对Extjs的使用,在做系统的时候用的最多的是formPanel和Panel,这个和其他的TextField、ComboBox、DateField、Checkbox、RadioGroup等一样都是form里边的控件,而后五中还有其他类似的控件可以放到formPanel里边,我用到的功能大多数情况下布局,即'form'和'column'布局,当然除了本文介绍的panel内放各种小控件,也可以在外层定义一个大panel内部让各种小的panel或者GridPanel。

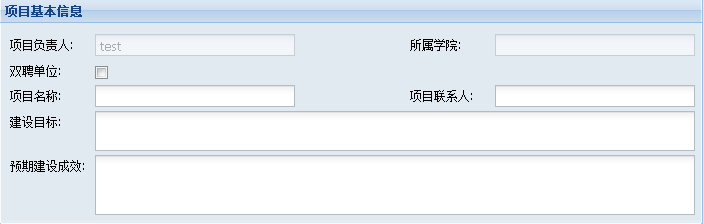
定义与布局
Ipms.projects.ProjectEditPanel_BasicPanel = function (title, project, isShow) {
this._textFieldName=new Ext.form.TextField({
fieldLabel: '所属学院',
value: project.get('collegeName'),
disabled: true,
readOnly: isShow,
allowBlank: false,
width: 200
});
Ipms.projects.ProjectEditPanel_BasicPanel.superclass.constructor.call(this, { title: this._title, frame: true,//设置成true之后,页面外边是圆角框,但是圆的不是太厉害。 style: 'padding:2px; width:1200px',
border : false,// 表示没有边框,如果为true的话,会显示一条比较细的蓝色线条,用在GridPanel上其中的列在显示index的时候会比较好看 closable: false,//不可以关闭,即当前的panel显示的时候右上角是否会出现号,点击后可关闭当前页面 labelWidth: 80,//设置panel内部的控件的labelWidth为80, bodyStyle: 'padding:5px 5px 0',//设置整体样式 style: 'margin-bottom: 2px',//设置样式 defaultType: 'textfield',//设置默认的元素为textField类型
fileUpload:false,//如果panel上有fileUpload控件的话,需要设置成true,才能在后台读出,否则后台读不到。 titleCollapse: true,//设置是否可折叠,设置为true时,会在标题所在行的最后部分出现小三角,,点击折叠后只剩标题,
但是再点击折叠后的按钮会显示原来的panel layout: 'form',//默认的布局方式,Extjs的form布局的含义是将容器按照横向划分,其中的一个item就占一行,下一个item就排在上一个的下面,
如果其中再装一个panel,那么这个panel内部还可以同父panel一样的方式布局 autoHeight: true,//自动高度,在formPanel里用的不多,在GridPanel内部用的较多,有几条数据就显示几条不会出现很多空白的地方。 height: 700,//如果定义了autoHeight再定义height,就会覆盖原来的自动高度,不能随着内容的多少改变当前的高度 buttonAlign: 'center',//设置内部button的排版方式为居中 items: [new Ext.Panel({ layout: 'column',//Extjs的column布局方式,其中的元素是按照纵向布局的,即一个元素占一列,后边的元素排在当前元素的右面 width: 800,//设置宽度,也可以用columnWidth : .25,这种方式表示百分比,即设置3列,3列的列宽分别为50%、25%、 items: [new Ext.Panel({ width: 400, layout: 'form', items: [this._textField1] }), new Ext.Panel({ width: 400, layout: 'form', items: [this._textField2] })]//这两个panel在layout为column的父panel内就是按照列进行布局的,每个宽度为400,其中两个panel内部的元素也可以设置多个,其布局方式为form。 }), this._checkboxIsProjectSecondCollege,//这个元素就放在上面两个元素的下面,因为其所在的panel的布局方式为form,是横向布局的 new Ext.Panel({ layout: 'column', width: 800, items: [new Ext.Panel({ width: 400, layout: 'form', items: [this._textField3] }), new Ext.Panel({ width: 400, layout: 'form', items: [this._comboBox1]//添加的comboBox控件 })] }), this._textArea1, this._textArea2]//添加的下面两个textArea控件 })
除了这种先按照行布局然后再进行列布局的方式,也可以先列再行,就看需要什么样的界面了。Extjs在布局上还是挺灵活的
//在这里,各items内部的this._*的元素是定义的各种小的TextField控件,如代码前部分所表示的,小的控件各自定义完之后,按照相应的布局方式存放到formPanel内部,
更简单明了. } Ext.extend(Ipms.projects.ProjectEditPanel_BasicPanel, Ext.form.FormPanel, {});//这种定义的方式是仿照Extjs的api文档,采用类似类的继承模式,
便于规范代码.
FormPanel的submit()表单提交功能
button.panel._expertApplyExitPanel_ProjectPanel.getForm().submit({ url: Ipms.service.expertApplys.ExpertApplyService + '/UploadProjectDocument',//提交数据的路径 waitMsg: '正在上传项目文档',//显示的loadMask scope: this, method: 'post',//提交方法为post //数据提交成功时的回调函数 success: function (form, action) { var jsonData = Ext.util.JSON.decode(action.response.responseText); var filePath = jsonData.guid; expertApply.set('projectDeclarePath', filePath); saveExpertApply(expertApply, button, myMask,isCommit); } //这里其实省略了一个failure函数,因为我在 后台返回的json数据只有一个success, Response.Write("<html><body>{ success: true, id: '" + ps.getID(Database) + "' }</body></html>"); 没有定义failure,所以省去了。服务器端接受参数并返回json格式的处理结果,前台接受并处理返回的JSON数据,后台字符串通过Ext.util.JSON.decode
转成json字符串不能自动根据json字符串success的值来选择流程 ,需要根据obj.success的值来判断作出下一步的操作。 })
在具体操作的过程中,我并没有用submit的方式提交很多数据,这个方法只用了一次,用来提交含有FileUploadField控件中的文档然后返回其guid的过程中使用的。我所用到的Extjs前后台交互大部分都用的Ajax异步调用的形式和GridPanel的xmlReader的形式获取数据。不过做到这个地方的时候突然发现formPanel的submit功能也是挺好用的。
之所以在开发系统的过程中实验室的各种大牛们没有选择过多的使用formPanel的submit功能,个人认为是,开发过程中我们用到了很多表格,对应的建立了很多record,而且根据后台cs文件的类,在前端建立的record和后台的实体类一一对应起来,数据传递的时候只要用一个Ajax就可以实现不管是一个panel还是一个大panel上嵌套了多个小panel,都可以封装到同一个'类'中实现对应类的整体保存或读取,简单方便直观,最重要的是通用,何乐而不为呢。
查阅资料显示,FormPanel中的 form对象为Ext.form.BasicForm类型的对象,它有load和submit方法分别用于加载数据和提交数据。而这两个方法都是通过调用 Ext.form.BasicForm中的doAction方法来操作的。
doAction方法带有两个参数,其中第二个参数为从load或submit 方法传递过来的Ext.form.Action对象的配置数据(Config Options)。其中的success和failure属性是用于处理请求成功或失败的函数。虽然刚开始的时候并不知道所有的东西都是基于basicPanel来完成的,但是对内部控件赋值的时候的setValue或者value:'',还是比较好用的。
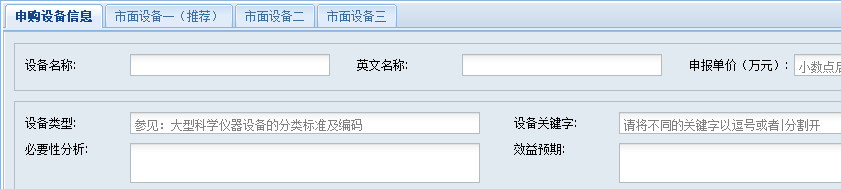
Extjs的TabPanel面板的样式如下

定义的时候就是
Ext.extend(Ipms.projects.ProjectShowTabPanel, Ext.TabPanel, {});//表示继承自Ext.TabPanel
其中的内容如下
id: this._id, iconCls: this._iconCls,//css样式 title: this._title,//整个大panel的标题 style: 'padding:2px; width:1200px', closable: true,//可关闭,同一般的panel,允许右上角出现小叉号 layoutOnTabChange: true,//当选择不同的标签时开始渲染布局元素 deferredRender: false,//是否在显示每个标签的时候再渲染标签中的内容.默认true enableTabScroll: true,//当Tab标签过多时,出现滚动条 activeTab: 0,//初始显示第几个Tab页,可以根据条件加判断从而激活不同的页面 frame: true, defaults: { autoHeight: true }, items: items//放置的不同的标签
同时可以根据不同的条件将某几个标签去掉
listeners: { render: function () {//为每个Tab标签添加监听器.当标签渲染时触发 ,定义在当前激活的标签的初始化渲染事件中。
if (isShow) {
if (!project.get('isCommunateConstruct')) {
this.ownerCt.remove(6);//获得根TabPanel后去掉号为6的标签,这里的标签是从0开始排序的
}
if (!project.get('isTeemConstruct')) {
this.ownerCt.remove(5);
}
if (!project.get('isContentConstruct')) {
this.ownerCt.remove(4);
}
if (!project.get('isConditionConstruct')) {
this.ownerCt.remove(3);
this.ownerCt.remove(2);
this.ownerCt.remove(1);
}
if (project.get('isConditionConstruct') && isCollege)
this.ownerCt.remove(3);
}
}
实际在工作的时候,发现TabPanel的remove挺好用的,而且如果去掉其中的一个标签,就相当于初始化一次,既当remove掉一个标签,总数随及减少,于是我就倒着减少,这样不会影响前面的判断。
上面这段代码还显示了一个问题:当页面加载时,为其添加监听事件,listeners:内部的代码语法是js内部定义的,这里的render是在页面渲染时触发的事件,对于grid也可以在内部协商this.store.load(),表示当页面加载时显示整个store内部的东西。而对于像store之类的对象,还可以有load、beforeload、onload等事件,具体有多少事件,可以去查API,也可以自己定义,或者直接修改Ext的Debug文件(不建议)。





 号,点击后可关闭当前页面
号,点击后可关闭当前页面 ,点击折叠后只剩标题,
,点击折叠后只剩标题,
