在visual studio .net中,类似于applet或activex控件,winform控件可以嵌入ie中使用。嵌入ie的windows窗体控件不要求注册,不需用户提示即可激活。我们可以很方便地实现一些webform中实现起来相对麻烦的交互操作,结合.net remoting等技术访问后台数据库,则可生成功能强大而且美观的webform页面。
使用该技术,需要客户端安装.net framework及ie 6.0,在windows7中已经自带了.net framework。
嵌入webform的winfrom控件利用公共语言运行库代码访问安全性,一些特殊操作还需要设置访问权限。
下面就让我们做个简单的例子,在winform用户控件中使用gdi+实现画线功能,并把它嵌入ie浏览器。
开发环境:Windows7专业版、Visualt Studio .net 2010
1.创建winform用户控件
我们可以建立一个“windows控件库”项目,最后嵌入浏览器时只需要生成的dll文件。但为了方便调试,我们可以先把控件嵌入winform中。
新建“windows应用程序”,名称为winforminwebform,生成的解决方案也名称为winforminwebform。在解决方案中再添加一个“windows控件库”项目winformcontrol,系统在该项目中自动添加一个了usercontrol1的用户控件,删除该控件,然后在“windows控件库”项目中添加一个用户控件winformgdictrl。
现在我们先把该控件加如“windows应用程序”的form1中。
首先需要生成解决方案以生成控件的dll文件。然后打开工具箱,点右键选择“添加选项卡”,在工具箱中添加一个“winform控件”选项卡。在该选项卡上点右键,选择“自定义工具箱”,弹出自定义工具箱页面。切换到.net框架组件页面,单击浏览,到“\winformcontrol\bin\debug”目录选择winformcontrol.dll文件,打开后在“winform控件”选项卡里就会出现winformgdictrl控件,这时就可以把该控件拖动到form1上了。
打开winformgdictrl.cs文件,我们可以看到winformgdictrl类继承自System.Windows.Forms.UserControl。
由于我们要使用gdi+绘图,为防止由控件重绘引起的闪烁,我们可以启用双缓冲,指定控件的ControlStyles.OptimizedDoubleBuffer为true。要完全启用双缓冲,必须也要将 UserPaint和 AllPaintingInWmPaint设置为 true。
private arraylist m_arraylines;
private bool m_bdrawing;
m_arraylines为线对象集合,m_bdrawing指示是否画线。
并在类构造函数中初始化变量
m_arraylines=new arraylist();
m_bdrawing=false;
给控件添加mousedown,mousemove,mouseup及paint事件响应函数
代码如下:
using System;using System.Collections.Generic;using System.ComponentModel;using System.Drawing;using System.Data;using System.Linq;using System.Text;using System.Windows.Forms;using System.Collections;namespace winformcontrol{public partial class winformgdictrl : UserControl
{ public winformgdictrl() {InitializeComponent();
this.SetStyle(ControlStyles.UserPaint, true);
this.SetStyle(ControlStyles.AllPaintingInWmPaint, true);
this.SetStyle(ControlStyles.OptimizedDoubleBuffer, true);
m_arraylines = new ArrayList(); m_bdrawing = false;}
private ArrayList m_arraylines;private bool m_bdrawing;
//m_arraylines为线对象集合,m_bdrawing指示是否画线。private void winformgdictrl_mousedown(object sender, System.Windows.Forms.MouseEventArgs e)
{ lineobj m_lineobj = new lineobj(e.X, e.Y);m_arraylines.Add(m_lineobj);
m_bdrawing = true;}
private void winformgdictrl_mousemove(object sender, System.Windows.Forms.MouseEventArgs e)
{ if (m_bdrawing) {lineobj m_lineobj = (lineobj)m_arraylines[m_arraylines.Count - 1];
m_lineobj.m_endpoint = new Point(e.X, e.Y); this.Invalidate();}
}
private void winformgdictrl_mouseup(object sender, System.Windows.Forms.MouseEventArgs e)
{ m_bdrawing = false;}
private void winformgdictrl_paint(object sender, System.Windows.Forms.PaintEventArgs e)
{Graphics g = e.Graphics;
g.FillRectangle(Brushes.Yellow, this.ClientRectangle);foreach (object obj in m_arraylines)
{lineobj m_lineobj = (lineobj)obj;
m_lineobj.draw(g);
}
}
}
}
添加一个类lineobj,用于保存线对象,并给该类添加一个draw方法用于画线
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Drawing;namespace winformcontrol{public class lineobj
{public Point m_startpoint; //起始点
public Point m_endpoint; //截止点
public lineobj(int x, int y)
{ m_startpoint = new Point(x, y); m_endpoint = new Point(x, y);}
public void draw(Graphics g)
{ g.DrawLine(new Pen(Color.Blue, 2), m_startpoint, m_endpoint);}
}
}
生成解决方案,运行form1,你就可以看到控件在winform中的效果了
打开\winformcontrol\bin\debug目录,其中的winformcontrol.dll就是我们所需要的
2.下面把该winform控件嵌入ie浏览器
新建一个虚拟目录winformctrl,把winformcontrol.dll文件复制进该目录中,再在该目录中创建一个带有object标记的html文件test.htm
<html>
<head>
</head>
<body>
<object id="drawcontrol" classid="http:winformcontrol.dll#winformcontrol.winformgdictrl" height=300px width=400px viewastext></object>
</body>
</html>
其中我们关心的是objcect标记的classid,classid分为两部分:控件名(可包括路径)和控件的完全限定名,中间用“#”相隔。完全限定名由“命名空间.类名”组成
从示例来看
winformcontrol.dll为控件名,winformcontrol为控件命名空间,winformgdictrl为控件类名。
打开ie,在地址栏输入http:\\localhost\winformctrl\test.htm,在你的控件上画画线吧
下面是winform中和ie中的2种效果
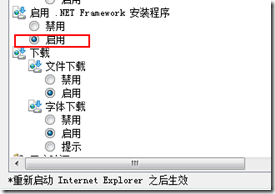
如果网页中绑定的控件部分是个×,请设置相关信任(主要是信任网址和ActiveX信任级别为提示)
再次打开会看到新增了一项
好了,关闭浏览器,再次打开试试把













 浙公网安备 33010602011771号
浙公网安备 33010602011771号