Expression Blend实例中文教程(9) - 行为快速入门Behaviors
2010-04-03 09:10 jv9 阅读(8165) 评论(5) 编辑 收藏 举报
在Blend强大的设计功能支持下,设计人员和开发人员可以无代码实现Silverlight/WPF动画效果,例如上文介绍的StoryBoard,就是一个典型例子,设计人员和开发人员仅需提供必要元素,即可实现简单动画。通常来说,在一个项目中会经常出现重复的动画或者相似的动画,如果每次都创建一个新的StoryBoard,这样显着项目代码十分臃肿,而且有时还会影响项目运行效率。另外在多个项目中都会用到一个相同的动画效果,如果能把这个动画效果编译成通用类提供调用,也就可以达到事半功倍的效果。为了解决以上问题,微软在Silverlight 3中推出一个新的特性,叫做Behavior,也称为行为。本文带着大家快速学习掌握Behavior在Blend中的使用。
在开始学习前,首先需要了解一下Behaviors(行为)的几个关键点:
(1)Behaviors(行为)是可复用代码集合,可以被任何对象附加使用;
(2)设计人员和开发人员可以使用Behaviors(行为)在不用设计任何代码的情况下,添加相关功能到XAML中;
(3)Behaviors(行为)可以通过XAML附加到任何对象元素中,无需设计任何后台代码;
(4)一个Behaviors(行为)可以被多个对象同时调用;
快速了解Behaviors(行为)概念
Behaviors(行为),我们可以简单的理解为用户交互通用类,或者一个Usercontrol,使用“行为”主要是为了简化设计人员和开发人员的工作,提供一种可重复使用的用户交互代码。创建成功后,一旦发布,即可在Blend中使用拖拽操作将该行为应用到不同项目中。记得曾经有网友问过,Behavior(行为)从哪里声明调用?其命名空间在哪里? 前文我们提及过,Behaviors(行为)是Silverlight 3的新功能,是为了提供可复用用户界面代码,而这些代码的调用被集成到Expression Blend视图设计中,也就是说Blend是当前最简单调用Behaviors(行为)的设计工具,于是微软将Behaviors(行为)类库封装到Expression Blend 3中和Expression Blend 3 SDK中,安装以上工具成功后,就可以获得Behaviors(行为)支持。在Blend 3安装成功后,可以在c:\Programe Files\Microsoft SDKs\Expression\Blend 3\Interactivity\Libraries\Silverlight中发现两个DLL文件,分别是:
System.Windows.Interactivity.dll,该链接库定义了Behaviors(行为)基础类,有了该链接库支持,即可支持Behaviors(行为);
Microsoft.Expression.Interactions.dll,该链接库提供了一些扩展行为类库,以及一些Action和Trigger类,作为演示实例;
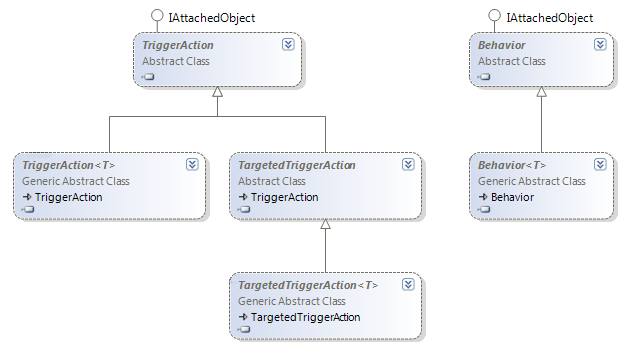
Behaviors(行为)的构成

Behaviors(行为)是由三个基础类构成的,Trigger(触发器),Action(行动)和Behavior(行为),被统称Behaviors(行为)。在Silverlight项目设计中,暂时没有工具支持视图设计Trigger(触发器)和Action(行动),所以,设计和使用这两个类,只能手动输入代码。从上图可以看出Trigger(触发器)和Action(行动)的使用,通常来说当用户进行相关操作的时候,会调用对应Action,这时触发器会被激活。由于本系列主要介绍Blend的相关应用,这里对于Trigger(触发器)和Action(行动)的代码设计不再进行详细说明。
Behaviors(行为)在Blend中的使用
我将以上文StoryBoard动画例程为基础,对Behavior调用进行演示。
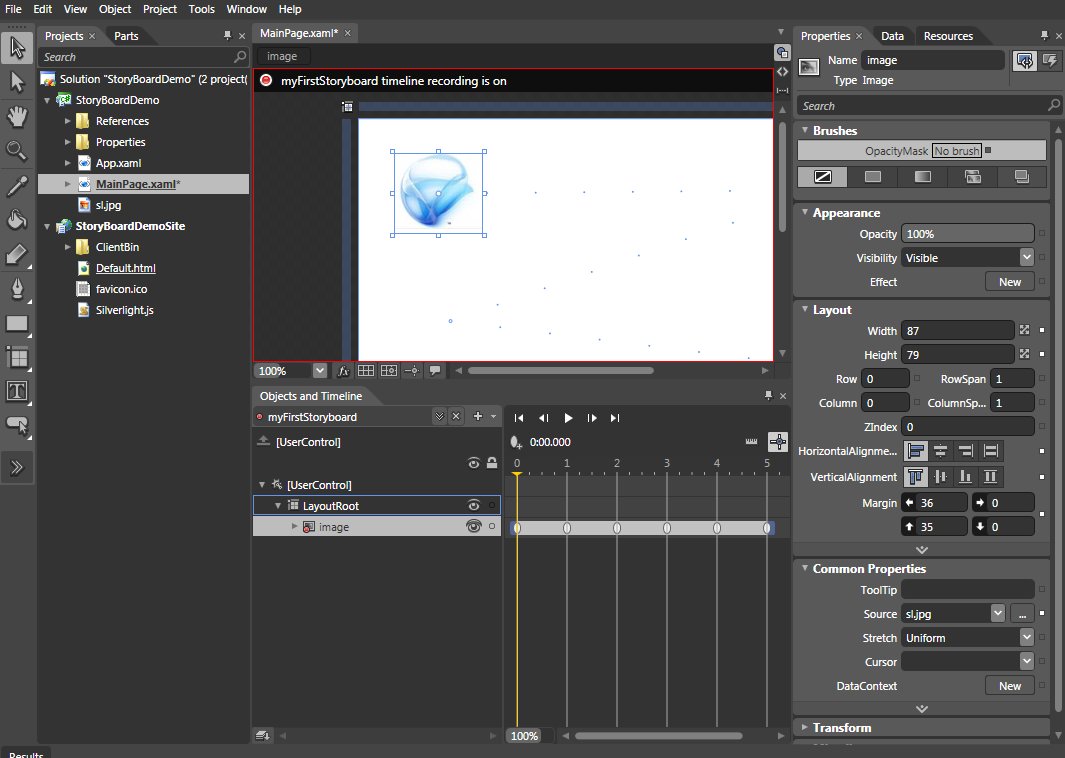
首先打开StoryBoardDemo项目,

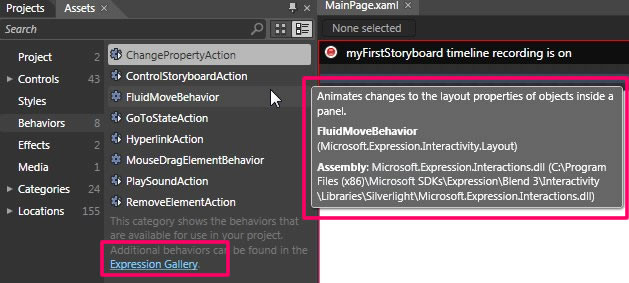
在左边项目栏中,选择"Assets“选项,如果没有该选项,可以到菜单"Window“中,选择显示"Assets”,这时会在Assets中列出,项目,控件,样式,行为等选项;


选中“Behaviors”,会看到一些现成的Behavior类库,当把鼠标放在类库名上,会弹出提示框,说明该Behaviors(行为)的功能。这里仅列出了八个Behaviors(行为),在Expression官方网站还有更多免费的Behavior(行为)大家可以自行下载使用。点击图中“Expression Gallery”或者访问这里。

ChangePropertyAction,该Behaviors属于Microsoft.Expression.Interactions.dll中的Action类,利用反射改变属性值;
GoToStateAction,该Behaviors属于Microsoft.Expression.Interactions.dll中的Action类,将一个控件转换到指定Visual State;
HyperlinkAction,该Behaviors属于Microsoft.Expression.Interactions.dll中的Action类,导航切换到指定页面链接;
RemoveElementAction,该Behaviors属于Microsoft.Expression.Interactions.dll中的Action类,从UI界面移除一个控件;
PlaySoundAction,该Behaviors属于Microsoft.Expression.Interactions.dll中的Action类,播放音乐;
ControlStoryBoardAction,该Behaviors属于Microsoft.Expression.Interactions.dll中的Action类,控制动画开始,停止,暂停,恢复等;
MouseDragElementBehavior,该Behaviors属于Microsoft.Expression.Interactions.dll中的Behavior类,允许用户在页面内拖拽控件;
FluidMoveBehavior,该Behaviors属于Microsoft.Expression.Interactions.dll中的Behavior类,使用平滑的动画效果显示指定控件随着布局的改变而改变;
我们选中任意一项进行演示,例如PlaySoundAction,
首先添加一个按钮到主设计页面,方便激活行为。

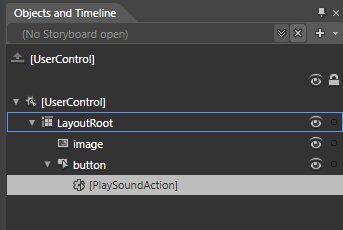
从左边Assets菜单中,选中“PlaySoundAction”,将其拖拽到播放音乐按钮上,


随后,查看“object and Timeline”窗口,在button控件下,会显示一个“PlaySoundAction”选项,

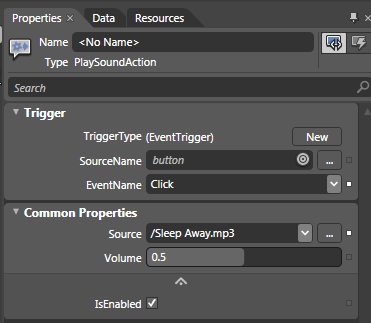
选中“PlaySoundAction”选项后,看右边Properties属性框,会显示激活的Trigger”触发器和“Common Properties”属性

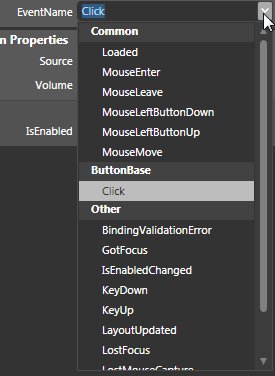
Trigger选项中,SourceName是指激活该行为的控件名称,因为我们前面将行为拖拽到按钮button上,所以这里控件名为button,EventName是激活行为的事件,默认的按钮事件为Click点击事件。

也可以根据控件的不同,选择以上不同的事件进行行为激活。
在通用属性中,Source是这要播放的音乐路径,Volume是指音量。这里没有特殊的解释。而最后IsEnabled,是指该行为是否可用,默认为可用状态。
这样,我们可以F5编译,运行后,点击“播放音乐”按钮,即可听到设置的音乐。
Behaviors(行为)快速入门,暂时写到这里。大家可以尝试根据以上步骤使用不同Behaviors,在以后的文章高级系列中,将介绍如何创建自定义Behaviors(行为)。
欢迎各位加入专注Silverlight技术QQ群:超级群37891947,22308706,100844510 一起讨论学习Silverlight技术。

