二十三、【开源】EFW框架Web前端开发之常用组件(FusionCharts图表、ReportAll报表等)
EFW框架源代码下载V1.2:http://pan.baidu.com/s/1hcnuA
EFW框架实例源代码下载:http://pan.baidu.com/s/1o6MAKCa
前言:上一章讲了EFW框架中的界面框架JqueryEasyUI,在一个Web系统开发中除了需要一个好的界面框架还有需要一些功能,比如:图表展示、Web报表预览打印、文件上传、文本编辑等功能在Web系统开发过程中也是经常用到的;为了方便大家使用EFW框架开发系统,本人对比了网上主流的这些功能,把一些评价比较好或使用起来比较顺手的功能给整合到EFW框架;有图表控件FusionCharts、报表控件ReportAll和Grid++Report、上传控件jquery.uploadify、网页文本编辑器xheditor;当然如果你发现有更好的控件也可以很方便的加入到EFW框架中。下面我就一一讲解这几个控件的使用方法及实现;
本文要点:
1.FusionCharts图表控件介绍
2.ReportAll报表控件介绍
3.Grid++Report报表控件介绍
4.网页文本编辑器
5.上传文件控件介绍
源代码目录结构:

1.FusionCharts图表控件介绍
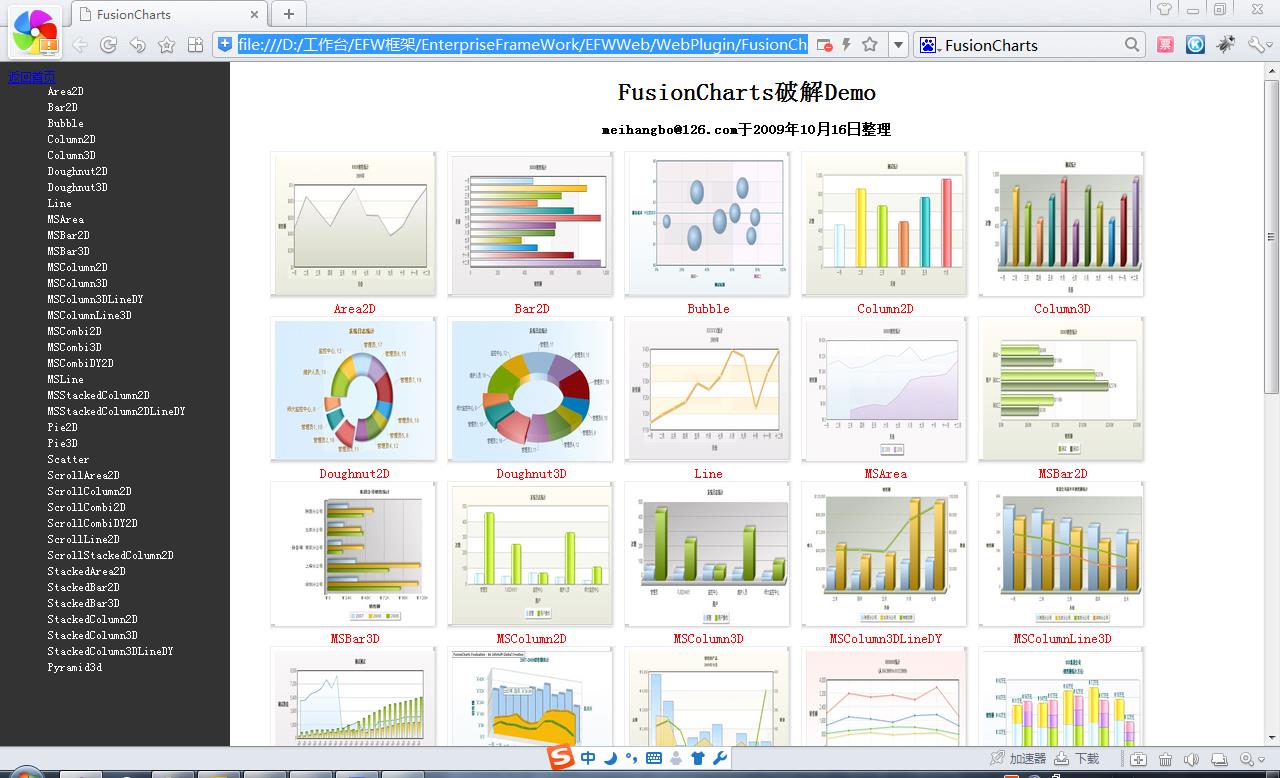
FusionCharts是一个Flash的图表组件,它可以用来制作数据动画图表,其中动画效果用的是Adobe Flash 8 (原Macromedia Flash的)制作的flash , FusionCharts可用于任何网页的脚本语言类似于HTML , .NET,ASP , JSP, PHP , ColdFusion等,提供互动性和强大的图表。使用XML作为其数据接口, FusionCharts充分利用流体美丽的Flash创建紧凑,互动性和视觉逮捕图表。

FusionCharts确实功能强大而且效果非常漂亮,但是XML的格式有点复杂,不同的图形XML格式也不一样,做的时候一定要对照里面的Demo实例来核对你生成的XML格式;
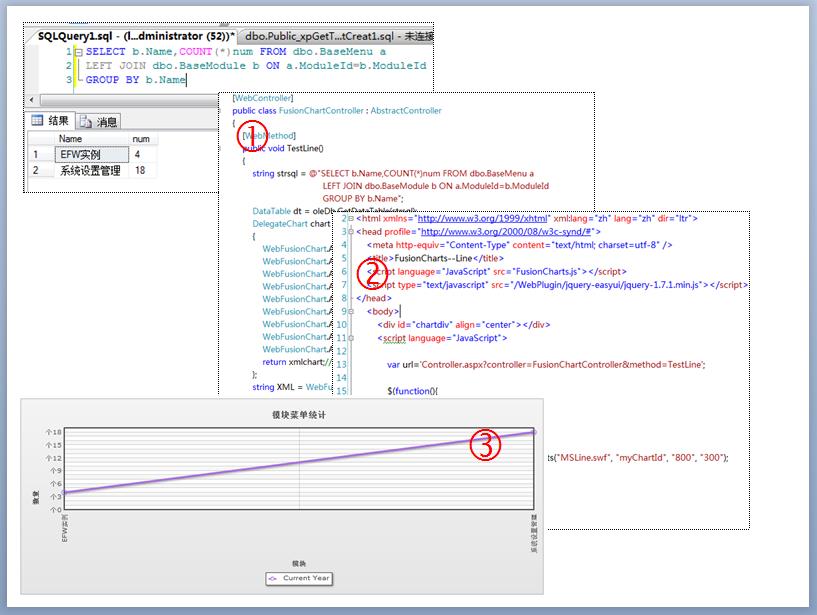
见下图,是使用EFW框架开发的一个线形图表,从数据库查出DataTable数据,把第一列定义为线形图表的X轴,第二列定义为Y轴数据,把DataTable利用WebFusionChart对象转换为XML,界面代码通过Ajax请求控制器输出XML赋值给JS中的FusionCharts对象显示图表;界面代码比较简单,引用FusionCharts.js文件,调用相应的图表swf文件;

2.ReportAll报表控件介绍
ReportAll是面向软件开发人员的报表开发工具;她具有全新的设计思想。从报表设计的角度看,她完美地融合了“对象摆放”类和“电子表格”类报表工具的优点;从数据填报的角度看,他独特的多线程后台数据加载方式,使任意大的数据源都可以快速返回,从而实现边加载边浏览的效果。
ReportAll报表插件全面兼容IE、火狐、Google Chrome 、Opera、傲游、TT等主流浏览器。
参考资料:http://www.reportall.com.cn/index.html

做Web报表一直没有找到一个好的Web报表组件,以前有用过水晶报表、Dev中的报表控件、fineReport等都存在各种原因在EFW框架中使用不合适,水晶报表太过庞大,Dev报表控件太难用了,fineReport这个确实比较好用但是不是免费的;经过一番纠结找了两个国产的、轻量级的Web报表工具ReportAll和Grid++Report;两个用起来都非常简单;
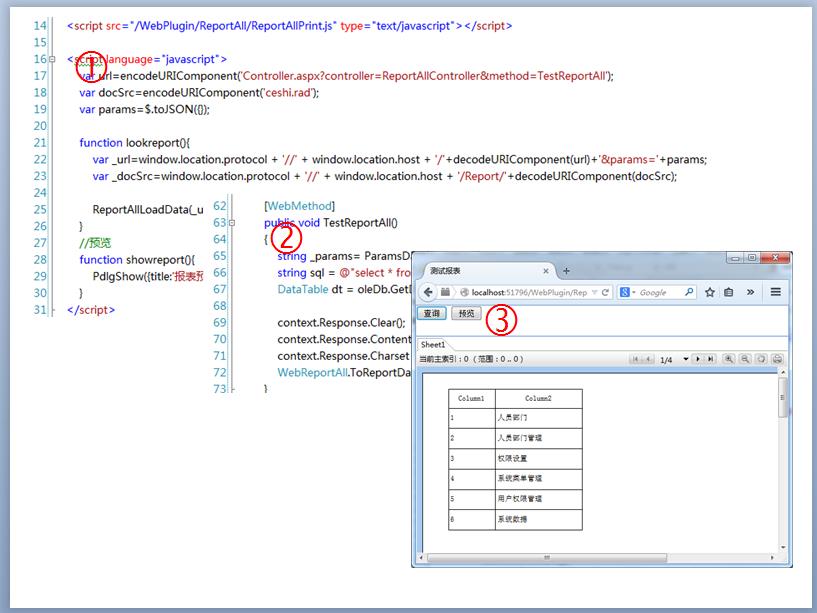
见下图,使用EFW框架中封装的ReportAll报表开发一张简单报表,报表制作涉及到前后端开发,前端界面很简单引用ReportAllPrint.js文件动态创建报表对象,再通过Url向后台控制器请求XML数据,后台使用框架中的WebReportAll对象把DataTable数据转换为XML数据输出显示在界面报表控件中;

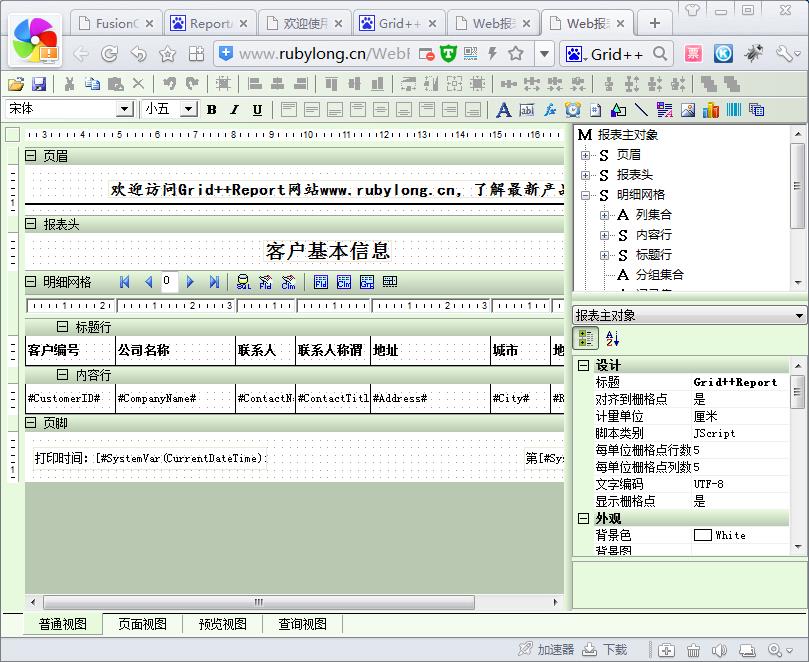
3.Grid++Report报表控件介绍
参考资料:http://www.rubylong.cn/index.htm
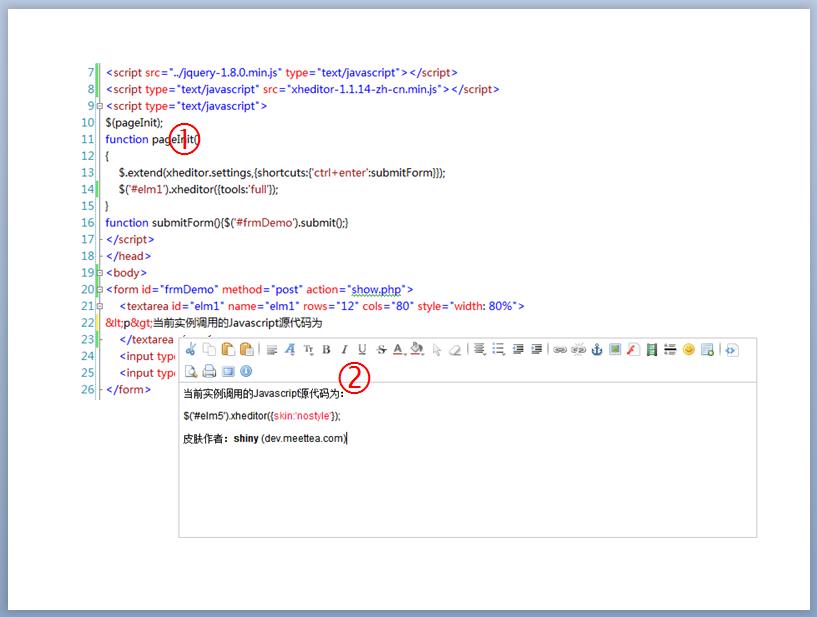
Grid++Report 是一款高性能高效率的报表开发工具,既可开发桌面软件的报表与打印系统,也可开发WEB(B/S)软件的报表与打印系统。提供一个具有超强数据展现功能的数据网格(DataGrid)部件,制作各种表格报表非常简便;运行时可通过事件处理使报表与用户交互;针对票据套打进行了专门实现;是开发动态报表的最佳选择。提供可视化报表设计器,设计报表快速简单。Grid++Report除了提供打印功能外,还提供独有的报表查询显示功能,像各种数据网格(DataGrid)控件一样显示数据,让报表的查询显示与打印一次实现,既提高开发效率又保持数据的一致性,这也是Grid++Report与其它报表控件的最大区别。

在EFW框架中Winform版就使用Grid++Report用来开发CS报表,Grid++Report不但支持CS报表也支持Web报表开发,所以框架也把它整合到Web报表中;就功能上来说Grid++Report应该比ReportAll更强大,可以支持在线设计报表格式;使用方式跟上面ReportAll差不多;
见下图,使用EFW框架中封装的Grid++Report开发了一张报表,前端页面引用CreateControl.js和GRUtility.js创建报表对象,通过Url向后台控制器请求XML格式数据,后台控制器利用框架中的Grid_XMLReportData对象把DataTable数据转换为XML数据输出,界面显示报表内容;

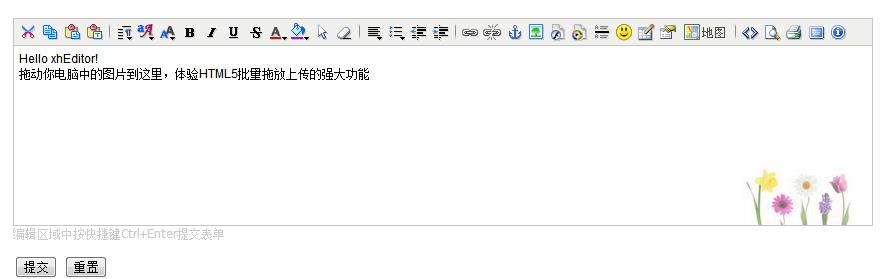
4.网页文本编辑器
参考资料:http://xheditor.com/
xhEditor是一个基于jQuery开发的简单迷你并且高效的在线可视化HTML编辑器,基于网络访问并且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,Chrome 1.0+,Safari 3.22+。
xhEditor完全基于Javascript开发,您可以应用在任何的服务端语言环境下,例如:PHP、ASP、ASP.NET、JAVA等。
xhEditor可以在您的CMS、博客、论坛、商城等互联网平台上完美的嵌入运行,能够非常灵活简单的和您的系统实现完美的无缝衔接。

使用xhEditor是觉得它够小巧,虽然没有CKEditor控件那么功能多,但够用就行;
见下图,界面页面引用xheditor-1.1.14-zh-cn.min.js文件就可以使用此控件;

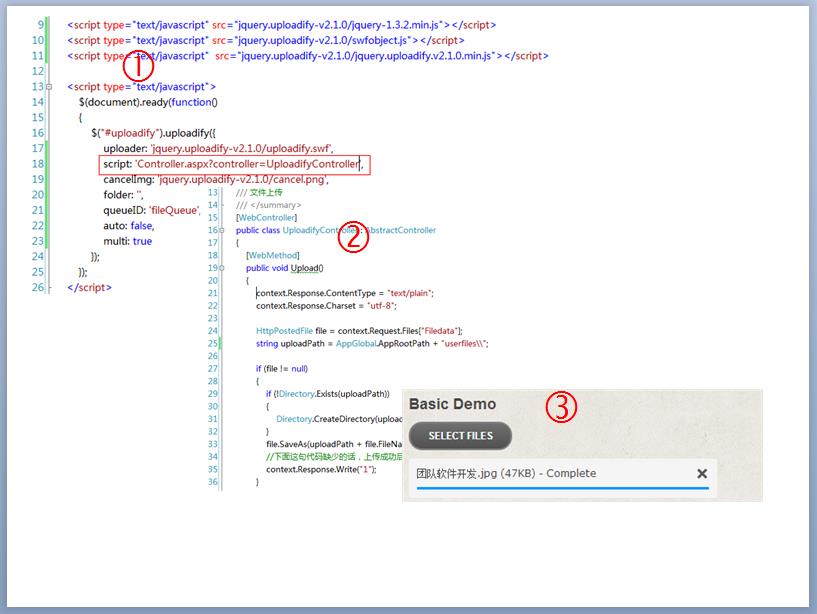
5.上传文件控件介绍
参考资料:http://www.cnblogs.com/oec2003/archive/2010/01/06/1640027.html
Uploadify简单说来,是基于Jquery的一款文件上传插件。它的功能特色总结如下:
1.支持单文件或多文件上传,可控制并发上传的文件数
2.在服务器端支持各种语言与之配合使用,诸如PHP,.NET,Java……
3.通过参数可配置上传文件类型及大小限制
4.通过参数可配置是否选择文件后自动上传
5.易于扩展,可控制每一步骤的回调函数(onSelect, onCancel……)
6.通过接口参数和CSS控制外观

见下图,使用EFW控件中封装的Uploadify开发上传文件的实例,文件上传涉及到前后台的交互,前台页面引用swfobject.js文件和jquery.uploadify.v2.1.0.min.js创建上传的按钮,选择文件后点击上传,通过指定的Url向后台控制器发送请求,后台UploadifyController控制器接收到请求把上传的文件存入userfiles目录中;

总之,EFW封装这些Web组件一切都是为了方便大家,省去自己再花时间来研究各种各样的Web控件,不是精品是不会整合进来的,所以大家也放心使用。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步