅我的无知,刚发现其实也是可以支持驼峰命名的,不过在html中写组件标签时,需要把props中驼峰命名的属性,以连接符 '-' 连接起来也是可行的。


