【开源】QuickPager ASP.NET2.0分页控件——使用示例、基本应用和查询功能
2008-06-27 21:13 金色海洋(jyk) 阅读(9641) 评论(56) 编辑 收藏 举报myPage分页控件发出来之后,虽然开源了,但是没有给一个简单一点的 demo,真是漏掉了一个很重要的部分。
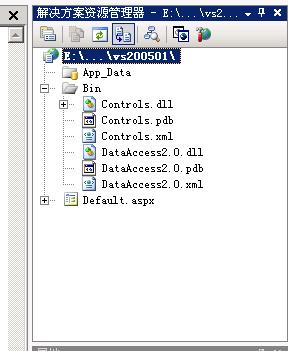
先说明一下使用myPage分页控件需要的文件。
Controls.dll :这个是分页控件的dll文件,您可能要问,为什么不叫 myPage.dll呢?因为里面不仅有分页控件,还包含其他的控件,比如扩展功能的TextBox等控件,这是多个控件的集合,所以就叫做 Controls.dll 了。对应的有一个Controls.XML文件,里面放的是控件里的属性、函数、事件的提示说明。这个可以更方便使用。需要把这两个文件放在bin目录里面。
提示效果:

DataAccess2.0.dll :这个不属于分页控件,他是数据访问函数库的dll文件,因为分页控件要调用这里面的函数来提取数据,所以也需要把这个dll文件放在bin目录下面。他也有一个对应的 DataAccess2.0.xml 文件。
压缩包里的其他文件
vs200802.dll 这个是演示程序的 dll文件。
Default.aspx 这里就是分页控件的演示代码了。
要想写一个demo还真不是容易的事情,IDE就有两个,vs2005和vs2008,有都可以建立“网站”和“项目”,组合一下就是四种demo。我比较懒,给自己偷个懒吧,用vs2005写一个建立“网站”的demo,再用vs2008写一个“项目”的demo吧。(ps:vs2005还没有打上sp1呢,所以想建立项目也建立不了:) )
先说一下公用的部分吧,需要在web.config里面配置连接字符串和数据库类型。
 <appSettings>
<appSettings> <add key="DataType" value="1"/>
<add key="DataType" value="1"/> </appSettings>
</appSettings> <connectionStrings>
<connectionStrings> <add name="ConnStr" connectionString="Data Source=.;Initial Catalog=AdventureWorks ;persist security info=False;user id=sa;pwd=admin;" providerName="System.Data.SqlClient"/>
<add name="ConnStr" connectionString="Data Source=.;Initial Catalog=AdventureWorks ;persist security info=False;user id=sa;pwd=admin;" providerName="System.Data.SqlClient"/> </connectionStrings>
</connectionStrings> <system.web>
<system.web>DataType = 1 表示使用sql Server数据库。
ConnStr 是连接字符串。这里使用 SQL Server2005自带的 AdventureWorks 数据库,不知道大家有没有安装。如果没有安装的话,需要在这里换成其他的数据库。当然 Data Source 等也需要做相应的修改。
下面说一下vs2005里面使用分页控件地方法,截了几个图,方便大家阅读。
1、添加引用。
怎么建立项目就不用说了吧。项目建立之后需要引用分页控件需要的dll文件。
在“解决方案资源管理器”点击右键,选择“添加引用”。

然后呢会打开“添加引用”对话框,选择“浏览”标签。

找到 Controls.dll 文件,单击确定。好了,分页控件就会被引用到项目里了。下一步是在工具箱里面添加分页控件。
2、工具箱里添加分页控件。

点击“选择项”,打开“选择工具箱项”

使用“浏览”按钮,找到Controls.dll 文件,然后里面的控件就会加载进来,就是选中的这几个。单击确定,就可以加到工具箱里面了。

然后往页面上拽一个GridView,和一个JYKPage(控件里还没有改名:) ),用做测试,GridView的ID是GV,分页控件的ID:myPage1。GridView采用“自动生成字段”的方式。

dll和控件都加载完毕,下面可以写代码了。
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ if (!Page.IsPostBack)
if (!Page.IsPostBack) setPageInfo();
setPageInfo(); }
}
 private void setPageInfo()
private void setPageInfo() {
{ //以下三个属性必须赋值
//以下三个属性必须赋值 this.myPage1.ControlGridID = this.GV.ID;
this.myPage1.ControlGridID = this.GV.ID;
 this.myPage1.TableName = " Person.Contact"; //表名或者视图名
this.myPage1.TableName = " Person.Contact"; //表名或者视图名 this.myPage1.TableOrderColumns = "FirstName,ContactID "; //排序字段,可以写多个字段
this.myPage1.TableOrderColumns = "FirstName,ContactID "; //排序字段,可以写多个字段
 //以下属性可以不赋值
//以下属性可以不赋值 this.myPage1.TableShowColumns = "*"; //显示的字段,可以不填,默认为 *
this.myPage1.TableShowColumns = "*"; //显示的字段,可以不填,默认为 * this.myPage1.PageSize = 5; //一页显示的记录数,默认一页显示20条记录
this.myPage1.PageSize = 5; //一页显示的记录数,默认一页显示20条记录 this.myPage1.TableQuery = ""; //查询条件,不包含 where
this.myPage1.TableQuery = ""; //查询条件,不包含 where  this.myPage1.NaviCount = 8; //页号导航的数量,默认10个
this.myPage1.NaviCount = 8; //页号导航的数量,默认10个
 //这个函数必须执行,而且要在给上面的属性赋值之后执行。
//这个函数必须执行,而且要在给上面的属性赋值之后执行。 this.myPage1.BindFirstPage();
this.myPage1.BindFirstPage();
 }
}然后运行程序。提示一下,运行前要修改web.config文件,设置连接字符串。另外还有一点,需要在根目录下面建立一个 log文件夹,如果运行程序出现错误(和数据访问相关的),那么会在这个文件夹里面建立一个文本文件,在里面写出错信息,您可以根据这里的信息来判断出错的原因。
需要给log文件夹设置一下权限,User用户的“写入”权限,否则无法写入信息。如图:

如果没有什么意外的话,您会看到下面的效果。

GridView没有做什么处理,大家忍受一下先。:)
最少写四行代码就可以实现分页的功能,显示数据就交给GridView了。什么您问是不是漏了一件事情,翻页时产生的事件还没有说呢,这个在默认的情况下是不用自行处理的。分页控件就可以自己处理。
还要写代码,好像没有GridView + SQLDataSource方便。我想了一下,好像确实没有什么优势,要说优点嘛,好像只有两个,一个是分页控件是按需索取,一页显示五条数据的话,那么就到数据库里提取五条,多一条不取(听说GridView在分页的时候还是会把表里的数据都拿出来,然后在内存里面分页)。另一个就是,GridView + SQLDataSource只能在vs05、08里面使用,不能在vs2003里面使用,而我的分页控件可以在vs2003里面使用。当然要选用for .net1.1的版本。
(ps:04年底,分页控件就可以这么用了。)
下面说一下vs2008里面使用分页控件的方法,其实和在05里面也没有什么大的区别。
1、引用dll文件


2、工具里添加分页控件


3、编写代码。这个嘛,其实和vs05里面的是一样的,就不重复贴了。
4、运行。
还是要先修改一下web.config文件,再根目录里面建立一个log文件夹。

最后说一下如何实现查询功能。
在页面里拖拽两个JYKTextBox,对没写错买就是这个,他在分页控件的下数第二个控件,再加一个button按钮。
我们假设需要按照字段 LastName、Phone 来进行模糊查询。在按钮的Btn_Search_Click事件里面写如下代码即可。
 protected void Btn_Search_Click(object sender, EventArgs e)
protected void Btn_Search_Click(object sender, EventArgs e) {
{ //TableName等属性已经在ViewState 里面保存了,所以查询的时候不用再次赋值。
//TableName等属性已经在ViewState 里面保存了,所以查询的时候不用再次赋值。
 //组合查询条件
//组合查询条件 string query = "";
string query = "";
 string key = this.Txt_LastName.TextTrimNone;
string key = this.Txt_LastName.TextTrimNone;
 if (key.Length > 0)
if (key.Length > 0) {
{ query = "LastName like '%" + key + "%'";
query = "LastName like '%" + key + "%'"; }
}
 key = this.Txt_Phone.TextTrimNone;
key = this.Txt_Phone.TextTrimNone; if (key.Length > 0)
if (key.Length > 0) {
{ if (query.Length == 0)
if (query.Length == 0) query = "Phone like '%" + key + "%'";
query = "Phone like '%" + key + "%'"; else
else query += " and Phone like '%" + key + "%'";
query += " and Phone like '%" + key + "%'"; }
}
 this.myPage1.TableQuery = query; //添加查询条件
this.myPage1.TableQuery = query; //添加查询条件 this.myPage1.BindFirstPage(); //重新显示数据,控件内部会重新生成SQL语句。
this.myPage1.BindFirstPage(); //重新显示数据,控件内部会重新生成SQL语句。
 }
}运行效果

demo的下载地址:http://www.cnblogs.com/jyk/archive/2008/04/25/1170979.html
还是在随笔的下面。



