OpenLayers 案例一
序
OpenLayers 是一个专为Web GIS 客户端开发提供的JavaScript 类库包,用于实现标准格式发布的地图数据访问。
例子
<!doctype html>
<html lang="en">
<head>
<link rel="stylesheet" href="../css/ol.css"> <?--链接一个外部样式表-->
<style>
.map2 { <?--前边的点必不可少-->
height: 400px;
width: 100%;
}
</style>
<script src="../build/ol.js"></script> <?--链接一个外部脚本文件-->
<title>OpenLayers 3 example</title>
</head>
<body>
<h2>My Map</h2>
<div id="map" class="map2"></div> <?--ID如人的身份证,唯一标示(1对1)。Class如人穿的衣服,用于定义这个DIV的样式(n对1),这里用到了上面stype定义的map2样式-->
<script>
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.MapQuest({layer: 'sat'})
})
],
view: new ol.View({
center: ol.proj.transform([37.41, 8.82], 'EPSG:4326', 'EPSG:3857'),
zoom: 4
})
});
</script>
</body>
</html>
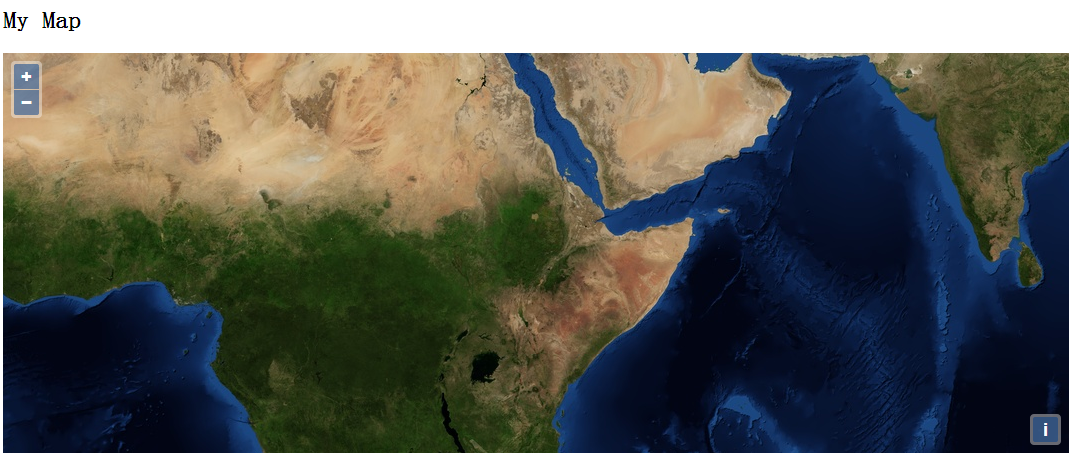
运行图示

为了调用map,一个web页面需要做3件事情:
- 调用OpenLayers
- <div>map容器 (<div>标签用来定义文档中的分区或节)
- JavaScript新建map
调用OpenLayers
第一部分是调用JavaScript库。
<script src="../css/ol.js" type="text/javascript"></script>
<div>用来包含地图
<div id="map" class="map"></div>
map包含在html的<div></div>内。通过<div>地图的属性如长度、宽度、边框等通过css控制。该例中css设定地图的高度和宽度都为400像素。
<style> .map { height: 400px; width: 100%; }
</style>
JavaScript来创建map
<script type="text/javascript"> var map = new ol.Map({ target: 'map', layers: [ new ol.layer.Tile({ source: new ol.source.MapQuest({layer: 'sat'}) }) ], view: new ol.View({ center: ol.proj.transform([37.41, 8.82], 'EPSG:4326', 'EPSG:3857'), zoom: 4 }) }); </script>
步骤一:通过以下代码创建一个OpenLayers的Map对象,这里只是单纯的建立一个对象,由于没有图层信息和交互所以没有其他任何信息。
var map = new ol.Map({ ... });
步骤二:为了把map对象和<div>信息关联起来,map对象通过target作为它的参数,其值为<div>中的id
target: 'map'
步骤三:layers:[ ... ]数组用来定义map中可用的图层列表。
layers: [
new ol.layer.Tile({
source: new ol.source.MapQuest({layer: 'sat'})
})
]
本例的图层用一个类型(Image,Tile或Vector)来定义,它包含了一个源。【参考available layer sources here】
步骤四:map对象的下一部分是View。通过View可以指定中心、分辨率、旋转等信息。最简单的设置方式是指定中心点和缩放级别。注:缩放级别为0表示“缩小”。
view: new ol.View({
center: ol.proj.transform([37.41, 8.82], 'EPSG:4326', 'EPSG:3857'),
zoom: 4
})
这里指定的中心点是经纬坐标(EPSG:4326)。
原文:链接



