七、EnterpriseFrameWork框架基础功能之字典数据配置管理
框架中的“通用字典数据配置管理”主要解决的问题是,所有的行业软件给客户实施第一步一般都是基础数据的维护,一个系统的字典是少不了的,涉及业务范围越广字典就越多,如果每一个字典数据都做一个界面来进行维护数据的话,那开发工作量还是比较大的,所以得考虑设计一个通用的模块来管理这些字典数据;
本文要点:
1)功能清单介绍
2)功能界面展示
3)核心业务流程图与数据库表关系图
4)关键点的技术实现代码
1)通用字典管理功能清单
|
模块名称 |
功能名称 |
功能说明 |
|
系统字典数据 |
基础数据配置 |
字典分类目录,新增、修改、删除 |
|
数据权限设置 |
配置系统角色可以操作的字典 |
|
|
基础数据管理 |
根据用户登录的角色显示可以操作的字典 |
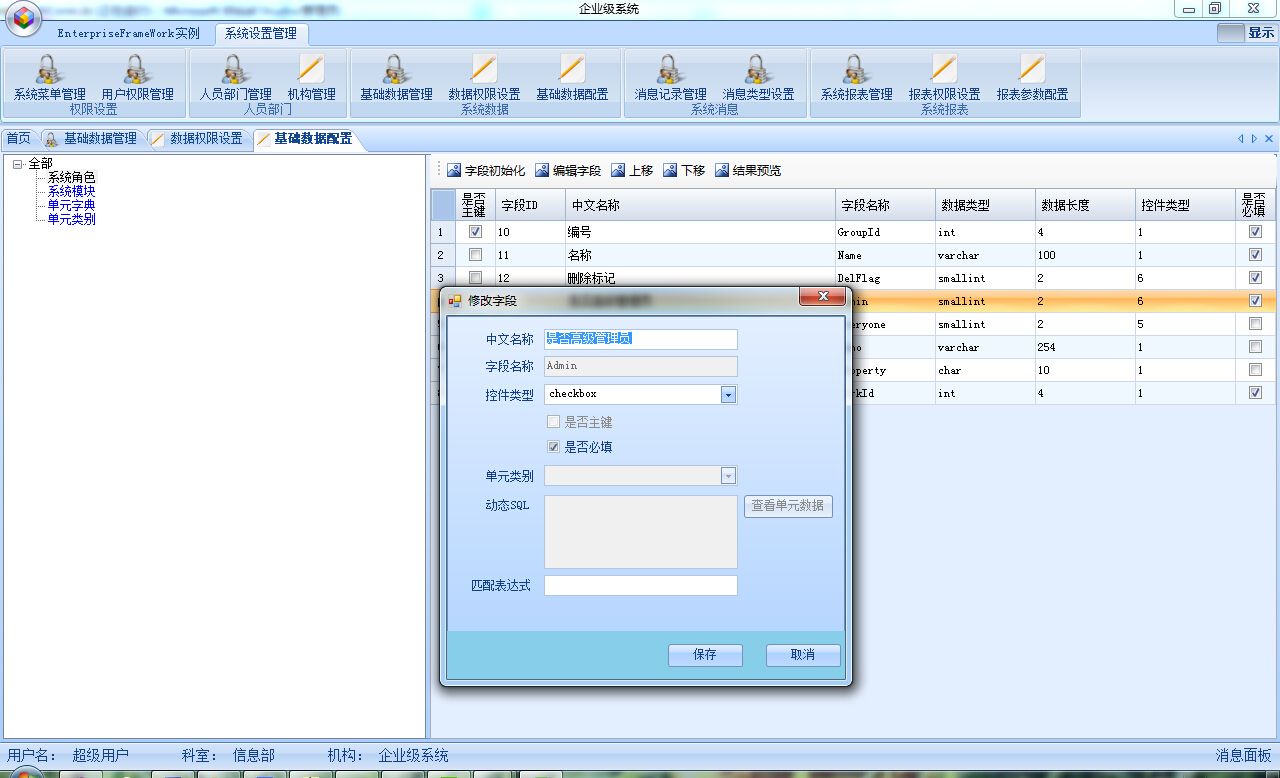
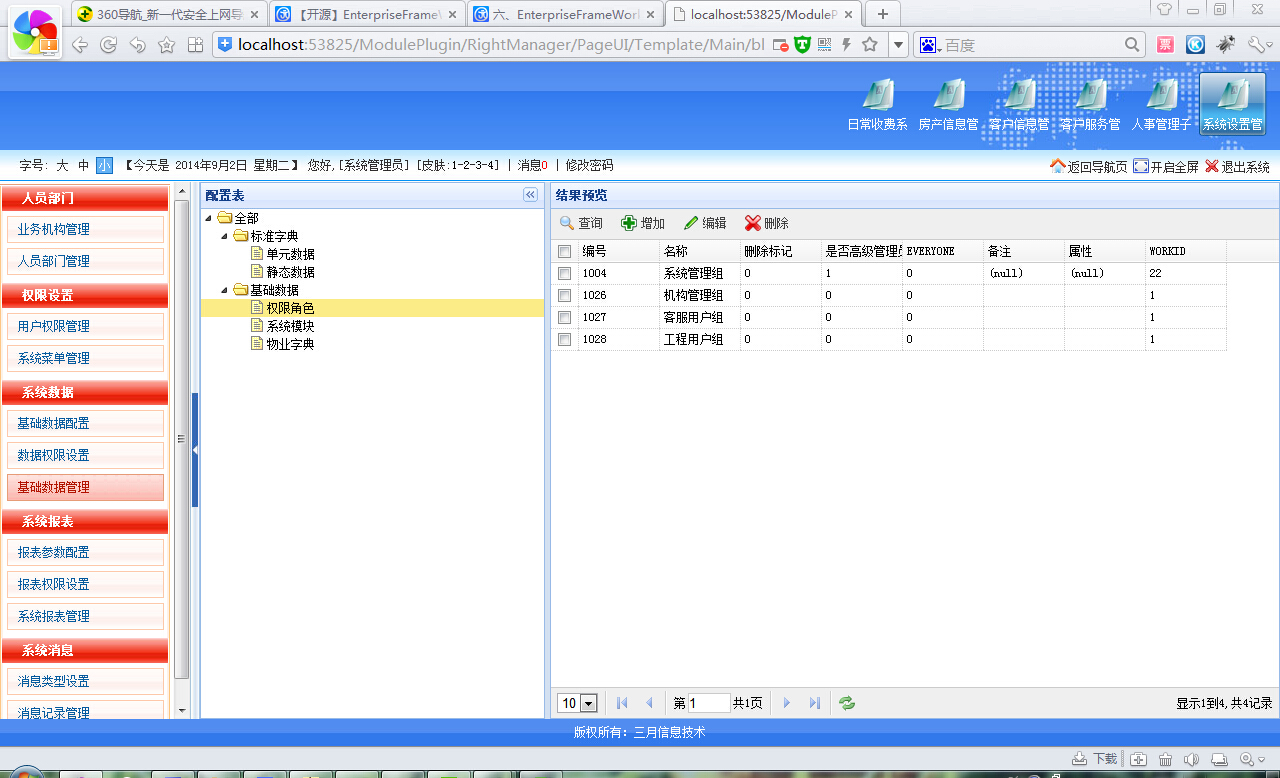
2)通用字典管理界面展示,包括Winform版和Web版






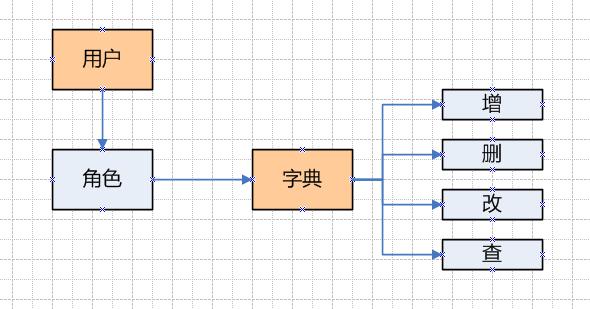
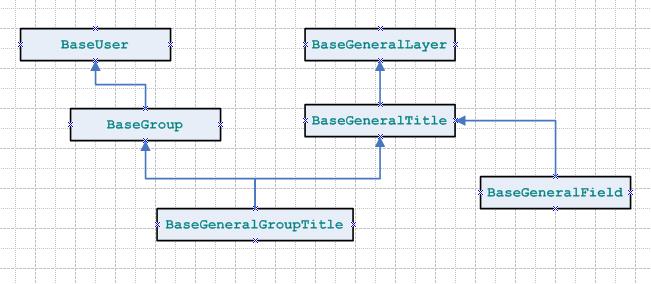
3)通用字典管理核心业务流程图与数据库表关系图


4)通用字典管理关键点技术实现
1.字典保存数据实现

//保存数据 public Object SaveResultDataTable(int titleId, string IdName, object IdValue, Dictionary<string, object> fieldAndValue) { if (IdValue.Equals(System.DBNull.Value) == true)//插入数据 { string fields = ""; string values = ""; string strsql = "insert into {0} ({1}) values({2})"; foreach (KeyValuePair<string, object> val in fieldAndValue) { fields += (fields == "" ? "" : ",") + val.Key; values += (values == "" ? "" : ",") + ConvertDBValue(val.Value); } BaseGeneralTitle title = NewObject<BaseGeneralTitle>().getmodel(titleId) as BaseGeneralTitle; IdValue = oleDb.InsertRecord(string.Format(strsql, title.TableName, fields, values)); } else//更新数据 { string field_values = ""; string strsql = "update {0} set {1} where {2}"; foreach (KeyValuePair<string, object> val in fieldAndValue) { field_values += (field_values == "" ? "" : ",") + val.Key + "=" + ConvertDBValue(val.Value); } BaseGeneralTitle title = NewObject<BaseGeneralTitle>().getmodel(titleId) as BaseGeneralTitle; oleDb.DoCommand(string.Format(strsql, title.TableName, field_values, IdName + "=" + ConvertDBValue(IdValue))); } return IdValue; }
2.Web版JqueryEasyUI的Gird控件动态列

<div id="resulttool" class="toolbar"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search" onclick="btnresult_search();">查询</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-add" onclick="btnresult_addData();">增加</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-edit" onclick="btnresult_editData();">编辑</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel" onclick="btnresult_delData();">删除</a> </div> <table id="resultGird" class="easyui-datagrid" fit="true" border="false" toolbar="#resulttool" iconCls="icon-edit" pagination="true" idField="<%=Session["resulstDataKeyName"]%>"> <thead> <tr> <th field="ck" checkbox="true"></th> <%=Session["resulstDatacolmodel"]%> </tr> </thead> </table>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述