Expression Blend实例中文教程(11) - 视觉管理器快速入门Visual State Manager(VSM)
2010-04-13 07:26 jv9 阅读(8570) 评论(7) 编辑 收藏 举报
Visual State Manager,中文又称视觉状态管理器(简称为VSM),是Silverlight 2中引进的一个概念。通过使用VSM,开发人员和设计人员可以轻松的改变项目控件的视觉效果,在项目中VSM主要用于创建自定义控件以及控件模板。为了能够打造个性绚丽的Silverlight项目,学习掌握VSM是非常必要的。本文将介绍VSM的快速入门知识以及VSM在Blend中的使用方法。
在学习VSM前,首先,了解以下几个基本概念:
正如前文所说,VSM视觉管理器是用户控制项目控件的视觉效果,Silverlight在定义控件的时候,将其外观效果独立封装,另外对控件逻辑部分也进行了独立封装,换句话说,当开发人员修改控件外观效果的时候,不会影响到控件的逻辑部分。由此可见,Silverlight控件是由两个主要部分所组成,Parts(部件)和 States Model(状态模块)。
1. Parts (部件),主要负责控件的外观显示。Silverlight的大部分控件都是由多个子控件组合而成,而这些子控件部分就是Parts。 注意,这里我们说是大部分控件都由子控件组合而成,并非所有控件都有子控件部分,所以,也有可能控件没有Parts(部件)部分。在MSDN对于控件有详细的说明,具体控件的组成需要查询MSDN。
这里我们看看下面的例子,我们使用ChildWindow作为解释例子:

在一个ChildWindow中,有6个Parts(部件),分别是
Chrome,子窗口框架
CloseButton, 子窗口头部的关闭按钮
ContentPresenter, 子窗口主要内容部分
ContentRoot, 是承载Chrome和CotentPresenter的容器
Overlay, 当子窗口打开的时候,覆盖在父窗口上的部件
Root, 父控件
从上面可以看出,一个ChildWindow是由6个子部件组成,而修改这6个Parts的外观样式,自然也就更改了ChildWindow的外观显示状态,也就产生了不同的视觉效果。
2. Visual States Model(视觉状态模块),为了理解方便,可以细分为三部分来理解,Visual States(视觉状态),Visual State Groups(视觉状态组)和Visual Transitions(视觉过渡转换)
Visual States(视觉状态)是指控件在特定情况下的显示状态。简单的说就是控件在不同情况下显示的效果。例如上文的ChildWindow,对于子窗口,只有两种Visual States(视觉状态),一种是显示子窗口,另一种就是隐藏子窗口。所以,在MSDN中ChildWindow的VisualStates定义只有:
Closed,子窗口隐藏
Open,子窗口显示
再一个简单的控件,Button(按钮)控件的Visual States(视觉状态),Button按钮控件有6个Visual States状态,从下图可以看出这6个Visual States在不同的条件下,每个都有自己独特的显示方式。
 Normal,正常状态;
Normal,正常状态;
 MouseOver,鼠标在按钮上时,按钮显示状态;
MouseOver,鼠标在按钮上时,按钮显示状态;
 Pressed,按钮按下的状态;
Pressed,按钮按下的状态;
 Disabled,按钮无效的状态;
Disabled,按钮无效的状态;
 Focusd,焦点在按钮上的状态,与Unforcused互斥;
Focusd,焦点在按钮上的状态,与Unforcused互斥;
 Unfocused,焦点不在按钮上的状态,与Forcused互斥;
Unfocused,焦点不在按钮上的状态,与Forcused互斥;
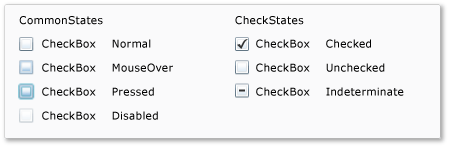
Visual State Groups(视觉状态组)是为有互斥效果的控件提供的功能.对于相同的Visual State Groups(视觉状态组),呈互斥状态;而对于不同的Visual State Groups(视觉状态组)是不做互斥状态处理的。简单的理解,一个控件可以同时属于两个不同的Visual State Groups(视觉状态组)。CheckBox是最具有有Visual State Groups(视觉状态组)特征的控件。

CheckBox具有四个Visual State Groups(视觉状态组),分别是CommonStates,CheckStates,FocusStates和ValidationStates。 从上图可以看出,CheckBox的Normal状态和Checked状态,因为属于不同的Visual State Groups(视觉状态组),所以可以同时并存。而CheckBox的Normal和Pressed状态属于同一个Visual State Groups(视觉状态组),所以不能同时共存,仅有一个状态效果有效。
Visual Transitions(视觉过渡转换)可以简单理解为视觉状态切换时的过渡动画效果。从Windows Vista开始微软已经开始应用这种效果,这样使用户在使用控件时有更自然更人性化操作的感觉。最简单的例子,

上面介绍的是在学习VSM前,需要掌握的基础知识,有利于理解下文。
Visual State Manager(VSM)视觉状态管理器
从字面意思可以理解,既然是视觉状态管理器,自然是管理Silverlight控件的Visual States Model(视觉状态模块)的。 在Silverlight中VSM以代码的方式控制Visual States,Visual States Group和Visual Transitions。例如:
2 <!--Define the states for the common states. The states in a
3 VisualStateGroup are mutually exclusive to each other.-->
4 <vsm:VisualStateGroup x:Name="CommonStates">
5 <!--Define the VisualStates in this VistualStateGroup.-->
6 <vsm:VisualState x:Name="Normal"/>
7 <vsm:VisualState x:Name="MouseOver" />
8 <vsm:VisualState x:Name="Pressed" />
9 <vsm:VisualState x:Name="Disabled" />
10 </vsm:VisualStateGroup>
11 <!--Define the states for the focus states. The states in a
12 VisualStateGroup are mutually exclusive to each other.-->
13 <vsm:VisualStateGroup x:Name="FocusStates">
14 <!--Define the VisualStates in this VistualStateGroup.-->
15 <vsm:VisualState x:Name="Focused" />
16 <vsm:VisualState x:Name="Unfocused" />
17 </vsm:VisualStateGroup>
18 </vsm:VisualStateManager.VisualStateGroups>
另外微软提供VisualStateManager类对控件视觉状态进行管理,只要使用GoToState即可切换视觉状态。
VisualStateManager.GoToState(myButton, "Disabled", true);
但是从MSDN中,我们可以了解到,对于复杂的控件经常会有数十种视觉状态需要管理和维护,如果需要创建一个自定义样式的控件,有时需要创建上百行的视觉管理代码。对此微软在Blend中提供Visual State管理面板,简化开发人员和设计人员在创建自定义控件时的工作量。在使用Blend设计视觉状态前,我们需要结合过去的教程,理解一下当前的类的层次情况,请看下图:

从上图可以看出,VSM控制着视觉状态States,在视觉状态中,可以使用StoryBoard动画效果来表示特定情况下的显示状态,而StoryBoard中,允许开发人员设置运行周期以及动画运行方式。下面我们结合实例来理解。
首先我在Blend中创建一个新Project,VSMDemo,

在项目MainPage.xaml中,添加一个按钮控件,

在设计主窗口左上角,选择[Button] - > Edit Template - > Edit a Copy,编辑按钮的默认模板,这里会将微软默认的按钮控件模板代码复制到你指定的位置,

选择编辑后,会弹出Create Style Resource创建样式资源的窗口,对于样式和模板,我将在下一篇详细讲解,这里暂不细述,请按照以下步骤继续操作,

不用修改任何信息,点击Ok后,在States控制面板中,就可以看到当前按钮的视觉状态管理列表。

如果在左边没有看到“States”菜单,可以进入上面的“Window”菜单,选中“States”即可显示。

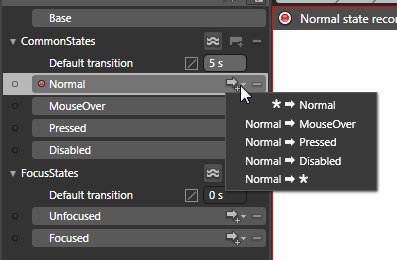
在States管理面板中,我们可以看到Button当前有两个States,CommonStates和FocusStates,对于两组中的视觉状态前文已经解释过,这里我们需要看看菜单细节。

如果选中“Turn on transition preview”菜单,设置的Transition动画将在主设计窗口自动播放,我们设置为Turn on,打开状态,方便下面查看效果。

Base表示根视觉状态,在下面分为两个Visual States Group(视觉状态组),每个视觉状态组中包含不同的Visual States(视觉状态)。点击每个视觉状态右边的箭头标识,可以添加“Visual Transitions(视觉过渡转换)”,从上图可看到,弹出的菜单,其中需要注意的是:
“* -> Normal” 是指任何States到Normal
“Normal -> *” 是指Normal到任何States
现在可以切换到"Objects and Timeline",在“Template”下选中Grid,

在右边属性栏,修改按钮Transform属性,修改x,y到0.5

然后回到States控制面板,会看到Normal状态下,按钮控件会变小,选中MouseOver后,按钮控件尺寸恢复正常。

Normal

MouseOver
这时,选中Normal或者MouseOver,会在主设计窗口看到按钮变化的动画。点击F5运行该项目,当鼠标覆盖按钮的时候,按钮会自动变化尺寸。
这样我们就简单的修改了Button按钮控件的Visual States(视觉状态)。
对于VSM需要注意的是,VSM是以代码方式管理Visual States的类,而Blend States只是一个工具,协助开发人员管理维护Visual States,最终生成代码,仍旧是VSM进行控制。
对于视觉管理器的快速入门暂时介绍到这里,我们将在实例篇中再详细介绍VSM,Blend States在实际应用中的使用方法。



