[原创]AjaxControlToolkitTests自动测试框架完全解析之一:架构篇
最近在学习ASP.NET AJAX,自然要免不了要学习AjaxControlToolkit,而从第一次打开AjaxControlToolkit这个解决方案开始,第一个吸引我的确是它提供的那套超赞的自动测试框架,于是乎还没来得及学习AjaxControlToolkit提供的那些丰富的AJAX控件,就先琢磨起了它的 ToolkitTests项目,仔细研究一遍其自动测试框架以后,感觉收获颇丰,于是准备发几篇随笔分析一下这个自动测试框架的实现细节。这篇文章,我们先从整体架构的角度来说说ToolkitTests,分析一下它的组成结构,它是如果运行起来的,都使用了那些技术等。

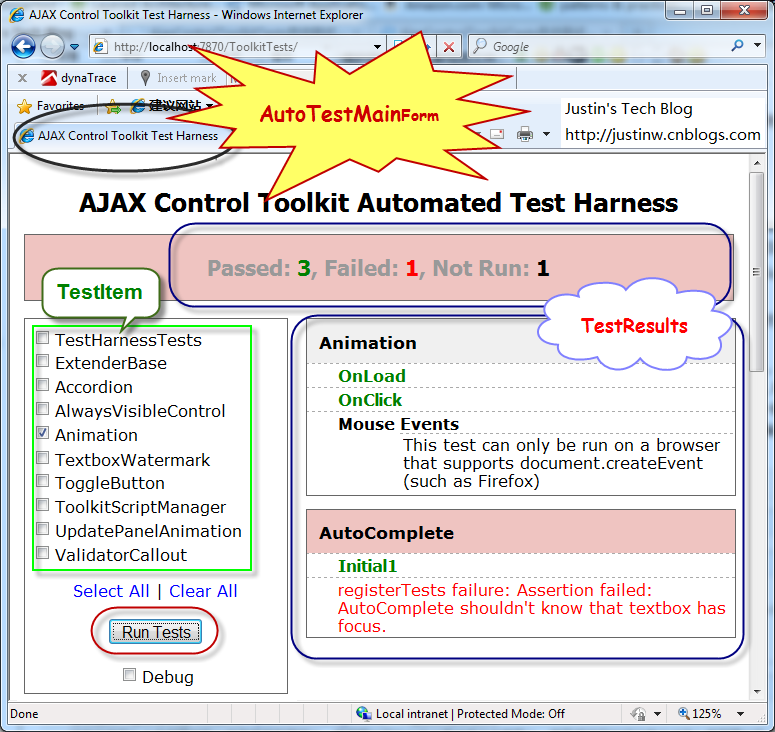
ToolkitTests自动测试框架的物理文件核心部分就这两个文件:Default.aspx,TestHarness.js ,另外相关的还有Default.master和Default.css,这里忽略不谈。框架的核心功能都写在前面那两个文件里,这个自动测试框架几乎完全是靠客户端的JavaScript实现的,其中TestHarness.js 文件定义了几乎所有的客户端逻辑,但是也离不开Default.aspx的配合。
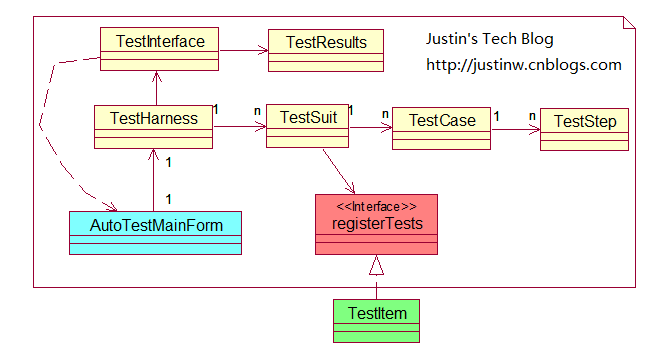
这个框架涉及到的技术主要有JavaScript、HTML、DOM、ASP.NET,虽然其实现细节并不是完全面向对象的,不过其内在的架构设计思想可以理解为是完全面向对象的,而从面向对象的角度来思考,也可以帮助我们更容易理解整个框架的结构和设计思路,所以我们就先从抽象的OOAD的角度来分析整个框架的设计,经过分析整理,我认为整个自动测试框架是在如下几个对象(这里的对象是广义上的,不具体指某个类的实例)的相互协作实现的,TestHarness、TestSuit、TestCase、TestStep、TestInterface、TestResults以及 AutoTestMainForm、TestItem;配合下面的关键抽象图,我们分别说明一下各个对象在整个框架中扮演的角色和作用。
TestHarness:这个对象相当于整个自动测试的manager,它站在最高的位置统一协调指挥整个自动测试框架的运行。
TestSuit:这个对象表示一个测试套件,一个待测试的目标对象(TestItem)对应一个测试套件。
TestCase:这个对象表示一个测试方案,一个待测试的目标对象(TestItem)对应多个测试方案,或者可以理解为一个测试方案对应某一个待测试的功能,而每个待测试的对象都有很多功能待测试。
TestStep:这个对象表示一个测试步骤,每个测试方案可以包含一个以上的测试步骤。
TestInterface:这个对象是TestHarness的一个辅助对象,其主要作用就是负责封装显示测试结果的逻辑功能。
TestResults:这个对象是配合TestInterface完成其功能的辅助对象。
AutoTestMainForm:这个对象表示测试框架的主界面,其主要作用就是加载测试套件,显示测试结果,触发测试开始运行。
<Interface>registerTests:这是一个接口,是自动测试框架与可自定义的待测试对象之间的接口,自动测试框架通过这个接口实现热插拔待测试对象。
上面介绍的都是自动测试框架的内部对象,其结构还是比较清晰的,最核心的部分就是1个TestHarness对应N个TestSuit,1个 TestSuit对应N个TestCase,1个TestCase对应多个TestStep,记住这几个对象间的抽象关系,对你理解整个框架非常有帮助。
最后我们还剩下一个自动测试框架外面的对象,就是待测试的目标对象TestItem,它是一个实现了registerTests接口的对象,只有实现了这个接口,它才能被自动测试框架调用并执行其在内部实现接口时定义的多个TestCase,以及每个TestCase内部的TestStep。
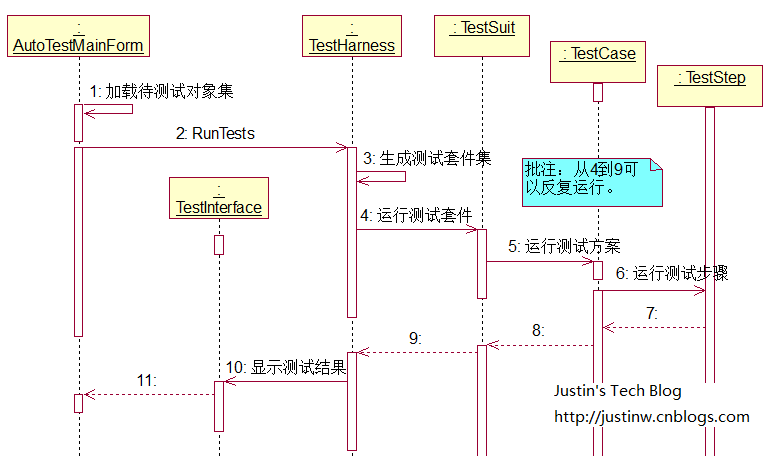
至此,我们已经从概念上完整地介绍了整个架构,其实整个框架非常简单,其只对外提供了一个注册测试套件的接口,一个测试套件包含的是一个待测试案例要执行的所有测试方案,每个方案又可能分成若干个测试步骤;整个框架的运行过程大概如下:开始的时候,启动框架程序 AutoTestMainForm,其会通过某种可配置方式加载所有待测试对象,然后在AutoTestMainFrom界面有一个RunTests按钮,点击这个按钮触发开始执行自动化测试,通过TestHarness的统一协调,将所有待测试的TestItem通过每个TestItem实现的 registerTests接口,将其转换成TestSuit,然后得到一个TestSuit队列,再开始逐个调用TestSuit队列里的元素,执行自动化测试,自动化测试的结果通过TestInterface逐个显示在AutoTestMainFrom界面的结果区域。 下面通过一个时序图理解一下这段话,帮助大家最终透彻地理解整个自动测试框架的运行过程。
上面已经从概念上完整地介绍了整个 AjaxControlToolkitTests自动测试框架的架构和运行过程,其中涉及到的一些具体的抽象对象在实际的框架实现上可能有不同的表现形式,不过其具体的实现方式可以有很多种,但是其背后的思想才是精华,这篇文章关注的就是精华部分,下一篇文章我们会结合 AjaxControlToolkitTests项目,具体讨论其实现细节,虽然看似简单,但是其中还是有很多有意思的东西值得我们深入研究的,AjaxControlToolkitTests与以往我们所熟知的NUnit类型的单元测试框架最大的不同就是它的测试目标对象是在客户端浏览器上运行的ASP.NET AJAX控件,所以它的实现和运行过程都离不开浏览器,这也是它为什么几乎全部用JavaScript来实现的原因,也正是其有意思的地方!大家看过这篇文章可以思考一下,如果测试对象是网页上的元素,还得实现完全的自动化测试,也就是说要模拟用户与浏览器的交互行为,如果是你来实现,该怎么做呢?
出处:http://justinw.cnblogs.com/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架