SilverLight开发系列第2步:使用vs2008和Blend 2.5打造Hellow World程序
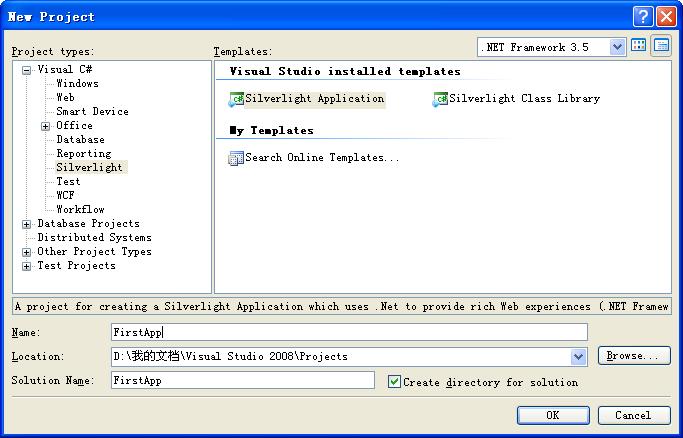
- 在VS2008里面创建Silverlight(以下简称SL)应用程序

必须在.Net Framework 3.5环境下,以前版本的.Net Framework不支持SL

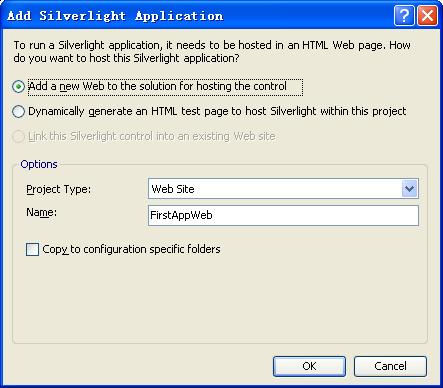
勾选第一项“Add a new....”表示新建一个网站,以便浏览SL应用程序。第二个选项表示动态创建页面以便浏览SL程序。
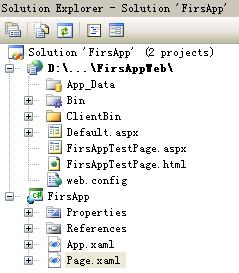
创建成功后,项目结构如下图

- 进入Blend设计UI(用户界面)
在VS2008中,右键点击Page.xaml,选择“Open In Expression Blend..”,打开Blend界面,弹出如下框框,提示安全问题,这里点击"Yes"。

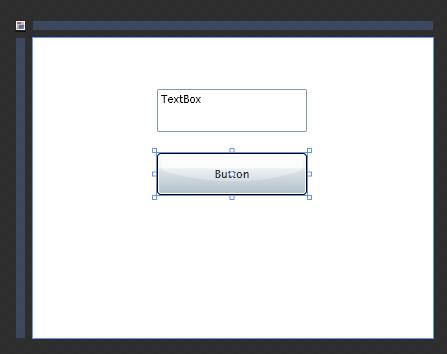
使用这两个工具 ,画2个控件:1个文本框和1个按钮,保存。
,画2个控件:1个文本框和1个按钮,保存。

双击文本框删除默认文字。保存,然后切换到VS2008. - VS2008会提示文件有变动(因为在Blend里修改过),是否重新载入,点击“Yes to All”

- 编辑Page.xaml,给控件设置x:Name,相当与asp.net控件的ID。其中x是namespace(名称空间)。

给按钮添加事件

完成后,Page.xaml.cs里面会出现响应按钮事件的方法
private void FirstAppButton_Click(object sender, RoutedEventArgs e)手动添加按钮事件方法,做Hellow World文字显示,代码如下,简单的一行搞定。
{
}
private void FirstAppButton_Click(object sender, RoutedEventArgs e)
{
FirstAppTextBox.Text += "Hello,World" + Environment.NewLine;
}
最终代码如图:

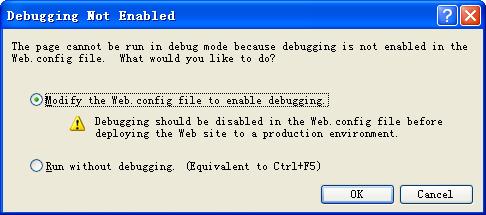
保存。 - 然后右键点击FirsAppTestPage.aspx,选择“View in Browser”。呵呵,可能会提示你要修改Web.config文件。点“OK”就行了。

运行结果,测试,成功!

怎么样,SL其实很简单吧。对asp.net开发人员来说,这种开发过程太亲切了 - 最后附上整个方案源文件
写教程的过程,也是温故而知新的过程。一直很喜欢写作和编排规范性的文档,如果有机会,我很乐意当一个专职的技术Blogger,和大家一起学习、分享最新的技术
本博客所有随笔,若未明确标示为转载或未带有原文链接,皆为原创。
本博客所有随笔版权归博客园和kai.ma所有,欢迎转载,转载请保留:
本博客所有随笔版权归博客园和kai.ma所有,欢迎转载,转载请保留:
- 出处:http://kaima.cnblogs.com
- 作者:kai.ma



