【自然框架】之鼠标点功能现(一):单表的增删改查(即上次5月23日活动的一个主题)【Demo、源码下载】
看了大家的回复,好像不少人误会了,我为了突出“鼠标点,功能现”,所以没有说代码,没有贴代码,这就让一些人认为我想要完全抛弃VS,自己写一个“平台”来代替,不好意思,您高估我了,我可达不到。我只是想“简单的事情点鼠标就可以了,复杂的事情就要写代码了”。
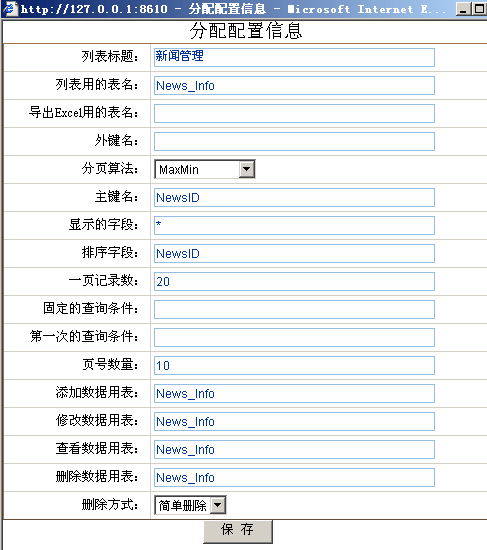
还是举例子吧。比如说上次里的【表8:添加列表信息】、【表9:功能按钮】(添加按钮)、【表12:修改查询条件】、【表13:调整表单布局】
、【表15:修改字段配置信息】、【表16:新闻管理】这几个图里面的表单页面,其实都是DataForm.aspx页面,就是说他们使用的是同一个页面。
【表8:添加列表信息】

说到这里您可能会想,这个页面得多复杂呀,是不是要写n多代码呀?其实很简单。贴个代码:
.aspx页面
1 <%@ Page validateRequest="false" Language="C#" AutoEventWireup="true" CodeBehind="DataForm1.aspx.cs" Inherits="Nature.Manage.DataForm1" %>
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4
5 <html xmlns="http://www.w3.org/1999/xhtml" >
6 <head runat="server">
7 <title><%=this.Lbl_Title.Text %></title>
8 <%=CssWeb%>
9 <script language="javascript" type="text/javascript" src="/public/js/myreturn.js"></script>
10 <script language="javascript" type="text/javascript" src="/public/js/check.js"></script>
11
12 <script language="javascript" type="text/javascript">
13 var fid = "";
14
15 fid = "<%=ForeignID%>";
16 function myCheck()
17 {
18 return CheckForm();
19 }
20
21 function myLoad()
22 {
23 if (myTxtID)
24 if (document.getElementById(myTxtID))
25 document.getElementById(myTxtID).focus();
26
27
28 }
29
30 </script>
31 </head>
32 <body>
33 <form id="form1" runat="server">
34 <div style="width:100%; font-size:12pt; text-align: center;vertical-align:middle;">
35 <asp:Label ID="Lbl_Title" runat="server" style="font-size:14pt; "></asp:Label>
36 </div>
37 <div style="width:100%; text-align: center;vertical-align:middle;">
38 <Nature:MyForm ID="myForm" runat="server" onformbinded="myForm_FormBinded" />
39 <asp:Button ID="Btn_Save" runat="server" Text=" 保 存 " />
40
41 </div>
42 </form>
43 </body>
44 </html>
45
一共就这么几行,主要是拽进来一个表单控件。
再看.aspx.cs页面。
1 using Nature;
2 using Nature.Data;
3 using Nature.Common;
4 using Nature.WebControls;
5
6
7 namespace Nature.Manage
8 {
9 /// <summary>
10 /// 通用表单页面
11 /// </summary>
12 public partial class DataForm1 : CommonClass.BasePageForm
13 {
14 protected void Page_Load(object sender, EventArgs e)
15 {
16
17 }
18
19 #region 保存记录,可以使添加,也可以是修改
20 protected override void Btn_Save_Click(object sender, EventArgs e)
21 {
22 this.myForm.SaveData();
23 Functions.PageRegisterJavascript(Page, "myReturn()");
24 }
25 #endregion
26
27 #region 表单控件绑定后触发的事件
28 protected void myForm_FormBinded(object sender, EventArgs e)
29 {
30
31 //获取表里面的外键字段
32
33 string ForeignColumnID = dal.ExecuteString("select ForeignColumnID from Manage_Function_Info where FunctionID = " + this.FunctionID);
34 if (ForeignColumnID != null)
35 {
36 //查找外键对应的控件
37 MyTextBox txt = (MyTextBox)myForm.FindControl("c_" + ForeignColumnID);
38 if (txt != null)
39 txt.Text = base.ForeignID;
40 }
41
42 }
43 #endregion
44
45 }
46 }
还是这么几行,一点都不复杂,这个页面就是应对简单的添加、修改用的,简单的没有特殊需求的都可以用这个页面,但是如果遇到复杂的情况,那就要在单独写一个页面了,比如前面的【表6:添加节点】,要添加一个子节点,就要对几个字段进行计算,用这个页面就不适合了,但是我不会为了让DataForm.aspx能够添加节点,而去修改这个页面,而是在单独做一个页面 —— NoteMod.aspx 在这个页面里实现添加节点的功能。对了,添加节点有特殊的地方,但是修改节点就没有什么特殊的了,对于修改节点,那么就可以使用DataForm.aspx页面了。
NoteMod.aspx 的代码:
1 <body>
2 <form id="form1" runat="server">
3 <div style="width:100%; font-size:12pt; text-align: center;vertical-align:middle;">
4 <asp:Label ID="Lbl_Title" runat="server" style="font-size:14pt; "></asp:Label>
5 </div>
6 <div style="width:100%; text-align: center;vertical-align:middle;">
7 <Nature:MyForm ID="myForm" runat="server" onformbinded="myForm_FormBinded" />
8 <asp:Button ID="Btn_Save" runat="server" Text=" 保 存 " />
9
10 </div>
11 </form>
12 </body>
NoteMod.aspx.cs代码:
1 using Nature.User;
using Nature.User;
2 using Nature;
using Nature;
3 using Nature.Data;
using Nature.Data;
4 using Nature.Common;
using Nature.Common;
5 using Nature.WebControls;
using Nature.WebControls;
6
7 namespace Nature.Manage
namespace Nature.Manage
8

 {
{
9
 /**//// <summary>
/**//// <summary>
10 /// 功能节点的添加、修改
/// 功能节点的添加、修改
11 /// </summary>
/// </summary>
12 public partial class NoteMod : CommonClass.BasePageForm
public partial class NoteMod : CommonClass.BasePageForm
13

 {
{
14 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)
15

 {
{
16
17 }
}
18
19
 保存节点#region 保存节点
保存节点#region 保存节点
20 protected override void Btn_Save_Click(object sender, EventArgs e)
protected override void Btn_Save_Click(object sender, EventArgs e)
21

 {
{
22 //判断序号是否重复的。
//判断序号是否重复的。
23 MyTextBox txt = (MyTextBox)myForm.FindControl("c_1000090");
MyTextBox txt = (MyTextBox)myForm.FindControl("c_1000090");
24 string sort = txt.Text;
string sort = txt.Text;
25
26 if (dal.ExecuteExists("select top 1 1 from Manage_Function where sort =" + sort))
if (dal.ExecuteExists("select top 1 1 from Manage_Function where sort =" + sort))
27

 {
{
28 string parentPath = dal.ExecuteString("select ParentIDPath FROM Manage_Function WHERE (FunctionID = " + this.DataID + ")");
string parentPath = dal.ExecuteString("select ParentIDPath FROM Manage_Function WHERE (FunctionID = " + this.DataID + ")");
29 if (parentPath != null)
if (parentPath != null)
30

 {
{
31 dal.ExecuteNonQuery("update Manage_Function set sort = sort + 100 where ParentIDPath + ',' like '" + parentPath + ",%' and sort >= " + sort);
dal.ExecuteNonQuery("update Manage_Function set sort = sort + 100 where ParentIDPath + ',' like '" + parentPath + ",%' and sort >= " + sort);
32 }
}
33 }
}
34
35 this.myForm.SaveData();
this.myForm.SaveData();
36 Functions.PageRegisterJavascript(Page, "myReturn()");
Functions.PageRegisterJavascript(Page, "myReturn()");
37 }
}
38 #endregion
#endregion
39
40
 表单控件绑定后触发的事件#region 表单控件绑定后触发的事件
表单控件绑定后触发的事件#region 表单控件绑定后触发的事件
41 protected void myForm_FormBinded(object sender, EventArgs e)
protected void myForm_FormBinded(object sender, EventArgs e)
42

 {
{
43 string FunctionID = "";
string FunctionID = "";
44
45
 获取数据库里的最大的FunctionID#region 获取数据库里的最大的FunctionID
获取数据库里的最大的FunctionID#region 获取数据库里的最大的FunctionID
46 FunctionID = dal.ExecuteString("select top 1 FunctionID from Manage_Function order by FunctionID desc ");
FunctionID = dal.ExecuteString("select top 1 FunctionID from Manage_Function order by FunctionID desc ");
47 FunctionID = (Int32.Parse(FunctionID) + 1).ToString();
FunctionID = (Int32.Parse(FunctionID) + 1).ToString();
48
49 SetFormControlValue(myForm, "1000010", FunctionID);//查找功能节点ID
SetFormControlValue(myForm, "1000010", FunctionID);//查找功能节点ID
50
51 SetFormControlValue(myForm, "1000050", FunctionID);//查找权限标识
SetFormControlValue(myForm, "1000050", FunctionID);//查找权限标识
52
53 #endregion
#endregion
54
55
56 //获取是要添加子节点,还是兄弟节点
//获取是要添加子节点,还是兄弟节点
57 string addNoteKind = Request.QueryString["n"];
string addNoteKind = Request.QueryString["n"];
58 if (addNoteKind == "1")
if (addNoteKind == "1")
59 AddSonNote();
AddSonNote();
60 else
else
61 AddBortherNote();
AddBortherNote();
62
63
 设置添加人等#region 设置添加人等
设置添加人等#region 设置添加人等
64 SetFormControlValue(myForm, "1000130", MyUser.PersonID);//添加人
SetFormControlValue(myForm, "1000130", MyUser.PersonID);//添加人
65 SetFormControlValue(myForm, "1000150", MyUser.PersonID);//修改人
SetFormControlValue(myForm, "1000150", MyUser.PersonID);//修改人
66 SetFormControlValue(myForm, "1000120", DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));//添加日期
SetFormControlValue(myForm, "1000120", DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));//添加日期
67 SetFormControlValue(myForm, "1000140", DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));//修改日期
SetFormControlValue(myForm, "1000140", DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));//修改日期
68
69 #endregion
#endregion
70 }
}
71 #endregion
#endregion
72
73
 添加子节点#region 添加子节点
添加子节点#region 添加子节点
74
 /**//// <summary>
/**//// <summary>
75 /// 添加子节点
/// 添加子节点
76 /// </summary>
/// </summary>
77 private void AddSonNote()
private void AddSonNote()
78

 {
{
79
 设置其他信息#region 设置其他信息
设置其他信息#region 设置其他信息
80 // 0 1 2 3 4 5
// 0 1 2 3 4 5
81 string[] funInfo = dal.ExecuteStringsBySingleRow("select ParentID, ParentIDPath, NoteLevel, Sort, WebURL, Target FROM Manage_Function WHERE (FunctionID = " + this.DataID + ")");
string[] funInfo = dal.ExecuteStringsBySingleRow("select ParentID, ParentIDPath, NoteLevel, Sort, WebURL, Target FROM Manage_Function WHERE (FunctionID = " + this.DataID + ")");
82 if (funInfo != null)
if (funInfo != null)
83

 {
{
84 //设置父节点
//设置父节点
85 SetFormControlValue(myForm, "1000020", this.DataID );//查找父节点
SetFormControlValue(myForm, "1000020", this.DataID );//查找父节点
86
87 //设置父节点路径
//设置父节点路径
88 SetFormControlValue(myForm, "1000032", funInfo[1] + "," + this.DataID);//查找父节点路径
SetFormControlValue(myForm, "1000032", funInfo[1] + "," + this.DataID);//查找父节点路径
89
90 //设置级数
//设置级数
91 SetFormControlValue(myForm, "1000060", (Int32.Parse(funInfo[2]) + 1).ToString());//查找级数
SetFormControlValue(myForm, "1000060", (Int32.Parse(funInfo[2]) + 1).ToString());//查找级数
92
93 //设置网址
//设置网址
94 SetFormControlValue(myForm, "1000100", funInfo[4]);//查找网址
SetFormControlValue(myForm, "1000100", funInfo[4]);//查找网址
95
96 //设置目标
//设置目标
97 SetFormControlValue(myForm, "1000110", funInfo[5]);//查找目标
SetFormControlValue(myForm, "1000110", funInfo[5]);//查找目标
98
99
 设置序号,子节点的情况#region 设置序号,子节点的情况
设置序号,子节点的情况#region 设置序号,子节点的情况
100 //获取指定的节点的所有子节点的最大序号序号。如果有则+100设置,等真正保存的时候在修改后面的序号。
//获取指定的节点的所有子节点的最大序号序号。如果有则+100设置,等真正保存的时候在修改后面的序号。
101 //如果没有则本序号 + 100。
//如果没有则本序号 + 100。
102
103 string sql = "select top 1 Sort from Manage_Function where ParentIDPath + ',' like '" + funInfo[1] + "," + this.DataID + ",%' and Sort > " + funInfo[3] + " order by sort desc";
string sql = "select top 1 Sort from Manage_Function where ParentIDPath + ',' like '" + funInfo[1] + "," + this.DataID + ",%' and Sort > " + funInfo[3] + " order by sort desc";
104 string sort = dal.ExecuteString(sql);
string sort = dal.ExecuteString(sql);
105 if (sort != null)
if (sort != null)
106

 {
{
107 //有子节点,设置序号
//有子节点,设置序号
108 SetFormControlValue(myForm, "1000090", (Int32.Parse(sort) + 100).ToString());
SetFormControlValue(myForm, "1000090", (Int32.Parse(sort) + 100).ToString());
109 }
}
110 else
else
111

 {
{
112 //选中的节点没有子节点
//选中的节点没有子节点
113 sort = (Int32.Parse(funInfo[3]) + 100).ToString();
sort = (Int32.Parse(funInfo[3]) + 100).ToString();
114
115 //设置序号
//设置序号
116 SetFormControlValue(myForm, "1000090", sort);
SetFormControlValue(myForm, "1000090", sort);
117
118 }
}
119 #endregion
#endregion
120
121 }
}
122 #endregion
#endregion
123
124
125
126 }
}
127 #endregion
#endregion
128
129
 添加兄弟节点#region 添加兄弟节点
添加兄弟节点#region 添加兄弟节点
130
 /**//// <summary>
/**//// <summary>
131 /// 添加兄弟节点
/// 添加兄弟节点
132 /// </summary>
/// </summary>
133 private void AddBortherNote()
private void AddBortherNote()
134

 {
{
135
 设置其他信息#region 设置其他信息
设置其他信息#region 设置其他信息
136 //获取指定节点的信息。
//获取指定节点的信息。
137 // 0 1 2 3 4 5
// 0 1 2 3 4 5
138 string[] funInfo = dal.ExecuteStringsBySingleRow("select ParentID, ParentIDPath, NoteLevel, Sort, WebURL, Target FROM Manage_Function WHERE (FunctionID = "+this.DataID +")");
string[] funInfo = dal.ExecuteStringsBySingleRow("select ParentID, ParentIDPath, NoteLevel, Sort, WebURL, Target FROM Manage_Function WHERE (FunctionID = "+this.DataID +")");
139 if (funInfo != null)
if (funInfo != null)
140

 {
{
141 //兄弟节点,下列信息一致
//兄弟节点,下列信息一致
142 //设置父节点
//设置父节点
143 SetFormControlValue(myForm, "1000020", funInfo[0]);//查找父节点
SetFormControlValue(myForm, "1000020", funInfo[0]);//查找父节点
144
145 //设置父节点路径
//设置父节点路径
146 SetFormControlValue(myForm, "1000032",funInfo[1] );//查找父节点路径
SetFormControlValue(myForm, "1000032",funInfo[1] );//查找父节点路径
147
148 //设置级数
//设置级数
149 SetFormControlValue(myForm, "1000060",funInfo[2]);//查找级数
SetFormControlValue(myForm, "1000060",funInfo[2]);//查找级数
150
151 //设置网址
//设置网址
152 SetFormControlValue(myForm, "1000100",funInfo[4]);//查找网址
SetFormControlValue(myForm, "1000100",funInfo[4]);//查找网址
153
154 //设置目标
//设置目标
155 SetFormControlValue(myForm, "1000110",funInfo[5]);//查找目标
SetFormControlValue(myForm, "1000110",funInfo[5]);//查找目标
156
157
 设置序号,兄弟节点的情况#region 设置序号,兄弟节点的情况
设置序号,兄弟节点的情况#region 设置序号,兄弟节点的情况
158 //获取指定节点的下一个节点的序号。如果有下一个节点,则直接设置,等真正保存的时候在修改后面的序号。
//获取指定节点的下一个节点的序号。如果有下一个节点,则直接设置,等真正保存的时候在修改后面的序号。
159 //如果没有则用指定节点的序号 + 100 。
//如果没有则用指定节点的序号 + 100 。
160
161 //获取指定节点的下一个兄弟节点的序号
//获取指定节点的下一个兄弟节点的序号
162 string sql = "select top 1 Sort from Manage_Function where ParentID = " + funInfo[0] + " and Sort > " + funInfo[3] + " order by sort";
string sql = "select top 1 Sort from Manage_Function where ParentID = " + funInfo[0] + " and Sort > " + funInfo[3] + " order by sort";
163 string sort = dal.ExecuteString(sql);
string sort = dal.ExecuteString(sql);
164 if (sort != null)
if (sort != null)
165

 {
{
166 //指定的节点有下一个兄弟节点,设置序号
//指定的节点有下一个兄弟节点,设置序号
167 SetFormControlValue(myForm, "1000090", sort);
SetFormControlValue(myForm, "1000090", sort);
168 }
}
169 else
else
170

 {
{
171 //指定的节点有没有下一个兄弟节点,判断是否是一级节点,是的话,指定节点的序号 + 10000。
//指定的节点有没有下一个兄弟节点,判断是否是一级节点,是的话,指定节点的序号 + 10000。
172 if (funInfo[0] == "0")
if (funInfo[0] == "0")
173

 {
{
174 //一级节点
//一级节点
175 sort = (Int32.Parse(funInfo[3]) + 100000).ToString();
sort = (Int32.Parse(funInfo[3]) + 100000).ToString();
176
177 //设置序号
//设置序号
178 SetFormControlValue(myForm, "1000090", sort);
SetFormControlValue(myForm, "1000090", sort);
179 }
}
180 else
else
181

 {
{
182 //非一级节点,寻找指定节点的子节点的最大的序号
//非一级节点,寻找指定节点的子节点的最大的序号
183 sql = "select top 1 sort from Manage_Function where ParentIDPath + ',' like '" + funInfo[1] + ",%' order by sort desc ";
sql = "select top 1 sort from Manage_Function where ParentIDPath + ',' like '" + funInfo[1] + ",%' order by sort desc ";
184 sort = dal.ExecuteString(sql);
sort = dal.ExecuteString(sql);
185 if (sort != null)
if (sort != null)
186 sort = (Int32.Parse(sort) + 100).ToString();
sort = (Int32.Parse(sort) + 100).ToString();
187
188 //设置序号
//设置序号
189 SetFormControlValue(myForm, "1000090", sort);
SetFormControlValue(myForm, "1000090", sort);
190 }
}
191
192 }
}
193 #endregion
#endregion
194
195 }
}
196 #endregion
#endregion
197
198
 设置添加人等#region 设置添加人等
设置添加人等#region 设置添加人等
199 SetFormControlValue(myForm, "1000130", MyUser.PersonID);//添加人
SetFormControlValue(myForm, "1000130", MyUser.PersonID);//添加人
200 SetFormControlValue(myForm, "1000150", MyUser.PersonID);//修改人
SetFormControlValue(myForm, "1000150", MyUser.PersonID);//修改人
201 SetFormControlValue(myForm, "1000120", DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));//添加日期
SetFormControlValue(myForm, "1000120", DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));//添加日期
202 SetFormControlValue(myForm, "1000140", DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));//修改日期
SetFormControlValue(myForm, "1000140", DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));//修改日期
203
204 #endregion
#endregion
205
206 }
}
207
208 #endregion
#endregion
209
210 //一会移动到表单控件里面
//一会移动到表单控件里面
211 protected void SetFormControlValue(MyForm form,string columnID,string value)
protected void SetFormControlValue(MyForm form,string columnID,string value)
212

 {
{
213 WebControl webControl;
WebControl webControl;
214
215 webControl = (WebControl)form.FindControl("c_" + columnID); //查找功能节点ID
webControl = (WebControl)form.FindControl("c_" + columnID); //查找功能节点ID
216 ((IControlMgr)webControl).ControlValue = value;
((IControlMgr)webControl).ControlValue = value;
217
218 }
}
219 }
}
220 }
}
这里的代码就复杂了一些,但是也是围绕表单控件来做的。

 using Nature.User;
using Nature.User; using Nature;
using Nature; using Nature.Data;
using Nature.Data; using Nature.Common;
using Nature.Common; using Nature.WebControls;
using Nature.WebControls;
 namespace Nature.Manage
namespace Nature.Manage {
{ /// <summary>
/// <summary> /// 功能节点的添加、修改
/// 功能节点的添加、修改 /// </summary>
/// </summary> public partial class NoteMod : CommonClass.BasePageForm
public partial class NoteMod : CommonClass.BasePageForm  {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{
 }
}
 保存节点
保存节点
 表单控件绑定后触发的事件
表单控件绑定后触发的事件
 添加子节点
添加子节点
 添加兄弟节点
添加兄弟节点
 //一会移动到表单控件里面
//一会移动到表单控件里面 protected void SetFormControlValue(MyForm form,string columnID,string value)
protected void SetFormControlValue(MyForm form,string columnID,string value) {
{ WebControl webControl;
WebControl webControl;
 webControl = (WebControl)form.FindControl("c_" + columnID); //查找功能节点ID
webControl = (WebControl)form.FindControl("c_" + columnID); //查找功能节点ID ((IControlMgr)webControl).ControlValue = value;
((IControlMgr)webControl).ControlValue = value;
 }
} }
} }
}


