容器化分布式日志组件ExceptionLess的Angular前端UI
写在前面
随着微服务架构的流行,日志也需要由专门的分布式日志组件来完成这个工作,我们项目使用的是 ExceptionLess 这个组件,它是前后端分离的;这篇文章我们就来实践容器化 ExceptionLess 的前端,并为其包含一个 nginx 的宿主,形成一个能够独立运行的、自包含的环境,这样当我们使用k8s集群的时候,就可以使用这个开箱即用的镜像,任意伸缩,滚动更新,按需扩容等等。
ExceptionLess UI 是使用Angular开发的一个纯前端 Web UI,首先我们需要安装环境(git、npm、bower、grunt etc.),请参考详细步骤。安装完成后,使用 grunt 发布项目,这样一个纯静态的前端网站就生成了;然后将刚刚生成的所有静态文件以tar.gz格式压缩成归档文件,如 exceptionless.ui.gkb.tar.gz。
构造镜像
原理
一个Linux版本的镜像,本质上就是带有某种环境的Linux系统。比如镜像nginx:1.13.12,就是安装了nginx 1.13.12 的linux系统,然后打包成的一个镜像。理解了镜像的本质,我们就可以从零构造一个带有指定配置的、任意版本的nginx镜像(其实,我们接下来就是要在做这件事情)。
同理,现在我们需要将包含静态文件的纯前端,宿主到一个web服务器,和传统的方法是一样的,先安装一个web服务器,然后将其作为静态资源的宿主。不同的是,当我们用容器化的思想来做这件事情时候,把所有的流程编排进Dockerfile即可,就是这么简单。
综上所述,构建镜像就是构建一个带有某种环境的Linux系统,只是我们将传统安装环境的步骤编排进Dockerfile而已。
示例说明
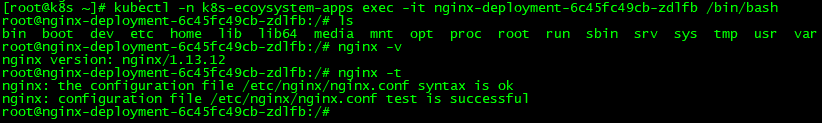
我已经使用k8s部署了一个nginx 1.13.12环境,现在以交互模式进入容器:
kubectl -n k8s-ecoysystem-apps exec -it nginx-deployment-6c45fc49cb-zdlfb /bin/bash

看到了吗,这就一个安装了nginx 1.13.12的linux环境。
如何编写Dockerfile?
引导
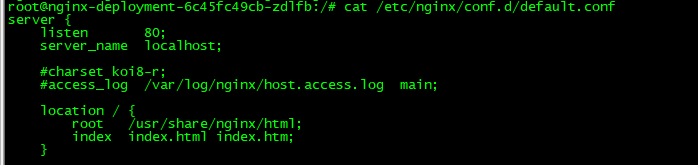
其实,当我们安装完成nginx时,它已经配置好了一个静态资源的例子,如下:

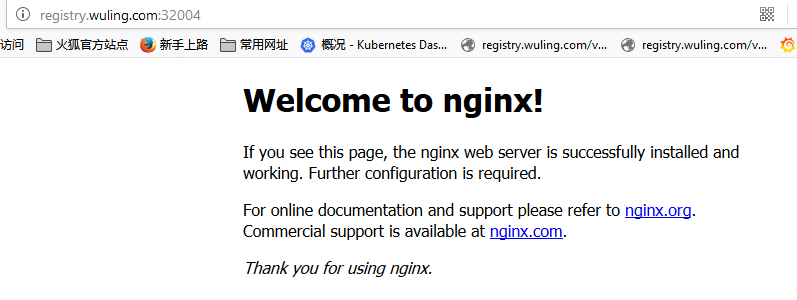
所以我们可以通过浏览器,访问到如下的界面:

这个界面就是静态文件/usr/share/nginx/html/index.html被浏览器渲染的效果。
编排步骤
把部署静态资源的步骤编排进Dockerfile(这个步骤也可以从零构建FROM SCRATCH,条条道路通罗马,大家下去自己实战)
FROM nginx:1.13.12
MAINTAINER justmine
WORKDIR /usr/share/nginx/html
ADD ["exceptionless.ui.tar.gz","."]
- FROM nginx:1.13.12 从一个带有
nginx:1.13.12环境的linux开始构建 - MAINTAINER justmine 说明作者
- WORKDIR /usr/share/nginx/html 设置工作目录
- ADD ["exceptionless.ui.tar.gz","."] 将静态资源拷贝到
nginx宿主对外提供静态资源的目录下。这里也可以使用copy命令来完成,但是需要我们提前解压好归档文件。
注意:WORKDIR工作目录指的是当前命令执行的工作目录,所以
ADD第二个参数直接用点(.)代替即可,这样操作起来相对来说比较便利。但是ADD第一个参数的工作目录和这个没有关系,指的是docker build时传递的工作目录,所以需要注意,如果在传递的目录下,找不到这个归档文件,最后一步生成镜像就会报错Forbidden path outside of the build context。
Dockerfile生成镜像并上传到DockerHub
docker build -t justmine/nginx-hosted-exceptionless-ui:1.0 .
docker push justmine/nginx-hosted-exceptionless-ui:1.0
千万注意
docker build最后的一个点(.),这是归档文件的上下文目录。

k8s集群
deployment.yml
apiVersion: apps/v1
kind: Deployment
metadata:
name: nginx-hosted-exceptionless-ui
namespace: k8s-ecoysystem-apps
spec:
replicas: 1
selector:
matchLabels:
app: nginx-hosted-exceptionless-ui
template:
metadata:
labels:
app: nginx-hosted-exceptionless-ui
spec:
containers:
- image: justmine/nginx-hosted-exceptionless-ui:1.0
imagePullPolicy: Always
name: nginx-hosted-exceptionless-ui
ports:
- containerPort: 80
protocol: TCP
service.yml
apiVersion: v1
kind: Service
metadata:
name: nginx-hosted-exceptionless-ui
namespace: k8s-ecoysystem-apps
spec:
type: NodePort
selector:
app: nginx-hosted-exceptionless-ui
ports:
- nodePort: 32003
port: 80
targetPort: 80

浏览器(firefox)查看效果

日志

总结
本篇分析了镜像的本质,镜像的构建原理,并一步一步地引导大家容器化一个开箱即用的纯前端UI,这也是微服务架构实行前后端分离后,容器化前端的一个典型例子。可以说容器化后,使用k8s就可以为所欲为,真正的让k8s成为微服务应用平台的一大利器啊。这也是我在容器化微服务路上,落实的一个案例,希望分享给大家,更希望把整个思绪过程分享给大家。
项目参考:https://github.com/justmine66/k8s.ecoysystem.apps/tree/master/k8s/ExceptionLess
附言
上次详解k8s零停机滚动发布微服务后,社区群里有人希望这周赶紧写金丝雀部署,这里说声抱歉,由于我们自己的微服务项目也需要与k8s结合,所以,需要先解决实际工作中急切遇到的一些问题。后面会抽时间完成金丝雀部署实践,请继续关注。
如果你觉得本篇文章对您有帮助的话,感谢您的【推荐】,这将成为我继续写作的动力。
如果你对 kubernets 和 dotnet 感兴趣的话可以关注我,我会定期的在博客分享我的学习心得。
我的博客即将搬运同步至腾讯云+社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=2ijrp0ik104ko


